前段时间开发Flash 游戏,游戏中需要动态load地图,并且根据元件的数据,重复load相同的地图,根据鼠标停留在不同的按钮上地图发生相应的滚动。由于素材都是从网络上找的所以效果比较难看,美工把图片设计出来放上去就可以用了。
开发流程:
1)地图加载
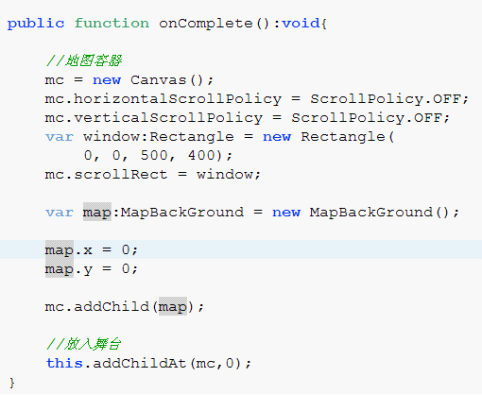
首先我们找了一张图片在flash cs3 中做成flex元件。元件类名:MapBackGround。在flex 开发工具中创建一个MapSlide.as 的类,继承Canvas。因为我们最终要放入到flex容器中,所以必须继承Canvas。编写代码如下:

mc = new Canvas() 是指地图的装在容器,以为我们会根据地图上需要显示元件的数量决定地图的重复次数。
地图重复加载后我们就需要重复那些地图上的元件了。根据地图的具体坐标你所要放置的重复加载就可以了。
var window:Rectangle = new Rectangle(0, 0, 500, 400) 区域对象,主要是设置一个矩形区域的坐标,已经高度和宽度。地图肯定是大于我们屏幕上显示区域的大小,我们就需要通过设置Rectangle ,改变显示地图的大小已经坐标。Rectangle 构造方法里面有4个参数,第一个是X坐标,第二个是Y坐标,设置这两个参数,控制地图的X,Y坐标和屏幕地图容器的左上角对其。第三个是WIDTH,第四个是HEIGHT,这两个参数主要控制地图容器的宽度和高度。mc.scrollRect = window; 这一句就是指:把矩形区域设置成MC容器(地图容器)。
var map:MapBackGround = new MapBackGround(); 创建一个地图对象,这个地图对象上面已经提到,是通过flash 创建的flex元件
2)地图上元件加载
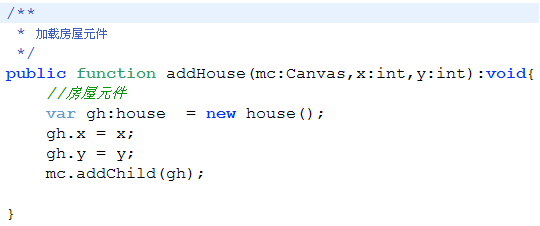
1.游戏开发中,许多时候,我们需要在地图中加载其他的元素。

House 指用户falsh cs3所作的flex元件
方法参数 mc:加载房屋元件的容器 x,y:放置房屋元件的坐标
3)地图重复Load
1.确定地图根据什么进行重复,我本次实例是,我会根据元件房屋的数量进行重复地图。
2.确定一个地址可以放置房屋的数量,本实例一个地图默认放置3个房屋。
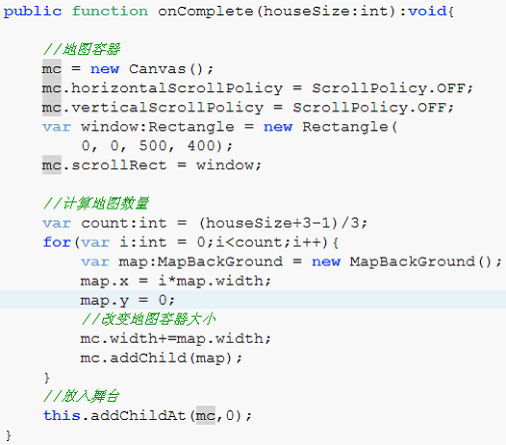
3.修改地图加载的方法

