一、RecyclerView的简述
RecyclerView是support.v7包中的控件,可以说是ListView和GridView的增强升级版。
RecyclerView并不需要我们去优化,其自身已经做了优化,内部自动复用view对象。这也是RecyclerView最方便的一点,极大的优化了代码。
二、RecyclerView的实现步骤
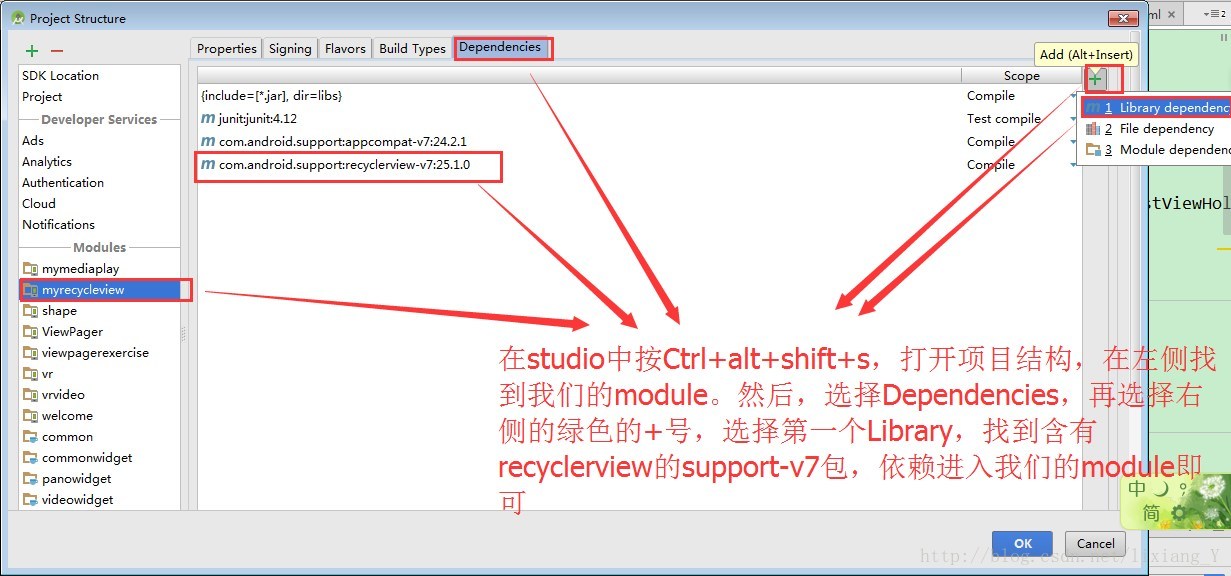
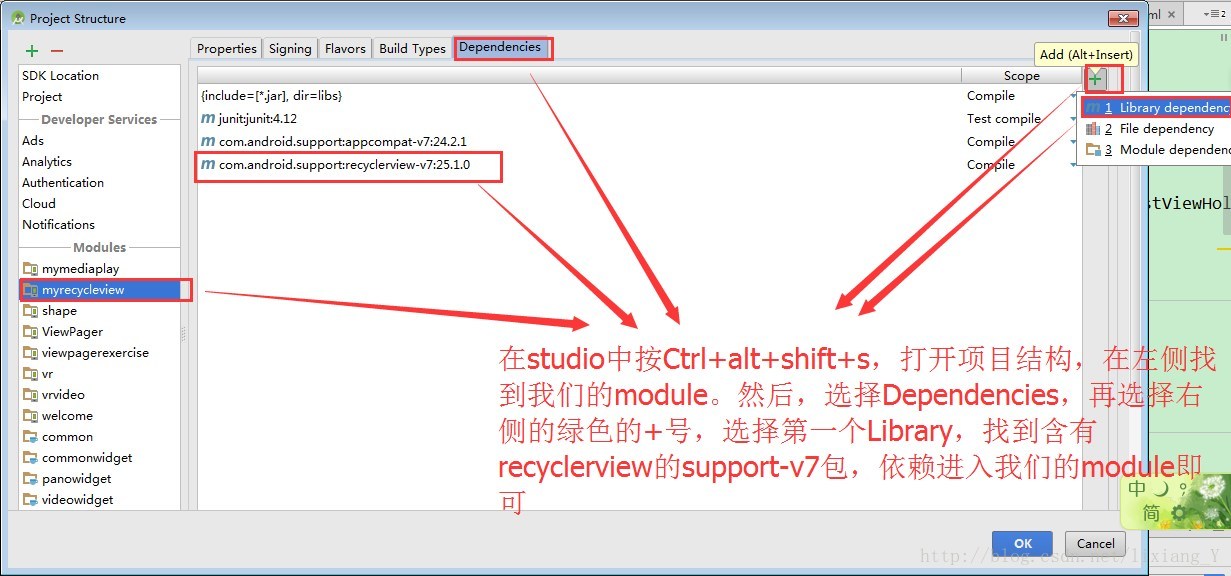
1.RecyclerView环境的配置(依赖库)

3.在Activity中实例化RecyclerView控件
4.创建RecyclerView适配器继承自RecyclerView.Adapter<适配器类名.ViewHolder>,并指定泛型为适配器类名.ViewHolder(ViewHolder继承RecyclerView.ViewHolder)
5.在适配器中添加构造方法,用于在适配器中接受数据
6.在onCreateViewHolder中通过布局管理器(inflate)添加一个view视图,并实例化自定义的ViewHolder类,传入view视图对象,再返回ViewHolder。
7.在onBindViewHolder方法里绑定ViewHolder和数据
8.在内部类ListViewHolder的构造方中接收onCreateViewHolder传过来的view对象,并实例化view对象里的控件;之后,实现setData()方法,接受DataBean对象,然后给控件赋值,从DataBean中拿数据。
9.在getItemCount方法中返回RecyclerView的条目数
10.在Activity中创建适配器,设置适配器,创建布局管理器,设置布局管理器( 注:必须要创建布局管理器并设置,否则不显示)
DataBean.java
MyRecyclerViewAdapter.java
activity_mian.xml
recyclerview_item.xml
RecyclerView是support.v7包中的控件,可以说是ListView和GridView的增强升级版。
RecyclerView并不需要我们去优化,其自身已经做了优化,内部自动复用view对象。这也是RecyclerView最方便的一点,极大的优化了代码。
二、RecyclerView的实现步骤
1.RecyclerView环境的配置(依赖库)

2.在XML文件中添加一个RecyclerView控件
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>3.在Activity中实例化RecyclerView控件
4.创建RecyclerView适配器继承自RecyclerView.Adapter<适配器类名.ViewHolder>,并指定泛型为适配器类名.ViewHolder(ViewHolder继承RecyclerView.ViewHolder)
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ListViewHolder> {
public ListViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;
}
public void onBindViewHolder(ListViewHolder holder, int position) {
}
public int getItemCount() {
return 0;
}
public class ListViewHolder extends RecyclerView.ViewHolder {
public ListViewHolder (View itemView) {
super(itemView);
}
}
