偶然看到了 VSCode 官方发布了一条激动人心的 Twitter,vscode.dev[1] 域名上线了!

新的域名 vscode.dev[2] 它是一个 web 版的 VSCode 。无论你是在用什么设备,不需要任何依赖,能够让你随时随地在浏览器写代码!
我们常常在提 Cloud IDE,但是以前的种种似乎都要么只是一个 VSCode 的外壳,要么就是在远端运行了一个镜像来实现。

来看看这次它带来一些不一样的地方
本地文件查看和编辑
插件机制
拉取 Github
自定义主题
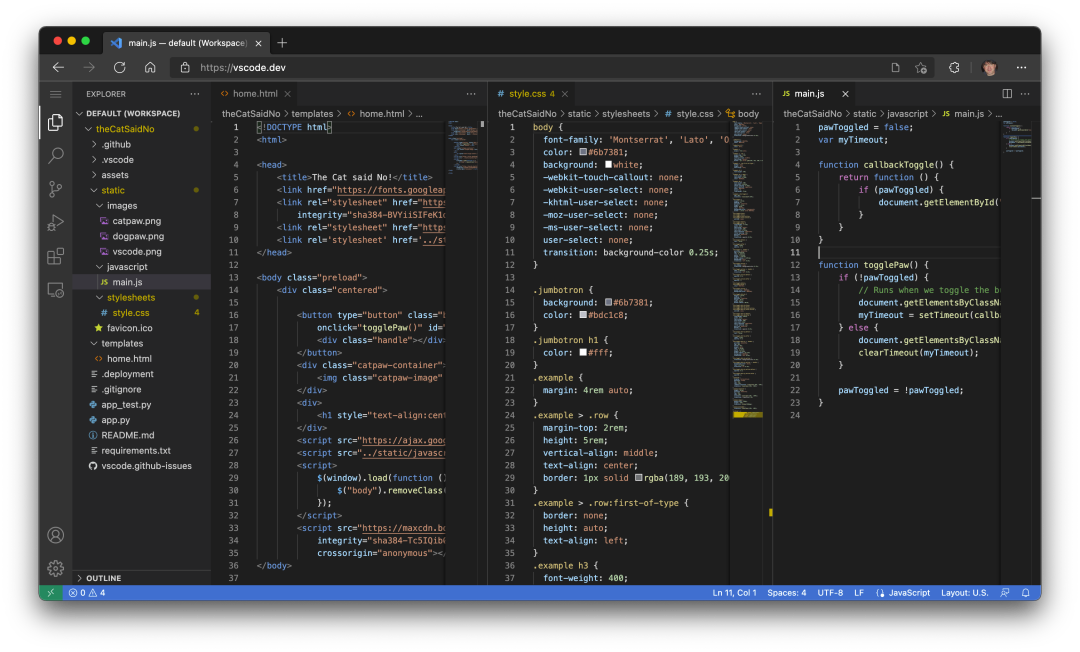
本地文件查看和编辑
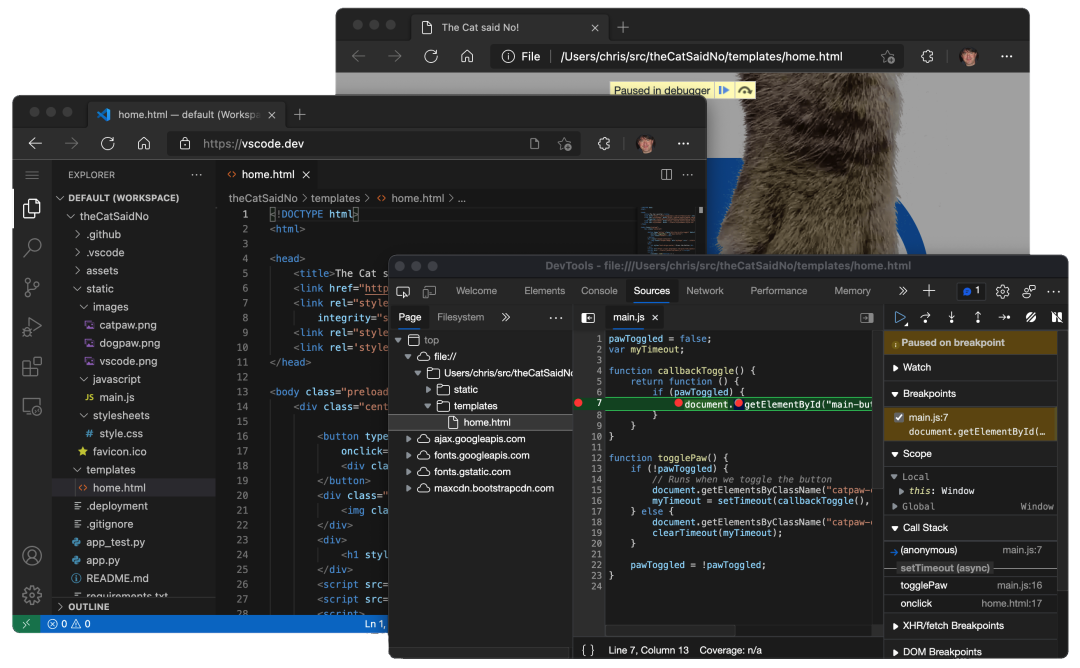
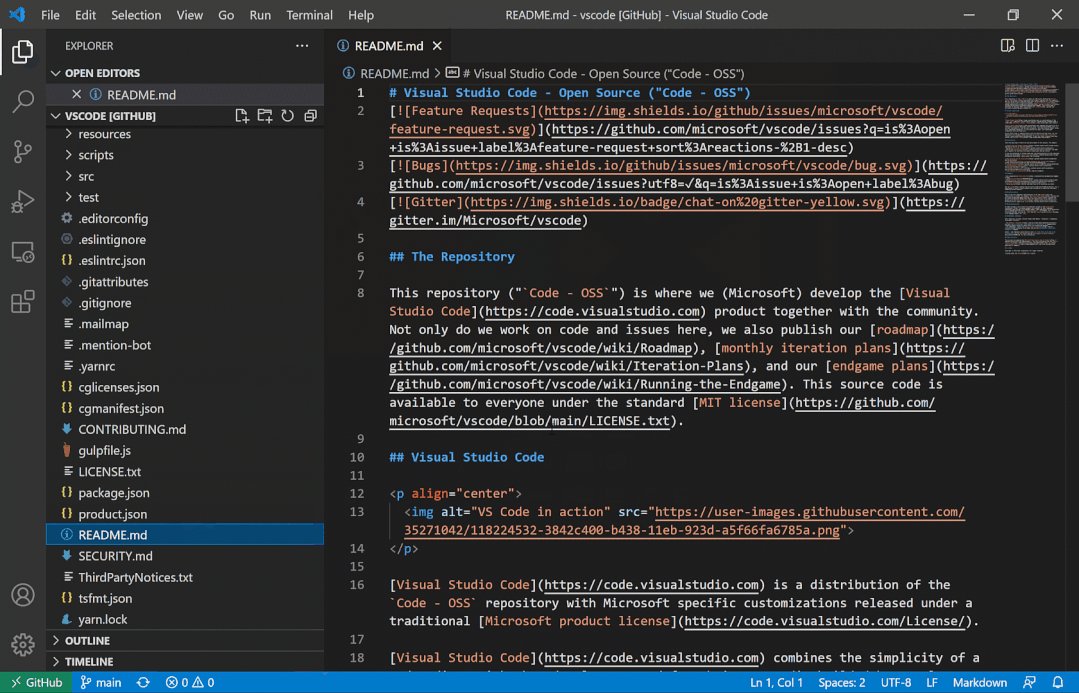
