代码
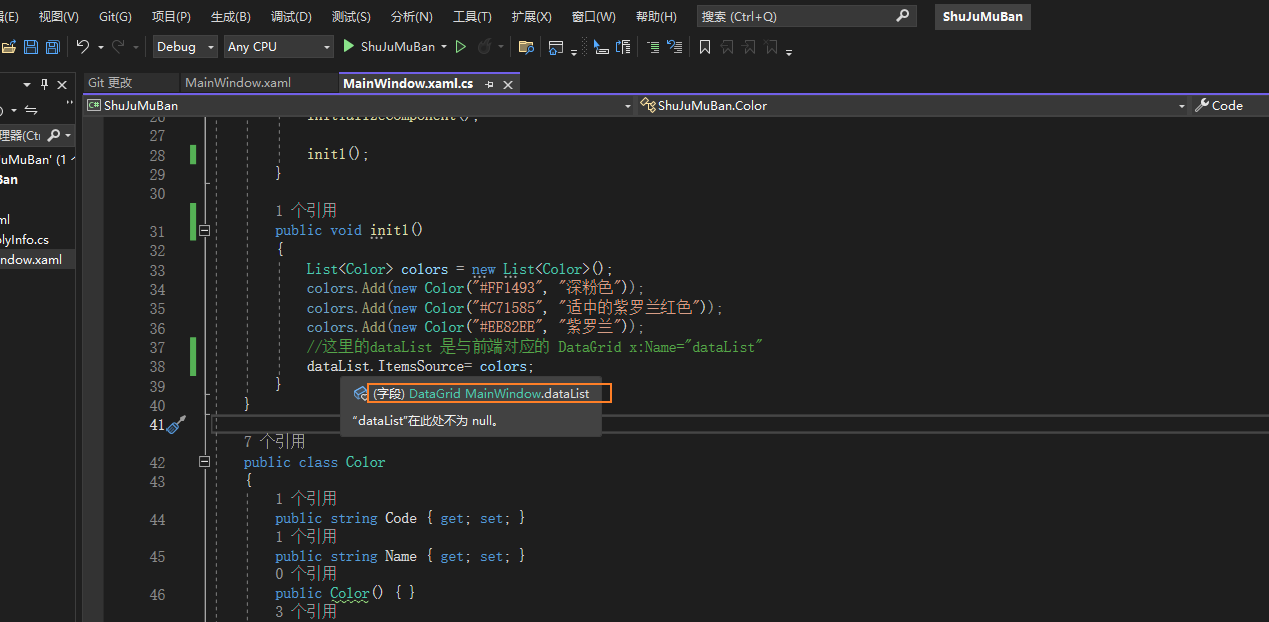
这里要注意数据准备好后是放在dataList,然后前端自动使用;鼠标放在dataList上,就自动识别到了是用到哪个前端

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Xml.Linq;
namespace ShuJuMuBan
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
init1();
}
public void init1()
{
List<Color> colors = new List<Color>();
colors.Add(new Color("#FF1493", "深粉色"));
colors.Add(new Color("#C71585", "适中的紫罗兰红色"));
colors.Add(new Color("#EE82EE", "紫罗兰"));
//这里的dataList 是与前端对应的 DataGrid x:Name="dataList"
dataList.ItemsSource= colors;
}
}
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
public Color() { }
public Color(string code, string name) {
this.Code = code;
this.Name = name;
}
}
}
<DataGrid x:Name="dataList"
AutoGenerateColumns="False"
CanUserAddRows="False"
>
<DataGrid.Columns>
<DataGridTextColumn Header="代码" Binding="{Binding Code}"/>
<DataGridTextColumn Header="名称" Binding="{Binding Name}"/>
<!--数据模板-->
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="删除" Background="{Binding Code}"/>
<Button Content="修改" Background="{Binding Code}"/>
<Button Content="保存" Background="{Binding Code}"/>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>通过数据模板DataTemplate,可以自定义列, 改变了原有"操作"那一列的样式, 用数据驱动UI, 如 {Binding Code},将按钮的背景色改了
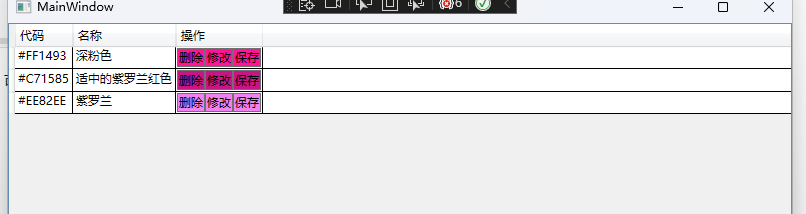
效果









 该代码示例展示了在WPF应用中如何使用DataGrid展示颜色数据列表,通过数据绑定将颜色代码和名称显示在列中,并利用DataTemplate自定义操作列,包含删除、修改和保存按钮,按钮背景色根据颜色代码动态设置。
该代码示例展示了在WPF应用中如何使用DataGrid展示颜色数据列表,通过数据绑定将颜色代码和名称显示在列中,并利用DataTemplate自定义操作列,包含删除、修改和保存按钮,按钮背景色根据颜色代码动态设置。














 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








