小程序云开发入门(2)
本篇文章主要为大家介绍云开发中云存储和云函数的简单使用方法,如果大家对项目创建,和云数据库的应用或者对本篇文章中的代码有什么疑惑,请参考我的上一篇文章小程序入门开发(1)
一、云存储
用户可以将图片,视频,文本等文件上传到云端,然后调用api将其展现在小程序中。下面以图片的存储作为演示,更多功能请查看官方文档
云存储的简单应用
通过日常生活中我们对各种程序的使用,我们知道在上传图片前,首先需要选择本地的图片,而云存储上传文件的api中需要传递的是小程序临时文件路径,所以在使用云存储上传api前,需要调用wx.chooseImage()获取图片的临时文件路径,随后将这个路径传入云存储api:wx.cloud.uploadFile()中,将图片上传至云存储。
addPic(上传图片演示)
addPic.wxml
<button bindtap="addPic">上传图片</button>
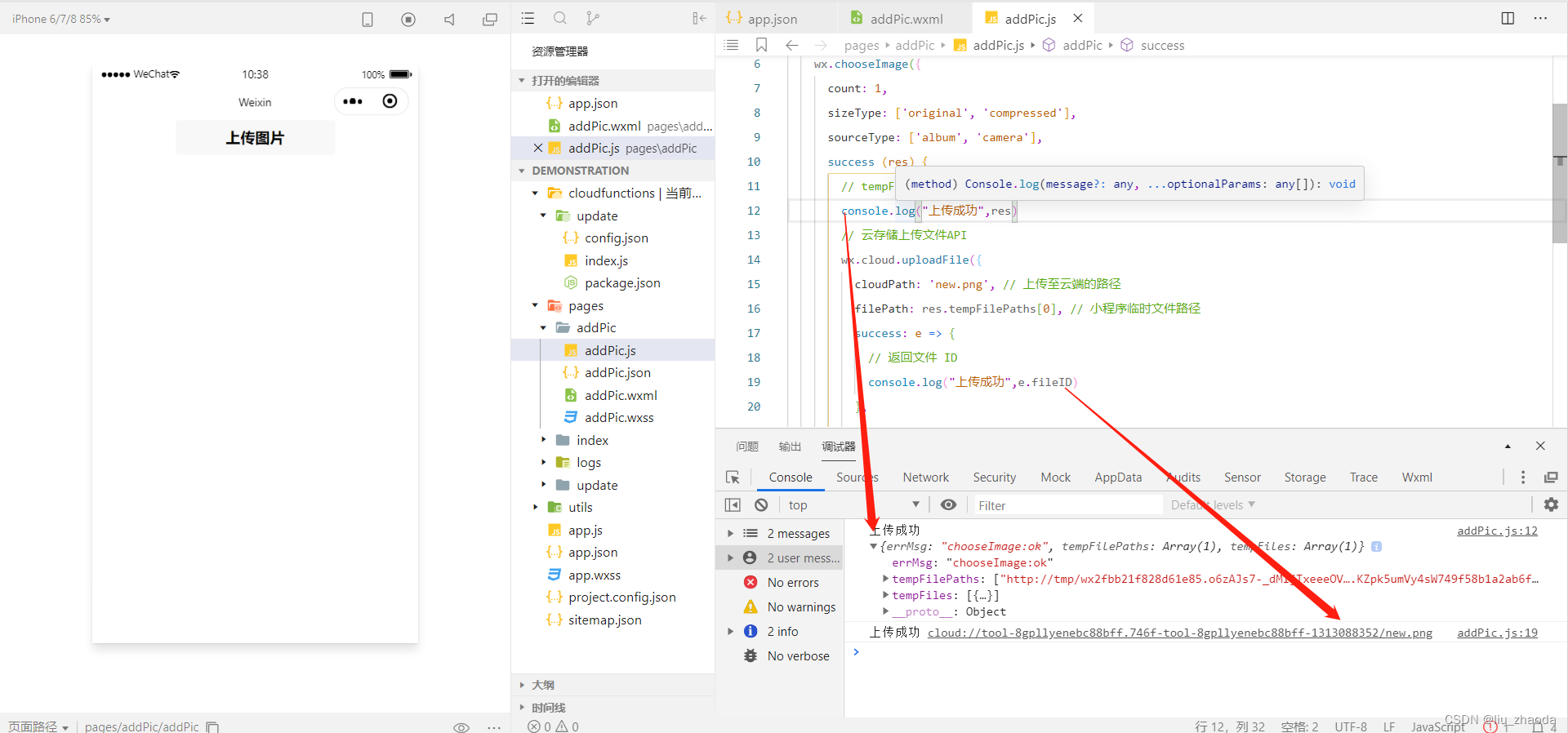
addPic.js
Page({
addPic(){
let that = this
// 从本地选择图片
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success (res) {
// tempFilePath可以作为 img 标签的 src 属性显示图片
console.log("上传成功",res)
// 云存储上传文件API
wx.cloud.uploadFile({
cloudPath: 'new.png', // 上传至云端的路径
filePath: res.tempFilePaths[0], // 小程序临时文件路径
success: e => {