这次 Web VSCode 使用 File System Access API[3] ,在用户给与权限的情况下,能够操作本地文件系统,这使得我们能够直接使用浏览器去编写本地的代码。
这带来了三个比较实用的应用场景:
本地文件查看和编辑,快速编写例如 markdown 这种轻量的格式。
在不能(轻松)安装 VS Code 的低端机器(如 Chromebook)上编辑代码。
在 iPad 上开发。你可以通过上传/下载文件来编写代码(甚至使用 Files App将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。

插件机制
大多数UI自定义扩展(如主题,快捷键和代码段)都在 vscode.dev 中工作,你甚至可以通过Settings Sync[4](设置同步)使在浏览器,桌面应用和GitHub代码空间之间进行无缝衔接。
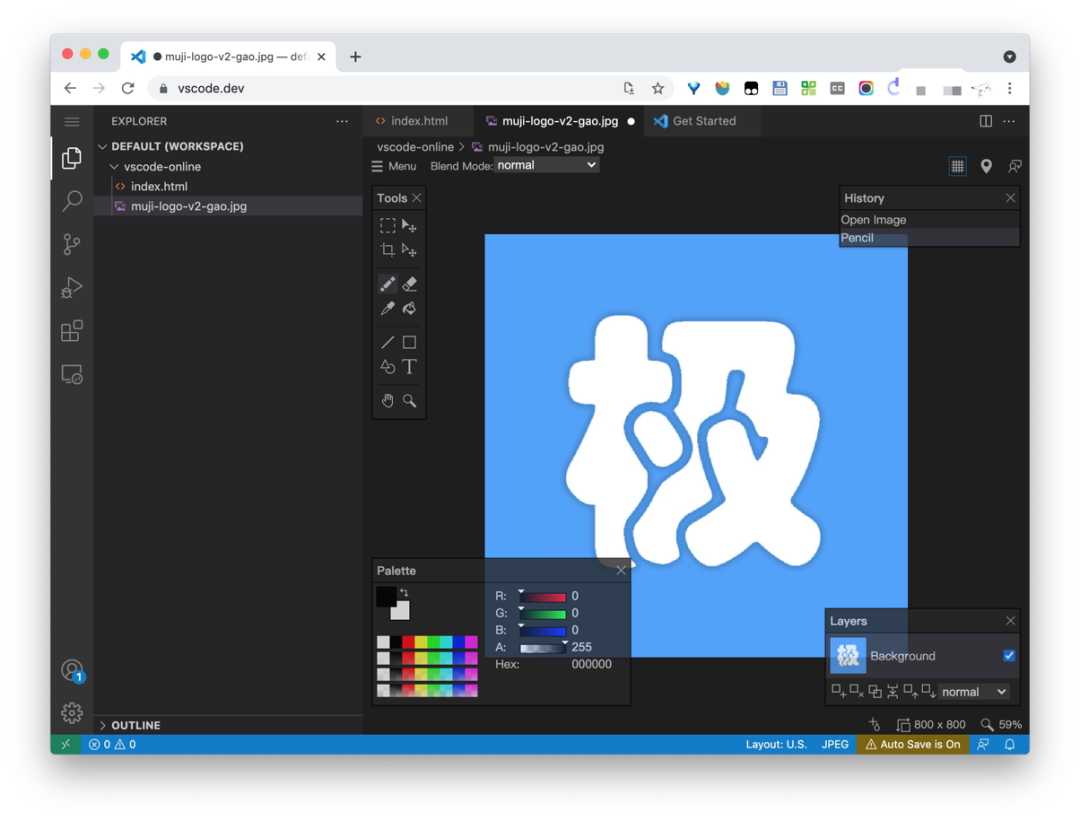
例如 Luna Paint - Image Editor[5] 插件,一个具有丰富功能的VCode插件(例如,图层和混合工具),可以直接在 web 上使用,并且你可以将图片下载到本地。

GitHub Issue Notebooks[6] 插件可以通过笔记的方式去管理 GitHub Issues。这样,你就可以将查询、反馈甚至Markdown笔记都集中到一个编辑器中。
拉取 Github
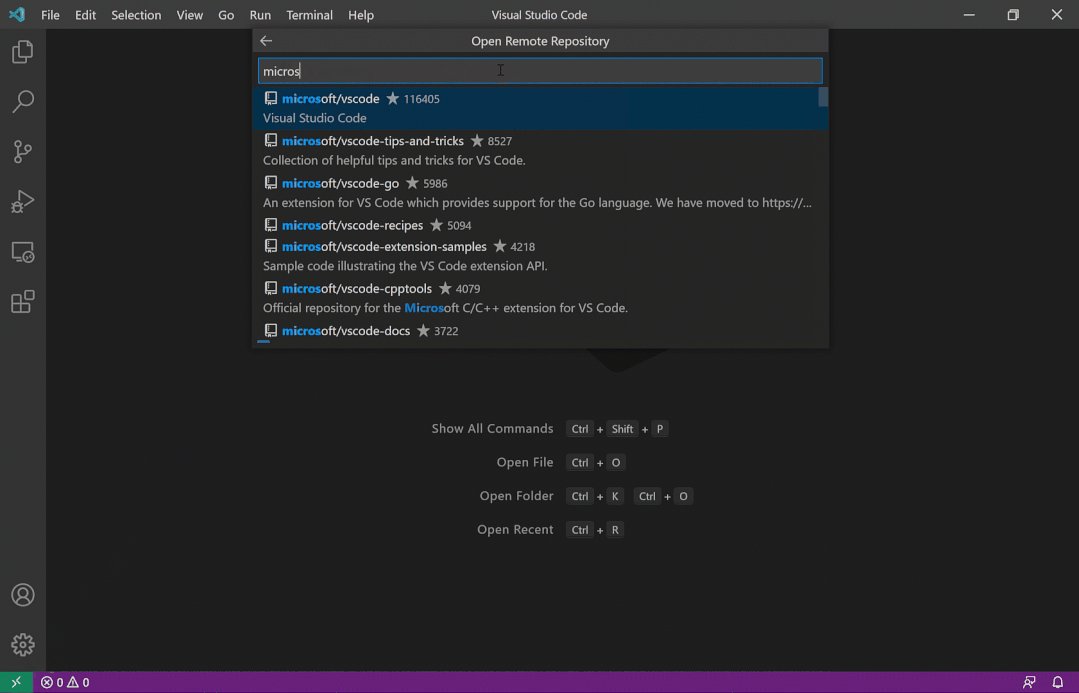
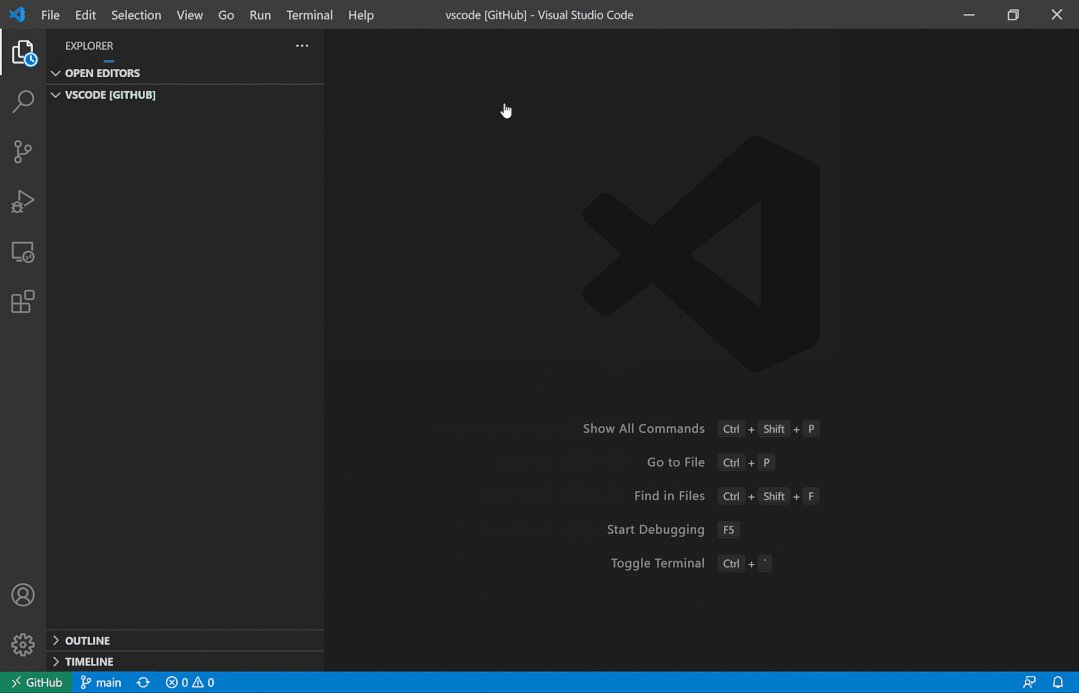
Web 的 VSCode 自带了 GitHub Repositories[7],Codespaces[8]和 Pull Request[9] 的扩展,能够让你轻松访问 Github中的代码。


Pull Request

Github Codespaces(需要付费)
这看起来和 github.dev 很像。
但是 vscode.dev 除了GitHub上的存储库外,Web的 VSSode 还支持Azure Repos(Azure DevOps的一部分)。要使用两者,Web 的 VSCode 需要添加两个路由,vscode.dev/github 和 vscode.dev/azurerepos
例如 https://github.com/microsoft/vscode 改为
'https://vscode.dev/github.com/Microsoft/vscode'.
