概念
定义一系列的算法,把每一个算法封装起来, 并且使它们可相互替换。本模式使得算法可独立于使用它的客户而变化。也称为政策模式
目的
算法和对象分开来,使得算法可以独立于使用它的客户而变化
我们经常可以看到一些不成熟的代码,在viewcontroller中,写了好多ifelse,使得controller很冗长,并且不方便阅读。为了解耦
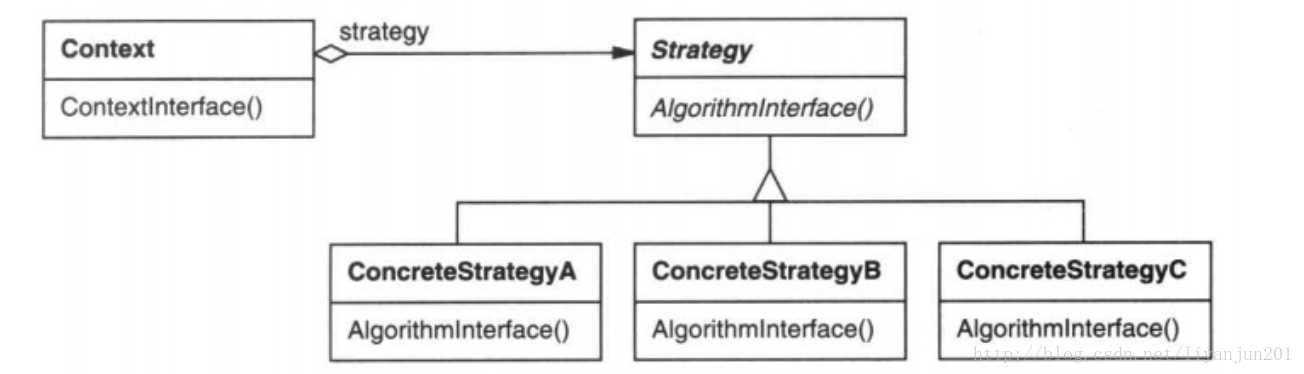
结构
- 定义一个抽象类,定义几个抽象方法
- 创建实体类,实现抽象类的抽象方法
- 创建实体类,调用这个抽象类。这个实体类和抽象类是聚合关系
实例
没有使用策略模式
@interface ViewController () <UITextFieldDelegate>
@property (weak, nonatomic) IBOutlet UITextField *letterInput; /**< 字母输入 */
@property (weak, nonatomic) IBOutlet UITextField *numberInput; /**< 数字输入 */
@property (nonatomic, strong) UIButton *btnPrint;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.letterInput.delegate = self;
self.numberInput.delegate = self;
}
- (IBAction)btnClick:(id)sender {
[self.view endEditing:YES];
}
#pragma mark - UITextFieldDelegate实现
- (void)textFieldDidEndEditing:(UITextField *)textField {
if (textField == self.letterInput) {
// 验证输入值,确保它输入的是字母
NSString *outputLatter = [self validateLatterInput:textField];
NSLog(@"-----%@",outputLatter);
} else if (textField == self.numberInput){
// 验证输入值,确保它输入的是数字
NSString *outputNumber = [self validateNumberInput:textField];
NSLog(@"-----%@",outputNumber);
}
}
#pragma mark - 验证输入
- (NSString *)validateLatterInput:(UITextField *)textField {
// 1.判断没有输入就返回
if(textField.text.length == 0) {
return @"--输入是空的---";
}
// 2.用正则验证
// 从开头(表示^)到结尾(表示$)有效字符集(a-zA-Z)或者是更多(*)的字符 azcccc
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"^[a-zA-Z]*$" options:NSRegularExpressionAnchorsMatchLines error:nil];
// NSMatchingAnchored 从开始处进行极限匹配
NSUInteger numberOfMatches = [regex numberOfMatchesInString:[textField text] options:NSMatchingAnchored range:NSMakeRange(0, [[textField text] length])];
NSString *outLatter = nil;
// 3.判断 匹配不符合表示0的话, 就走里面的漏记
if (numberOfMatches == 0) {
outLatter = @"不全是字母,输入有问题,请重新输入";
} else {
outLatter = @"输入正取,全是字母";
}
return outLatter;
}
- (NSString *)validateNumberInput:(UITextField *)textField {