// 返回文件 ID
console.log("上传成功",e.fileID)
},
fail: console.error
})
}
})
}
})
从本地选择图片上传


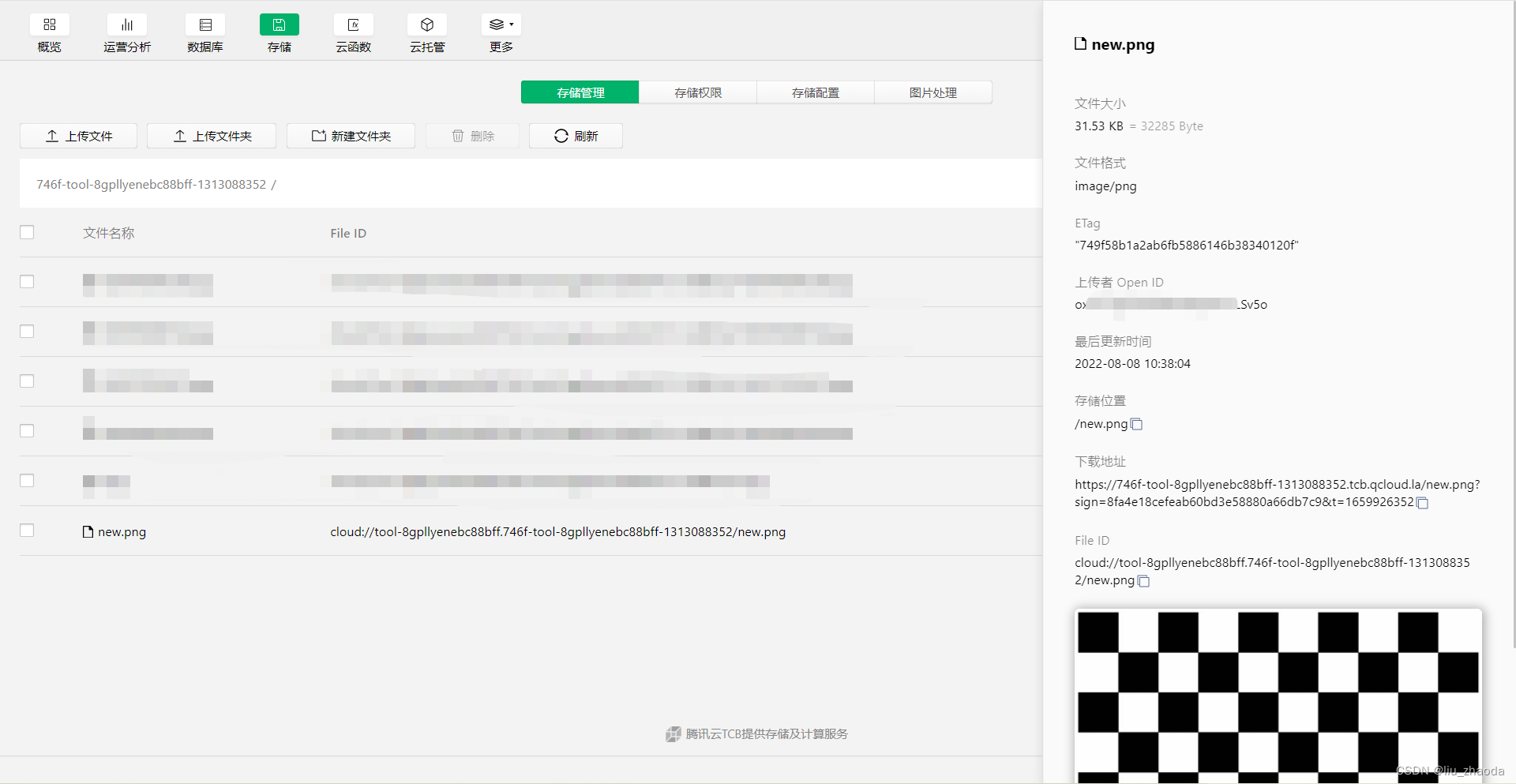
上传后,云存储中可以查看到该图片

二、云函数
什么是云函数?
云函数可以理解为在云端运行的一段函数
我们为什么要使用云函数进行开发?
首先,云函数能与微信很好的进行衔接,在云函数中传入的参数自动被注入了用户的openid,开发者能够方便的使用openid。同时云函数后端SDK搭配了更多的服务,例如一些云存储和云数据库的API,能够完成一些本地无法完成的功能。如本地端调用云数据库查询数据时最多只能展示20条数据,而在云函数中调用能展示出100条数据。
以下是云函数使用的演示,如有更多需要,可查询官方文档
云函数的使用方法