}5.在适配器中添加构造方法,用于在适配器中接受数据
private Context context;
private List<DataBean> databean;
//构造方法,一般需要接受两个参数,上下文,集合对象(包含我们的数据)
public RecyclerViewAdapter(Context context, List<DataBean> databean) {
this.context = context;
this.databean = databean;
}6.在onCreateViewHolder中通过布局管理器(inflate)添加一个view视图,并实例化自定义的ViewHolder类,传入view视图对象,再返回ViewHolder。
//创建ViewHolder(相当于item),并把ViewHolder返回出去。
@Override
public ListViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//转换一个view布局对象,决定item的样子,参数:1.上下文 2.XML布局资源 3.为null
View view = View.inflate(context, R.layout.item_list, null);
//创建一个ViewHolder对象
ListViewHolder listViewHolder = new ListViewHolder(view);
//把创建出来的ViewHolder对象传出去
return listViewHolder;
}
7.在onBindViewHolder方法里绑定ViewHolder和数据
//当ViewHolder和数据绑定时,回调
@Override
public void onBindViewHolder(ListViewHolder holder, int position) {
//从集合里拿对应item的数据对象
DataBean dataBean = databean.get(position);
//给holder里面的控件对象设置数据
holder.setData(dataBean);
}8.在内部类ListViewHolder的构造方中接收onCreateViewHolder传过来的view对象,并实例化view对象里的控件;之后,实现setData()方法,接受DataBean对象,然后给控件赋值,从DataBean中拿数据。
//自动帮我们写的ViewHolder,参数:view对象
public class ListViewHolder extends RecyclerView.ViewHolder {
private final ImageView mIvicon;
private final TextView mTvname;
public ListViewHolder(View itemView) {
super(itemView);
mIvicon = (ImageView)itemView.findViewById(R.id.item_list_iv_icon);
mTvname = (TextView) itemView.findViewById(R.id.item_list_tv_name);
}
public void setData(DataBean dataBean) {
//给imageview设置图片数据
mIvicon.setImageResource(dataBean.icon);
//给TextView设置文本数据
mTvname.setText(dataBean.name);
}
}9.在getItemCount方法中返回RecyclerView的条目数
//决定RecyclerView有多少条
@Override
public int getItemCount() {
//数据不为null,有几条数据就显示几条数据 ???
