目录
四、图片缩放
一、什么是Material Design
Material Design 中文名:材料设计语言,是由 Google 推出的全新的设计语言。Google 表示,这种设计语言旨在为手机、平板、台式机和“其它平台”提供更一致、更广泛的“外观和感觉”。
Material Design 不再让像素处于同一个平面,而是让它们按照规则处于空间当中,具备不同的维度;
Material Design 还规范了 Android 的运动元素;
Material Design 更加倾向于用色彩来提示;
Google 发布的 Material Design 语言更像是一套界面设计标准。
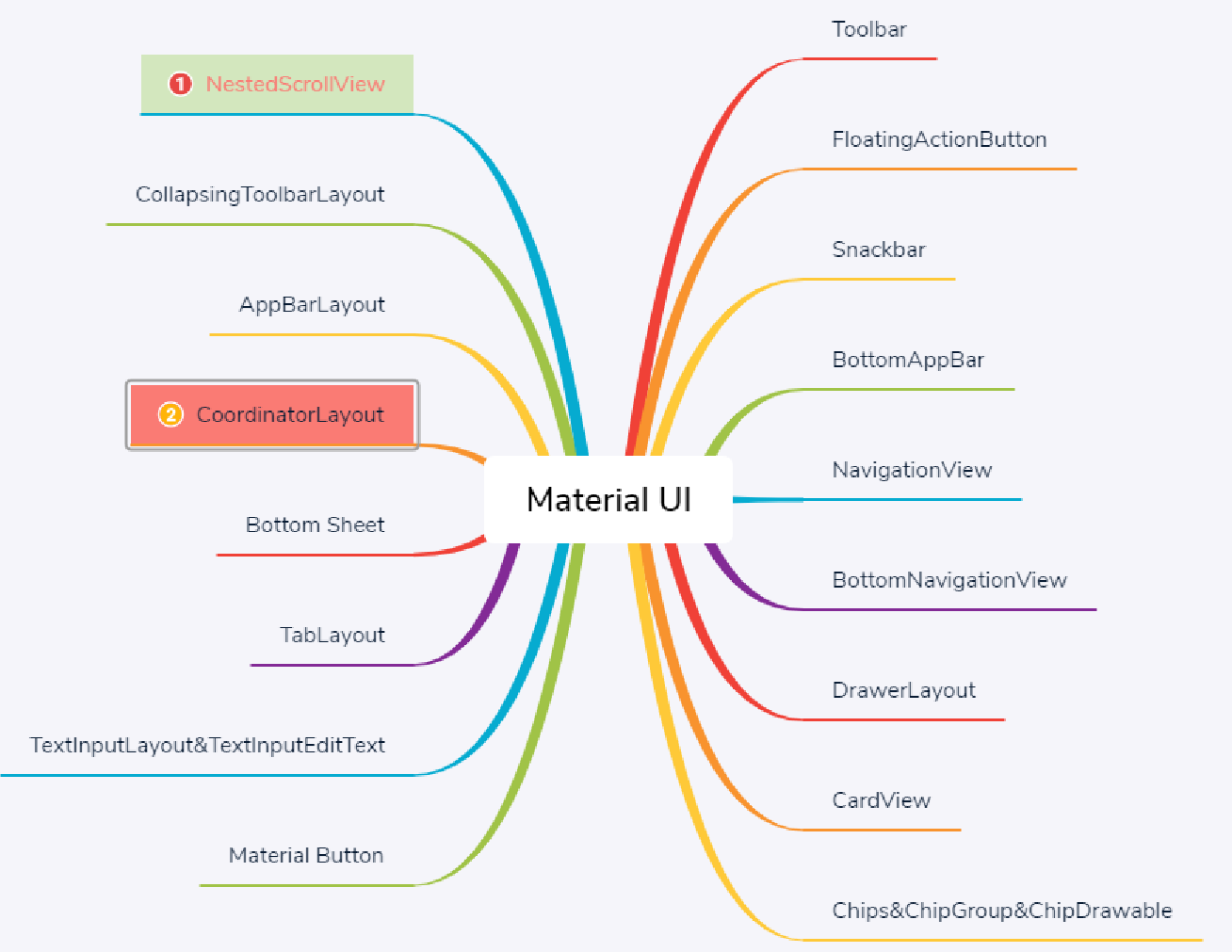
Material Design 中的 UI