在根目录下,新增一个文件夹,用于存储云函数

在项目根目录找到 project.config.json 文件,增加 cloudfunctionRoot 字段,指定刚才创建的文件夹作为云开发的本地根目录

接下来在文件夹上右键,选择新建Node.js云函数

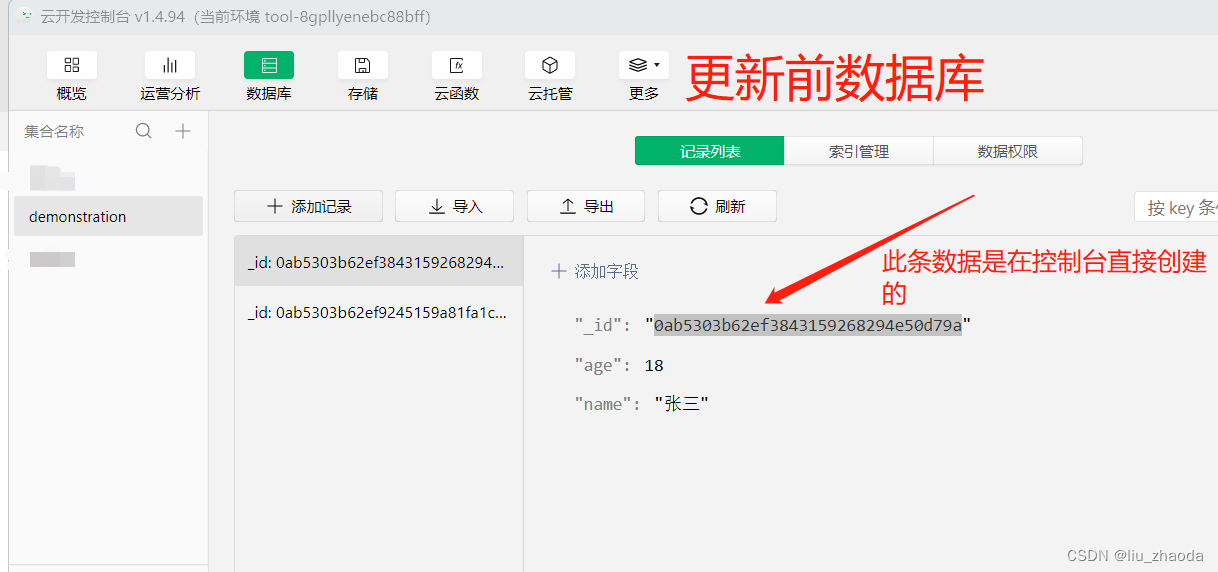
我们创建数据库记录修改功能的云函数作为演示
update云函数

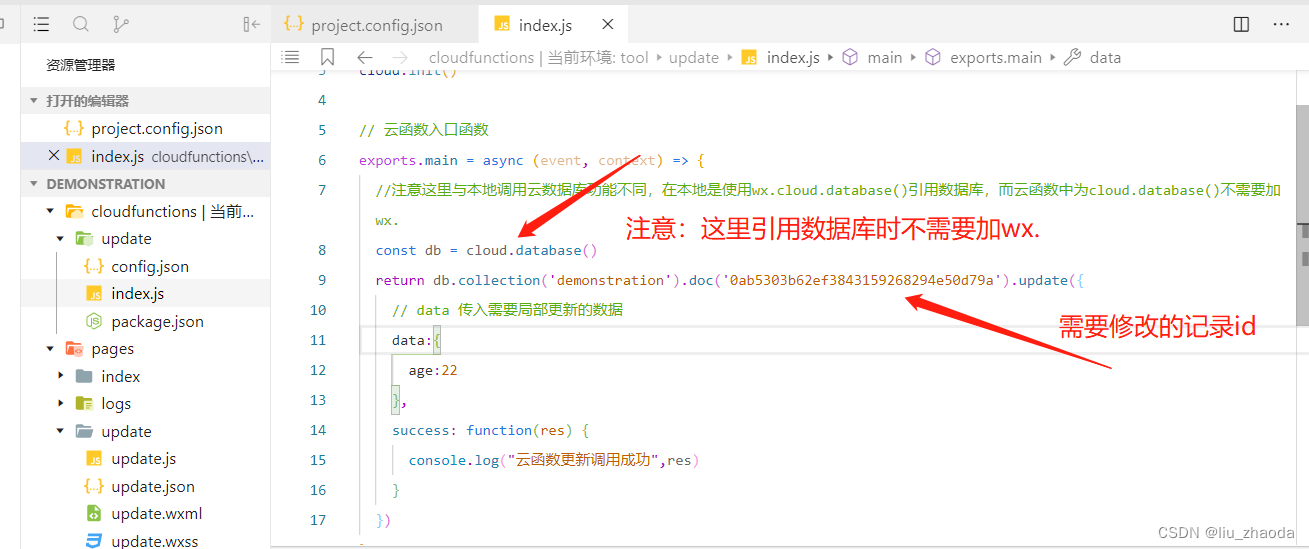
index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
//注意这里与本地调用云数据库功能不同,在本地是使用wx.cloud.database()引用数据库,而云函数中为cloud.database()不需要加wx.