方法增加了houseSize,表示地图上房屋加载的数量。根据公式(总数量+一个地图放置的数量-1)/一个地图放置的数量,计算出地图的数量,大家可以验证。
下面都是循环加载地图了,相信这个很简单了,我不做过多的解释了。
4.重复加载元件
4)地图滑动
地图和元件加载完成后我们只能看见当前500*400范围内的地图,这时,我们可以通过滚动地图查看其他地方。
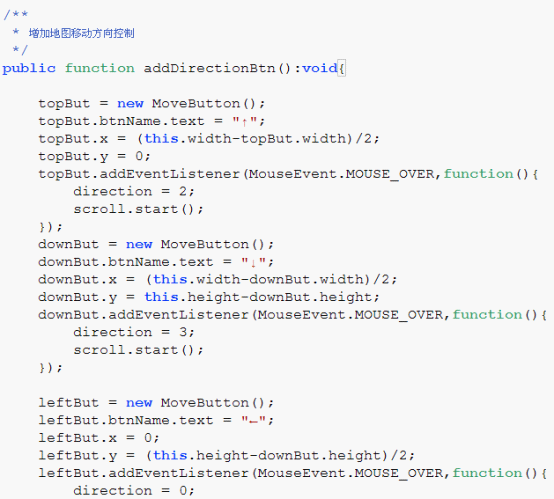
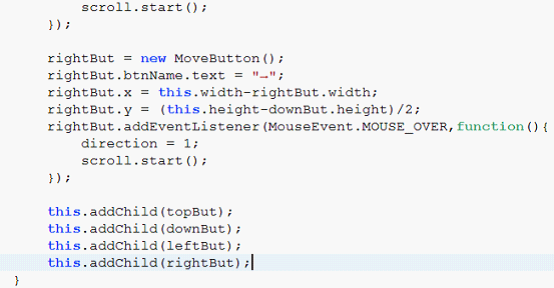
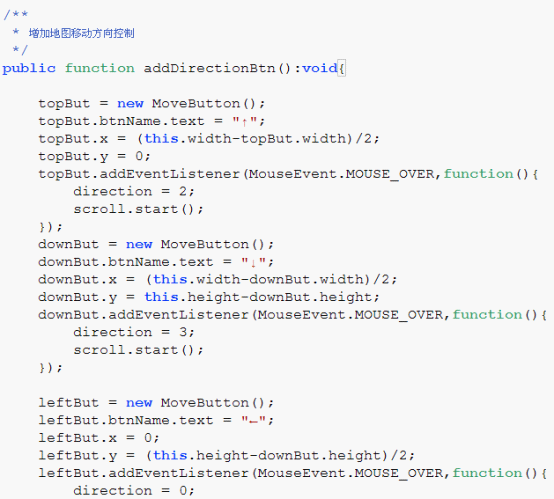
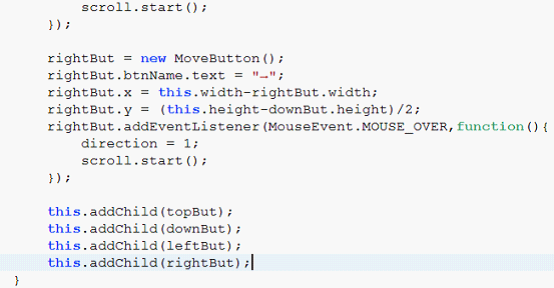
1.地图滑动控制,可以选择按钮,或者其他的方式控制。这里我选择的是自定义的按钮元件进行控制的。增加按钮如下方法


这个方法主要增加4个方向地图滑动的按钮,scroll是一个timer的引用,这里为了看到地图滑动的效用,用timer 做了循环移动
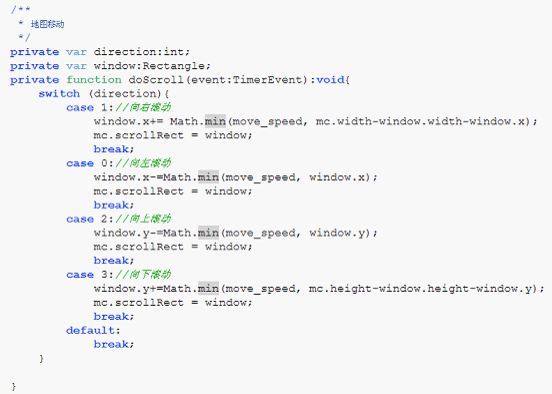
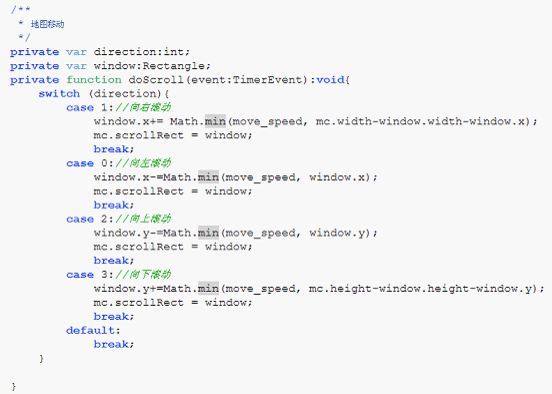
2.地图移动方法

这个方法会根据鼠标指向不同的按钮产生事件,启动timer执行方法体中的代码
其中Math.min()方法主要是获取两个数中最小的一个,是做地图边界判断,防止出现地图滚动过多。
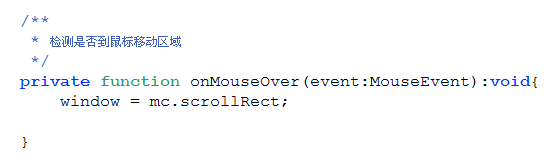
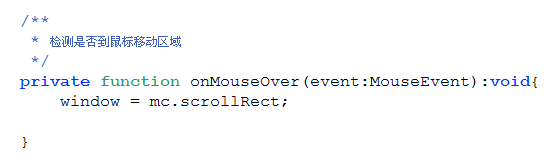
3)滚动地图按钮的OVER和OUT事件







详细代码及文档参照
























 3216
3216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