二、Z轴
在 Material Design 主题当中给 UI 元素引入了高度的概念,视图的高度由属性 Z 来表示,决定了阴影的视觉效果,Z 越大,阴影就越大且越柔和。但是 Z 值并不会影响视图的大小。
视图的 Z 值由两个分量表示:
Elevaton: 静态的分离;
Translation: 用于动画的动态的分量 ;
Z 值的计算公式为:Z = elevation + translationZ
通过在 xml 布局文件当中给一个视图设置 android:evelation 属性,来设置视图的高度。当然我们也可以在代码当中使用 View.setElevation() 来给视图设置高度。
还可以在代码当中设置视图的 translationZ 分量: View.setTranslationZ()。
新的 ViewPropertyAnimator.z() 以及 ViewPropertyAnimator.translationZ() 方法能够很容易的改变视图的高度。关于这个动画的更多信息,参考 ViewPropertyAnimator 以及 PropertyAnimation 相关API。
还可以给视图设置 Android:StateListAnimator 属性来设置视图的状态改变动画,比如当点击按钮的时候改变其 translationZ 分量的值。
Z 值的单位是 dp。
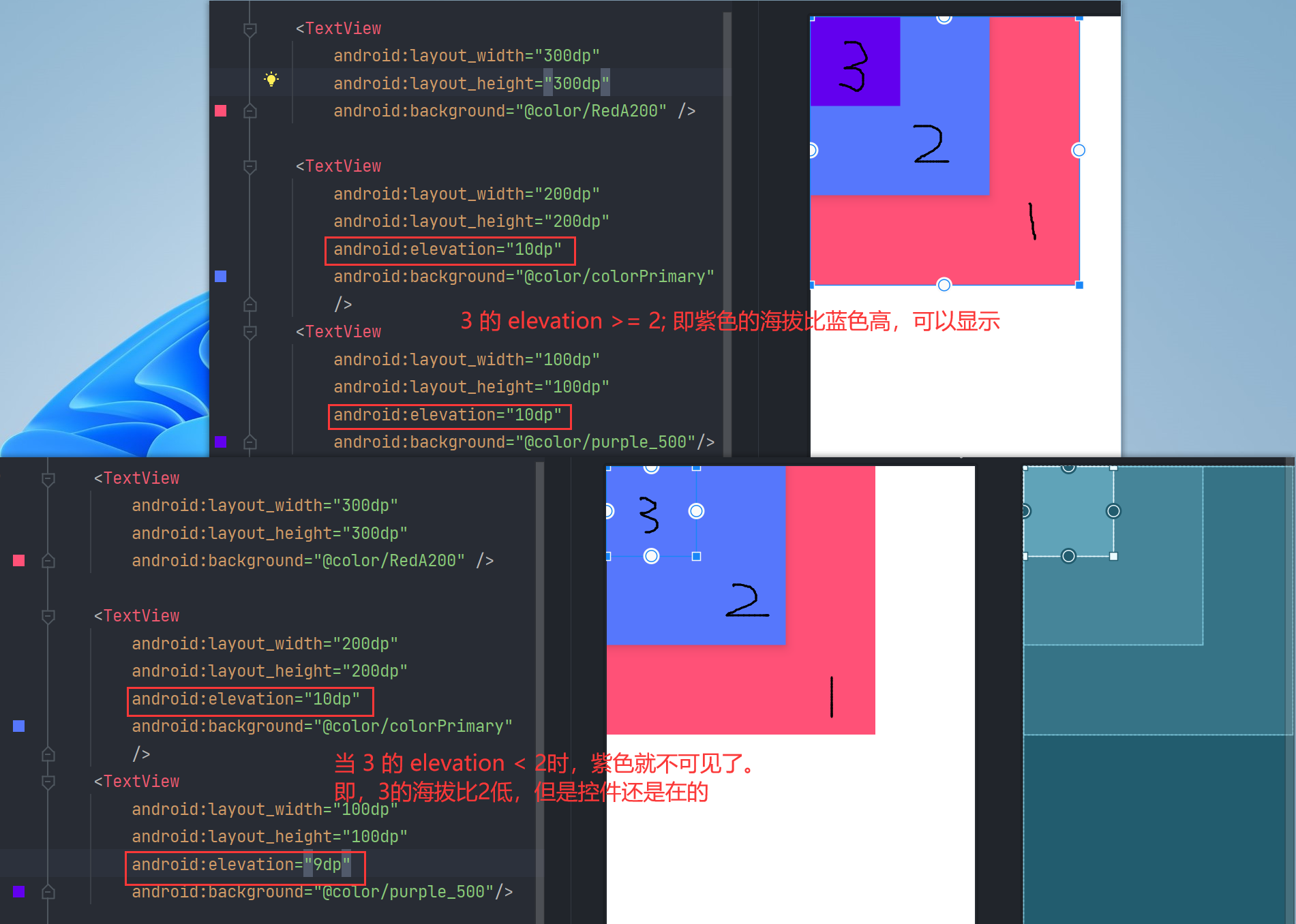
android:elevation 的使用

三、Material Design 的一些 theme
Theme.MaterialComponents
Theme.MaterialComponents.NoActionBar
Theme.MaterialComponents.Light
Theme.MaterialComponents.Light.NoActionBar
Theme.MaterialComponents.Light.DarkActionBar
Theme.MaterialComponents.DayBight
Theme.MaterialComponents.DayNight.NoActionBar
Theme.MaterialComponents.DayNight.DarkActionBar
四、图片缩放
通过使用以下比率,可以使图片在不同分辨率的屏幕上看起来一样。
























 1029
1029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