const db = cloud.database()
return db.collection('demonstration').doc('0ab5303b62ef3843159268294e50d79a').update({
// data 传入需要局部更新的数据
data:{
age:22
},
success: function(res) {
console.log("云函数更新调用成功",res)
}
})
}
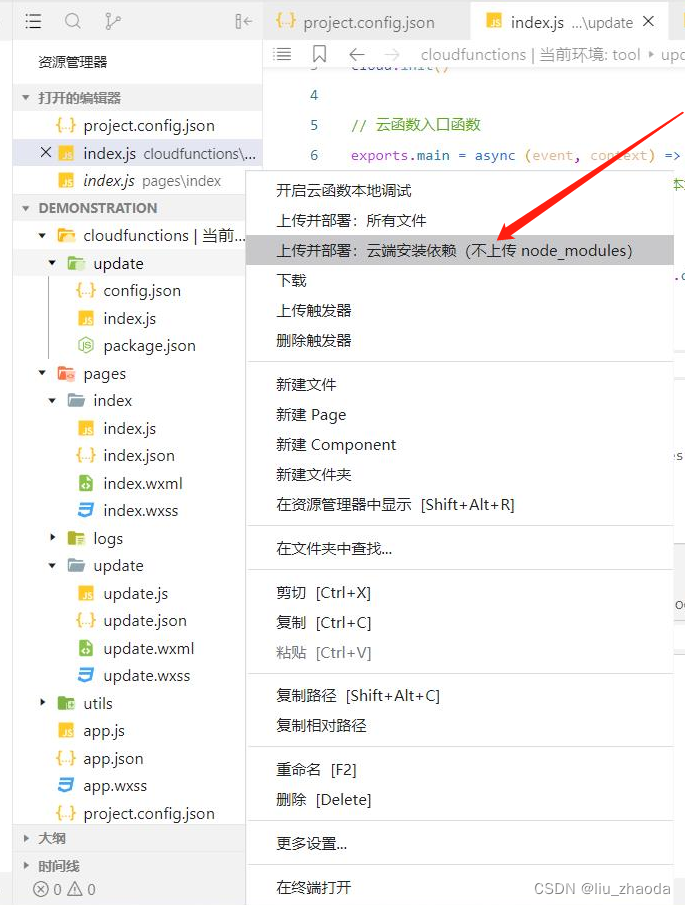
接下来在云函数文件夹上右键,点击上传并部署,将云函数上传至云端

update页面
update.wxml
<!-- 点击button后会调用bindtap参数对应的函数 -->
<button bindtap="updateRecord">更新数据记录</button>