// 1.判断没有输入就返回
if(textField.text.length == 0) {
return @"--输入是空的---";
}
// 2.用正则验证
// 从开头(表示^)到结尾(表示$)有效数字集(a-zA-Z)或者是更多(*)的字符 azcccc
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"^[0-9]*$" options:NSRegularExpressionAnchorsMatchLines error:nil];
// NSMatchingAnchored 从开始处进行极限匹配
NSUInteger numberOfMatches = [regex numberOfMatchesInString:[textField text] options:NSMatchingAnchored range:NSMakeRange(0, [[textField text] length])];
NSString *outLatter = nil;
// 3.判断 匹配不符合表示0的话, 就走里面的漏记
if (numberOfMatches == 0) {
outLatter = @"不全是数字,输入有问题,请重新输入";
} else {
outLatter = @"输入正取,全是数字";
}
return outLatter;
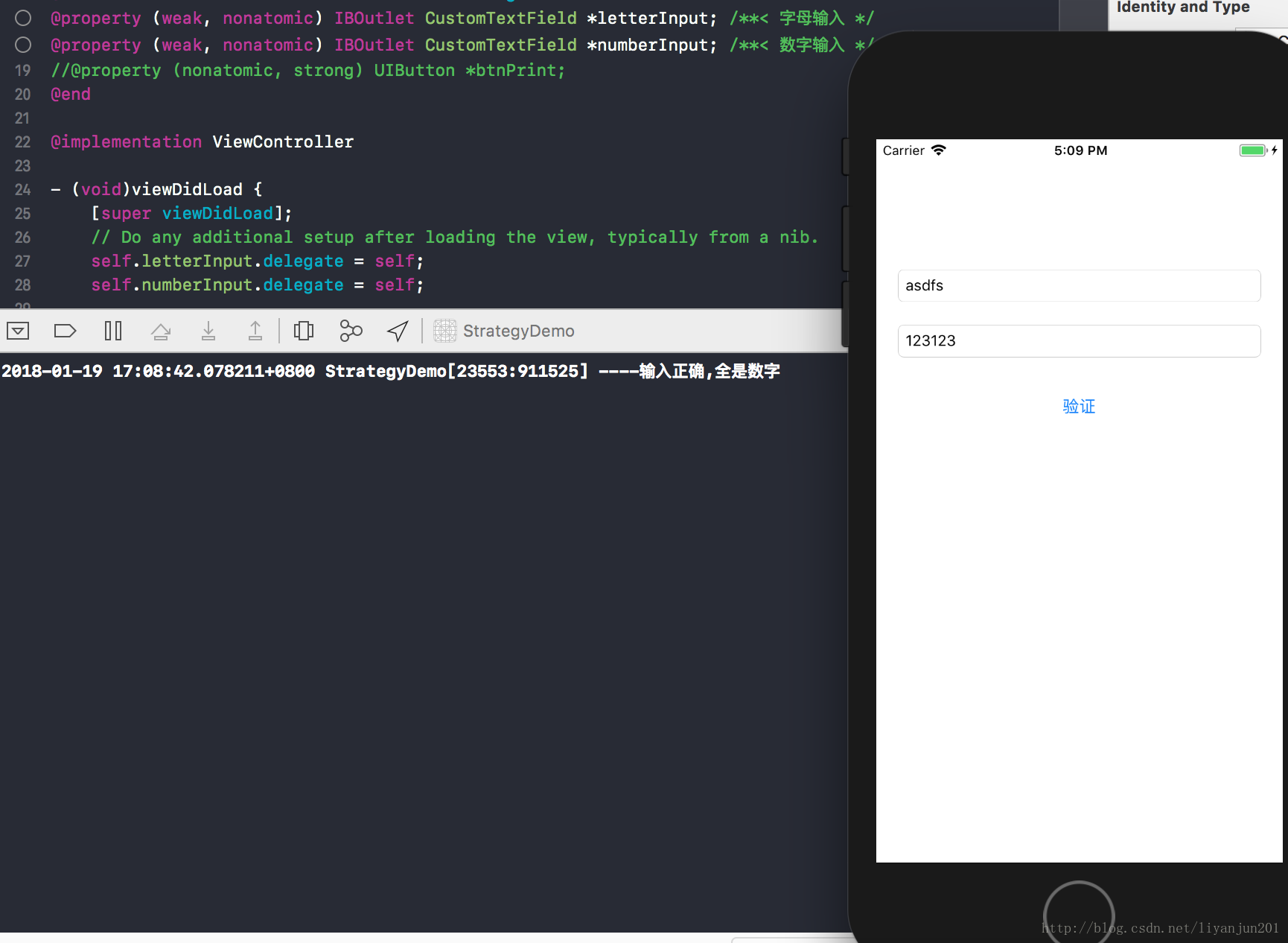
}实现效果就是有两个输入框,验证一个只能输入字母,一个只能输入数字
使用策略模式
按照架构图,我们需要创建一个抽象类InputTextFieldValidate,两个实现类LatterTextFieldValidate和NumberTextFieldValidate,以及调用抽象类的实体类CustomTextField。

1.在抽象类,编写抽象方法
@interface InputTextFieldValidate : NSObject
// 策略输入 返回验证的结果
- (NSString*)validateInputTextField:(UITextField *)textField;
// 输出的属性字符串
@property (nonatomic, strong) NSString *attributeInputStr;@implementation InputTextFieldValidate
// 抽象类不实现
- (NSString*)validateInputTextField:(UITextField *)textField {
return nil;
}
@end
2.让两个实现类实现这两个抽象方法
@implementation LatterTextFieldValidate
- (NSString*)validateInputTextField:(UITextField *)textField {
// 1.判断没有输入就返回
if(textField.text.length == 0) {
self.attributeInputStr = @"字母不能是空的";
return self.attributeInputStr;
}
// 2.用正则验证
// 从开头(表示^)到结尾(表示$)有效字符集(a-zA-Z)或者是更多(*)的字符 azcccc
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"^[a-zA-Z]*$" options:NSRegularExpressionAnchorsMatchLines error:nil];
// NSMatchingAnchored 从开始处进行极限匹配
NSUInteger numberOfMatches = [regex numberOfMatchesInString:[textField text] options:NSMatchingAnchored range:NSMakeRange(0, [[textField text] length])];
// NSString *outLatter = nil;
// 3.判断 匹配不符合表示0的话, 就走里面的漏记
if (numberOfMatches == 0) {
self.attributeInputStr = @"不全是字母,输入有问题,请重新输入";
