jBox是一款基于jQuery的多功能对话框插件,用于创建模态窗口、提示、通知或更多,使用jBox能够实现网站的整体风格效果。
运行环境:兼容IE6+、Firefox、Chrome、Safari、Opera等主流浏览器。备注:IE不支持边框的圆角样式。
即将使用jBox了,对于初次使用的同学来说,还是先要学习一下,才能熟练应用。前端的插件用过很多,easyUI、ligerUI、zTree、dwz等等,在刚刚入手这些技术时,都是从官网开始了解,他们有个共同点:官网提供的源码及API非常非常方便,提供了非常多的demo。
在查jBox资料时,总觉得没有一个清晰、较完整的资料,都是从别人博客中看到的几行代码,不方便的地方就是既看不到运行效果,又看不到option说明,而且,代码也不够全面。总觉得一个在线的api(包含所有的运行实例及各方法的option选项说明)才是我最需要的,可是一直找不到呢。——终于,自己重新下载了一个jbox2.3版本,解压后发现里面有demo.html。(一直都是直接拿项目中的插件过来用的,没有再下载过源码,都是手懒惹的祸。)
从demo.html中,可以看到jBox所有的函数及option详解,而且还有实时运行demo,从这里入手既省时又省事啊,把每个demo及option说明都看一遍,就能够心中有数,用的时候也能够举一反三,自由扩展。
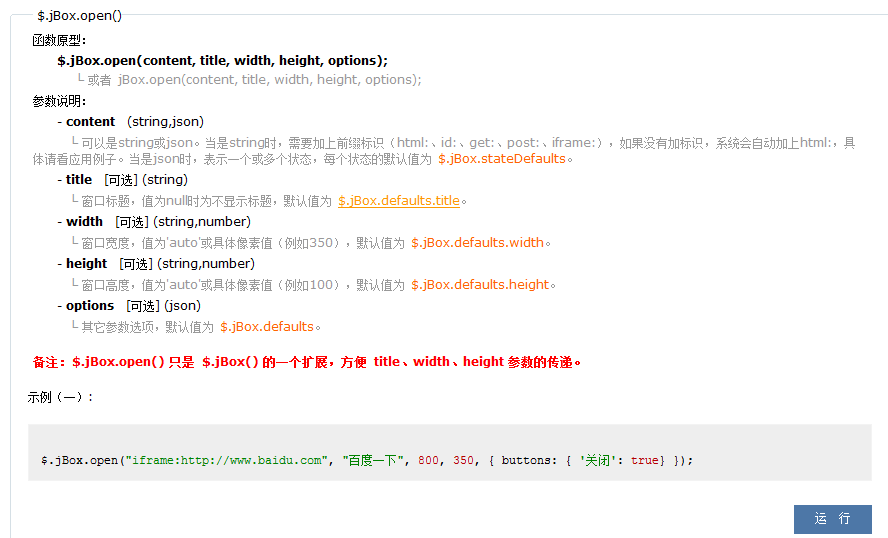
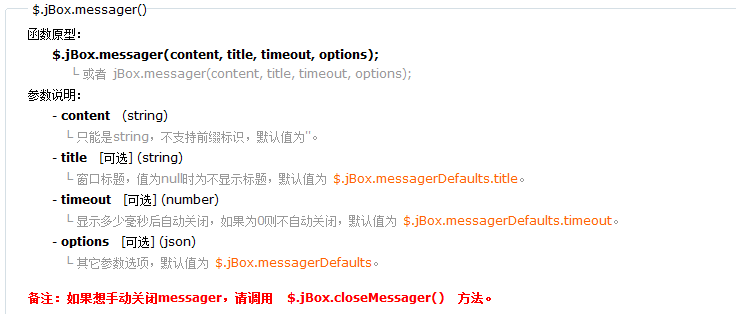
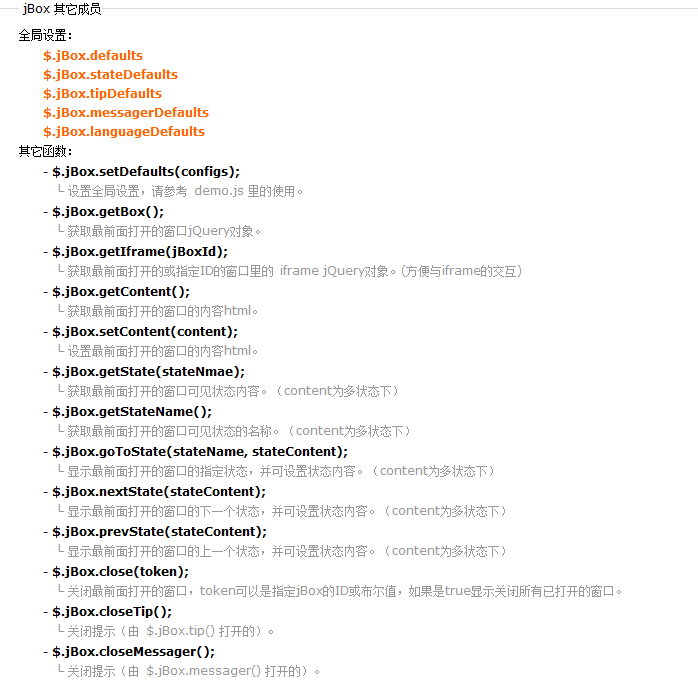
jBox的主要函数有:
分析每一个实例及各option说明最重要。



























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