update.js
Page({
updateRecord(){
wx.cloud.callFunction({
// 云函数名称
name:"update",
success:function(res){
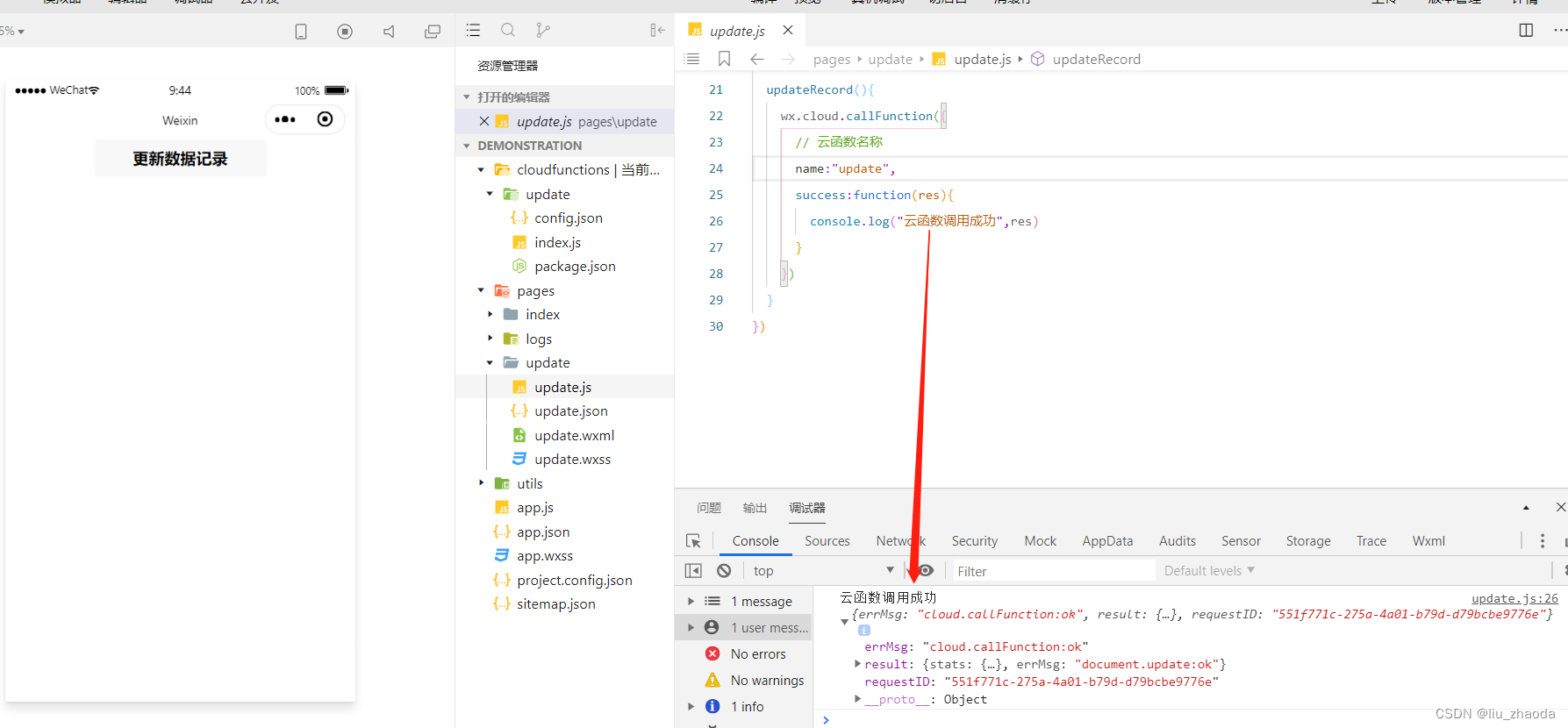
console.log("云函数调用成功",res)
}
})
}
})

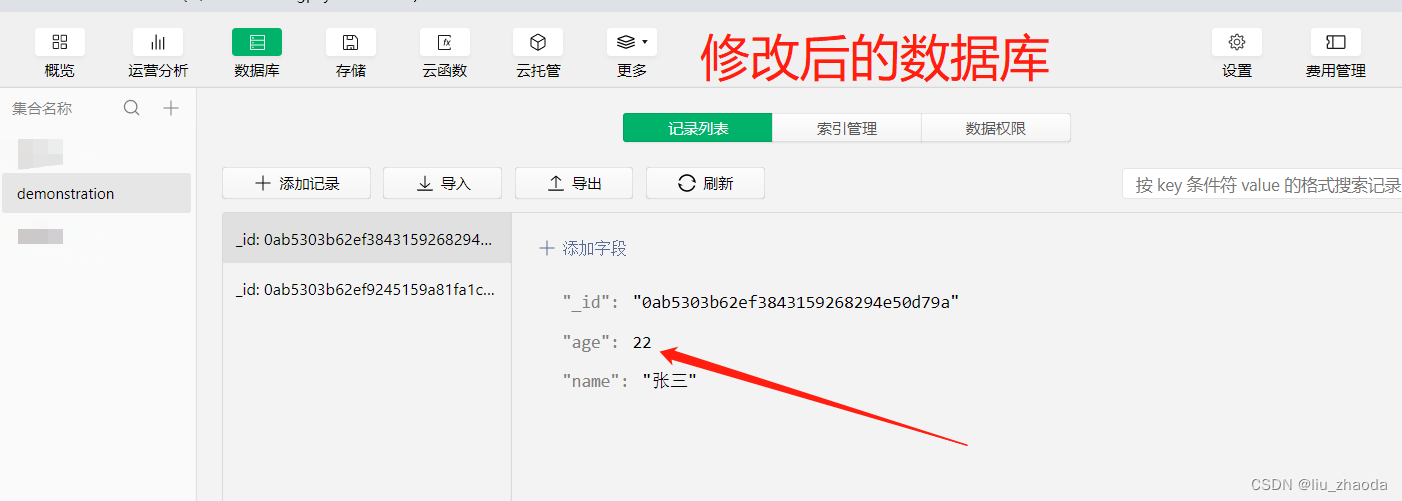
调用云函数成功后

我们可以看到,使用云函数调用数据库api后,能够修改控制台创建的记录,此外,还能删除其他用户创建的记录。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