Azure Repos 也是一样, https://dev.azure.com/… 改为
'https://vscode.dev/dev.azure.com /…'.
主题
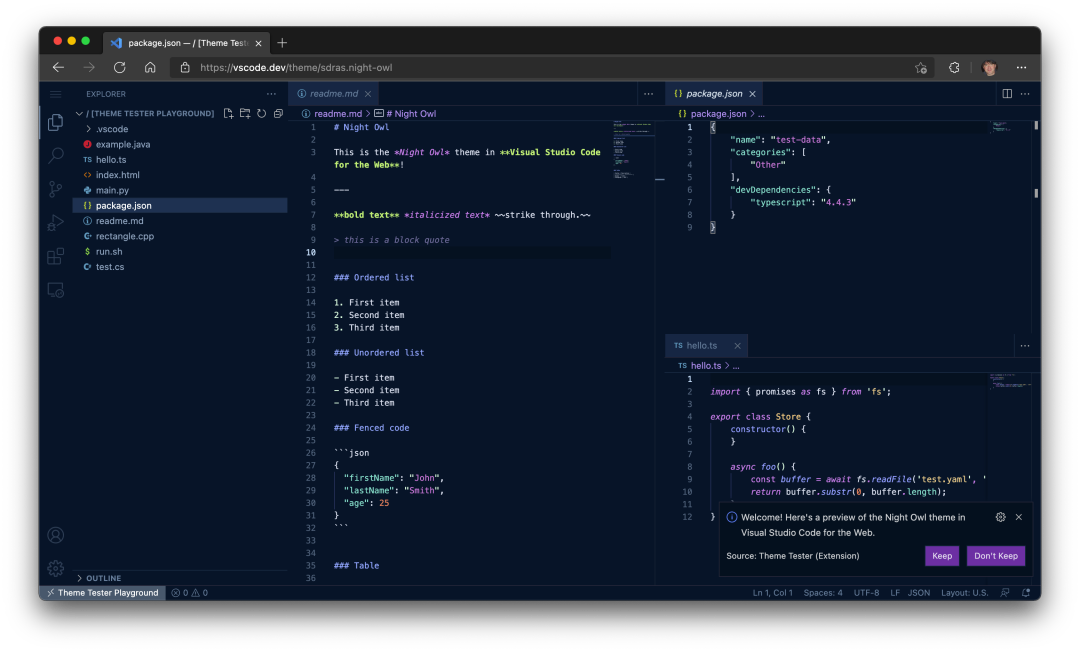
和上面快速访问 github/ azure 存储库类似,通过添加特殊的路径来展示不一样的主题。
https://vscode.dev/theme/sdras.night-owl

总结
插件机制还是令人惊艳的,正如官方所说,越来越多的插件正在发布,并且也定制了[web 插件规范](Web Extensions authoring guide[10].) ,未来将会有越来越多的可能,例如 StackBlitz 推出了 直接在浏览器中使用 WebAssembly 跑 Node.js 的Web IDE WebContainers[11]。但是在浏览器无法使用终端还是比较伤,确实阉割了比较重要的功能,后续就看插件能否来填补这块的空缺,像 StackBlitz 一样推出自制的开发环境!
参考资料
[1]
vscode.dev: vscode.dev
[2]vscode.dev: vscode.dev
[3]File System Access API: https://developer.mozilla.org/docs/Web/API/File_System_Access_API
[4]Settings Sync: https://code.visualstudio.com/docs/editor/settings-sync
[5]Luna Paint - Image Editor: https://marketplace.visualstudio.com/items?itemName=Tyriar.luna-paint
[6]GitHub Issue Notebooks: https://marketplace.visualstudio.com/items?itemName=ms-vscode.vscode-github-issue-notebooks
[7]GitHub Repositories: https://code.visualstudio.com/docs/editor/github#_github-repositories-extension
[8]Codespaces: https://code.visualstudio.com/docs/remote/codespaces
[9]Pull Request: https://code.visualstudio.com/docs/editor/github#_getting-started-with-github-pull-requests-and-issues
[10]web 插件规范: https://code.visualstudio.com/api/extension-guides/web-extensions
[11]WebContainers: https://link.zhihu.com/?target=https%3A//blog.stackblitz.com/posts/introducing-webcontainers/





















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