if (databean != null&& databean.size()>0) {
return databean.size();
}
return 0;
}10.在Activity中创建适配器,设置适配器,创建布局管理器,设置布局管理器( 注:必须要创建布局管理器并设置,否则不显示)
//创建适配器adapter
RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter(this,datas);
//设置适配器
recyclerview.setAdapter(recyclerViewAdapter);
//布局管理器所需参数,上下文
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
//设置布局管理器
recyclerview.setLayoutManager(linearLayoutManager);三、代码示例
MainActivity.java
package com.zhiyuan3g.recyclerviewexercise;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.zhiyuan3g.recyclerviewexercise.adapter.MyRecyclerViewAdapter;
import com.zhiyuan3g.recyclerviewexercise.bean.DataBean;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private DataBean mDataBean;
private ArrayList<DataBean> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
mList = new ArrayList<>();
createdata();
setRecyclerViewAdapter();
}
private void setRecyclerViewAdapter() {
MyRecyclerViewAdapter myRecyclerViewAdapter = new MyRecyclerViewAdapter(this, mList);
recyclerview.setAdapter(myRecyclerViewAdapter);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerview.setLayoutManager(linearLayoutManager);
}
private void createdata() {
for (int x=0; x<34 ;x++){
mDataBean = new DataBean();
mDataBean.Icon=R.mipmap.ic_launcher;
mDataBean.name="Recyclerview"+x;
mList.add(mDataBean);
}
}
private void initView() {
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
}
}DataBean.java
package com.zhiyuan3g.recyclerviewexercise.bean;
/**
*
* Function: Bean类的下的变量类型是根据需要哪些数据来决定
*/
public class DataBean {
public int Icon;
public String name;
}MyRecyclerViewAdapter.java
package com.zhiyuan3g.recyclerviewexercise.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.zhiyuan3g.recyclerviewexercise.R;
import com.zhiyuan3g.recyclerviewexercise.bean.DataBean;
import java.util.ArrayList;
/**
*
* Function:RecyclerView的适配器
*/
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder>{
private Context context;
private ArrayList<DataBean> list;
public MyRecyclerViewAdapter(Context context, ArrayList<DataBean> list) {
this.context=context;
this.list=list;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.recyclerview_item, null);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
DataBean dataBean = list.get(position);
holder.setData(dataBean);
}
@Override
public int getItemCount() {
return list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private final ImageView mImageView;
private final TextView mName;
public ViewHolder(View itemView) {
super(itemView);
mImageView = (ImageView) itemView.findViewById(R.id.icon_img);
mName = (TextView) itemView.findViewById(R.id.name_tv);
}
public void setData(DataBean dataBean) {
mImageView.setImageResource(dataBean.Icon);
mName.setText(dataBean.name);
}
}
}activity_mian.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhiyuan3g.recyclerviewexercise.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/icon_img"
android:layout_width="75dp"
android:layout_height="75dp"/>
<TextView
android:id="@+id/name_tv"
android:layout_toRightOf="@+id/icon_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="hahhf"
android:textSize="20dp"
/>
</RelativeLayout>效果图:
完整Demo代码下载:http://pan.baidu.com/s/1mhY31Yo























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