} else {
self.attributeInputStr = @"输入正确,全是字母";
}
return self.attributeInputStr ;
}
- (NSString*)validateInputTextField:(UITextField *)textField {
// 1.判断没有输入就返回
if(textField.text.length == 0) {
self.attributeInputStr = @"数值不能是空的";
return self.attributeInputStr;
}
// 2.用正则验证
// 从开头(表示^)到结尾(表示$)有效数字集(a-zA-Z)或者是更多(*)的字符 azcccc
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"^[0-9]*$" options:NSRegularExpressionAnchorsMatchLines error:nil];
// NSMatchingAnchored 从开始处进行极限匹配
NSUInteger numberOfMatches = [regex numberOfMatchesInString:[textField text] options:NSMatchingAnchored range:NSMakeRange(0, [[textField text] length])];
// NSString *outLatter = nil;
// 3.判断 匹配不符合表示0的话, 就走里面的漏记
if (numberOfMatches == 0) {
self.attributeInputStr = @"不全是数字,输入有问题,请重新输入";
} else {
self.attributeInputStr = @"输入正确,全是数字";
}
return self.attributeInputStr ;
}3.聚合类调用抽象方法
@interface CustomTextField : UITextField
// 抽象的策略
@property (nonatomic, strong) InputTextFieldValidate *inputValidate;
// 验证
- (void)validate;
@end
@implementation CustomTextField
- (void)validate {
NSLog(@"----%@", [self.inputValidate validateInputTextField:self]);
// return result;
}
@end4.controller调用
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.letterInput.delegate = self;
self.numberInput.delegate = self;
// 初始化
self.letterInput.inputValidate = [LatterTextFieldValidate new];
self.numberInput.inputValidate = [NumberTextFieldValidate new];
}
- (IBAction)btnClick:(id)sender {
[self.view endEditing:YES];
}
#pragma mark - UITextFieldDelegate实现
- (void)textFieldDidEndEditing:(UITextField *)textField {
if ([textField isKindOfClass:[CustomTextField class]]) {
[(CustomTextField *)textField validate];
}
}
最终效果还是一样的,但是controller的代码量减少了,可读性、复用性大大提高。
但是缺点显而易见,多了很多类
注意
- 使用这个模式,必须是知道固有场景,比如这个实例是知道两个输入框一个严重字母,一个验证数字


























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








