这里介绍另外与动画有关的概念TypeEvaluator,中文为估值器。
什么是估值器:根据当前属性改变的百分比来计算改变后的属性值。
-
插值器决定属性值随时间变化的规律;而具体变化属性数值则交给估值器去计算。
-
定义:一个接口
-
作用:设置 属性值 从初始值过渡到结束值 的变化具体数值
-
属性动画特有的属性
-
协助插值器 实现非线性运动的动画效果
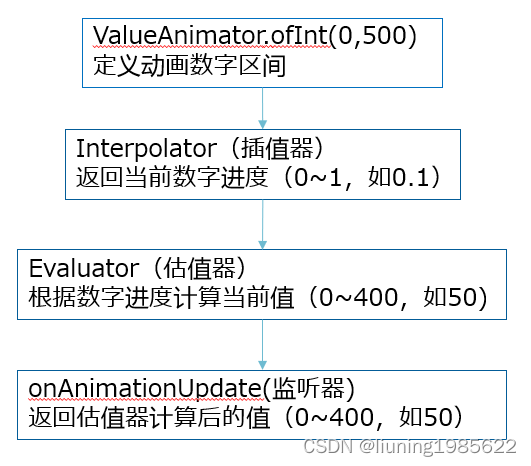
估值器用在属性动画上,下图为估值器与插值器的关系。

Android自带的估值器如下:
| 估值器 | 描述 |
| IntEvaluator | 整型估值器,以整型的形式从初始值 - 结束值 进行过渡。 |
| FloatEvaluator | 浮点型估值器,以浮点型的形式从初始值 - 结束值 进行过渡 |
| ArgbEvaluator | ARGB估值器,以Argb类型的形式从初始值 - 结束值 进行过渡 |
如果以上不能满足要求就需要自定义估值器。
下面我们写一个Domo来理解估值器的使用。
package com.example.evaluatordomo;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.ArgbEvaluator;
import android.animation.IntEvaluator;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.util.Log;
import android.view.animation.BounceInterpolator;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
IntAnimator();
ColorAnimator();
}
void IntAnimator(){
ProgressBar progressBar = findViewById(R.id.progressBar);
ValueAnimator valueAnimator = ValueAnimator.ofInt(0,100); //改变in的值
valueAnimator.setInterpolator(new BounceInterpolator());
valueAnimator.setEvaluator(new IntEvaluator());
valueAnimator.setDuration(5000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (int) valueAnimator.getAnimatedValue();
Log.i("MainActivity", "value="+value);
progressBar.setProgress(value);
}
});
valueAnimator.start();
}
void ColorAnimator(){
ImageView imageView = findViewById(R.id.imageview);
ValueAnimator valueAnimator = ValueAnimator.ofArgb(0xffffff00,0xff0000ff); //改变argb的值
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setEvaluator(new ArgbEvaluator());
valueAnimator.setDuration(5000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int argb = (int) valueAnimator.getAnimatedValue();
Log.i("MainActivity", "argb="+argb);
imageView.setBackgroundColor(argb);
}
});
valueAnimator.start();
}
}
运行后,进度条会变化,imageView的背景颜色也会发生变化。

Domo代码:
























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








