一、DatePicker控件
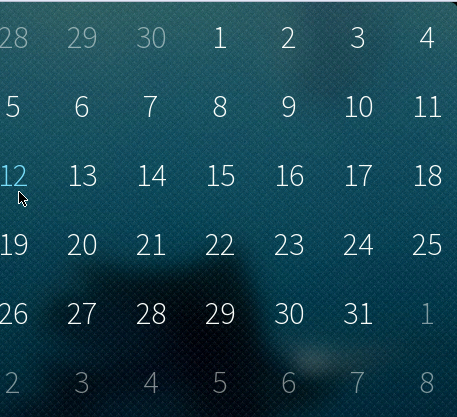
DatePicker即一个日历控件,如下代码可以被设置为显示2008年5月12日的日历(中国人都应该还记得这个日子)。
import QtQuick 1.1import Sailfish.Silica 1.0import "pages"ApplicationWindow{initialPage: Page {id: pageDatePicker {id: datePicker1year: 2008month: 5day: 12}}cover: Qt.resolvedUrl("cover/CoverPage.qml")}

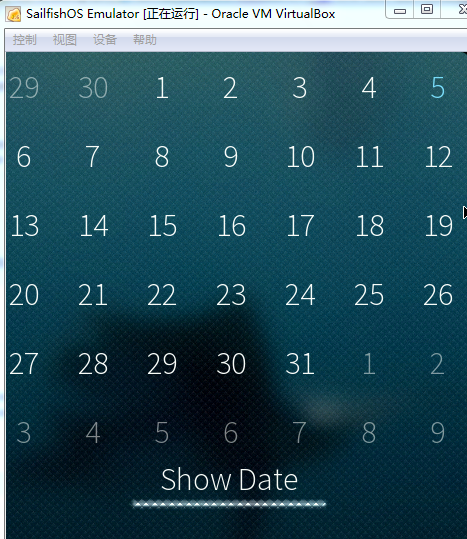
当我们不给DatePicker设置year、month、date的时候会默认显示本地当前时间,如以下代码:
import QtQuick 1.1 import Sailfish.Silica 1.0 import "pages" ApplicationWindow { initialPage: Page { id: page DatePicker { id: datePicker1 onDateChanged: console.log(dateText) } Button { anchors.centerIn: parent text: "Show Date" onClicked: console.log(datePicker1.date + " & " + datePicker1.year + " " + datePicker1.month + " " + datePicker1.day) } } cover: Qt.resolvedUrl("cover/CoverPage.qml") }当点击某个日期的时候会触发onDateChanged事件,获取当前日期的年、月、日可以使用相关属性如year、month、day等。dateText属性显示日期年月日的字符串表示如“5 May 2013”,date属性为日期的完整字符串表示“Sun May 05 2013 00:00:00 GMT+0300 (EEST)”。
二、DatePickerDialog
DatePickerDialog就是将DatePicker以Dialog的形式显示,如下代码:
import QtQuick 1.1 import Sailfish.Silica 1.0 import "pages" ApplicationWindow { initialPage: Page { id: page Button { id: btn anchors.centerIn: parent text: "Choose a date" onClicked: pageStack.openDialog("Sailfish.Silica.DatePickerDialog", { onAccepted: { } }) } } cover: Qt.resolvedUrl("cover/CoverPage.qml") }























 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








