react vr中文网:www.vr-react.com
qq群:481244084
源码 github:https://github.com/LiuC520/ReactVR/tree/master/examples/threejs
示例不段更新中
调试安装步骤:首先进入threejs文件下面的具体示例中,然后打开命令输入:npm install ,安装完毕,需要修改threejs模块下面的文件,否则会出现解析出错,把threejs下面的build文件夹下面的三个文件拷贝到 具体的示例/node_modules/three/build下面,然后在命令行输入 npm start,再打开浏览器输入:localhost:8081/vr/,等待加载资源完成。
你也可以按照我的另一篇文章:http://www.jianshu.com/p/6a9980a0a42b来自己修改threejs文件,然后自己打包threejs
下面是直接可以查看的,在react vr中文网上也有哦,www.vr-react.com

2.webgl_animation_keyframes_json


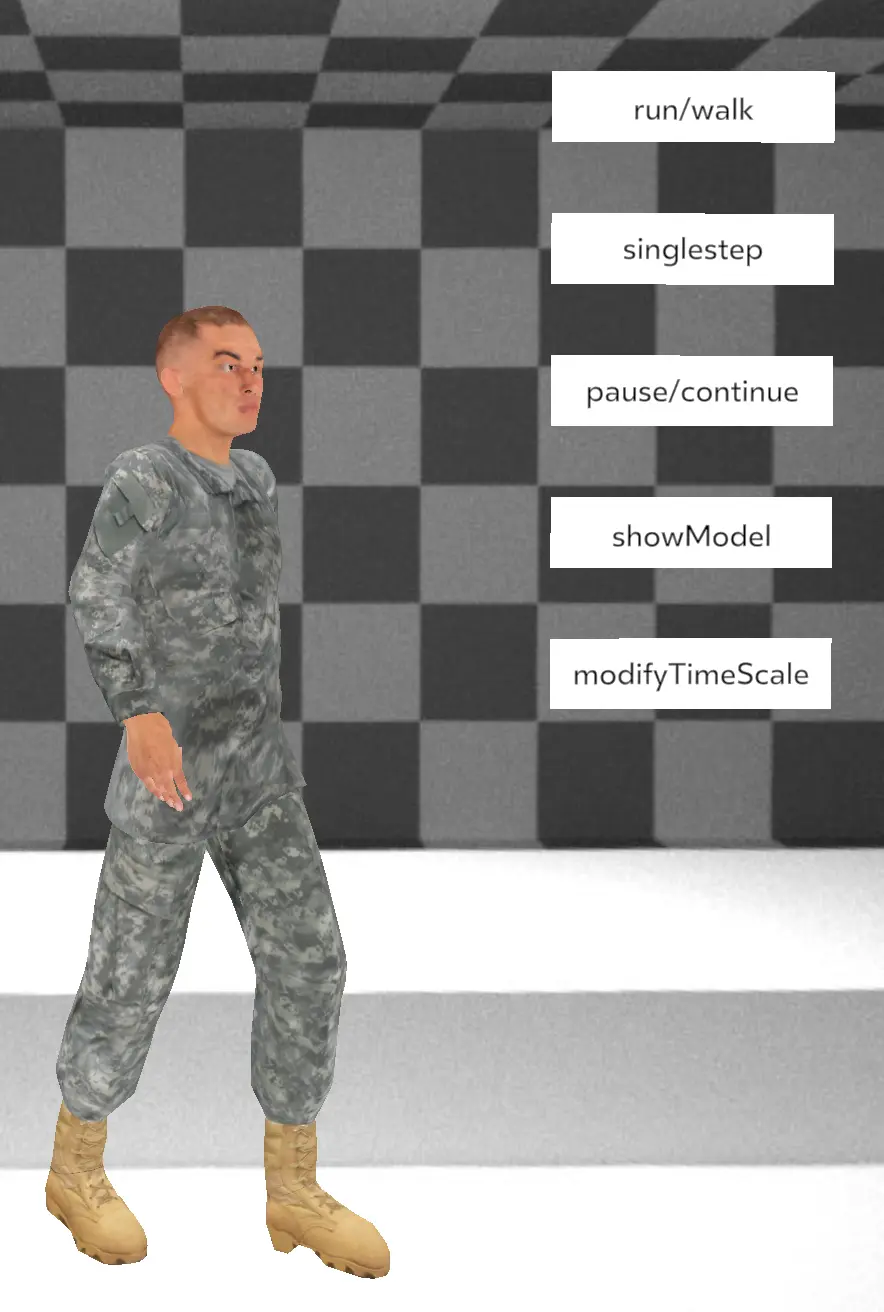
4.webgl_animation_skinning_blending























 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








