function deepCopy(obj){
// 递归退出条件
if(obj === null || typeof obj !== 'object'){
return obj;
}
const cloneObj = Array.isArray(obj) ? [] : {};
for(key in obj){
//判断是不是自身属性
if(obj.hasOwnProperty(key)){
if(typeof obj[key] === 'object'){
cloneObj[key] = deepCopy(obj[key])
}else{
cloneObj[key] = obj[key];
}
}
}
return cloneObj
}
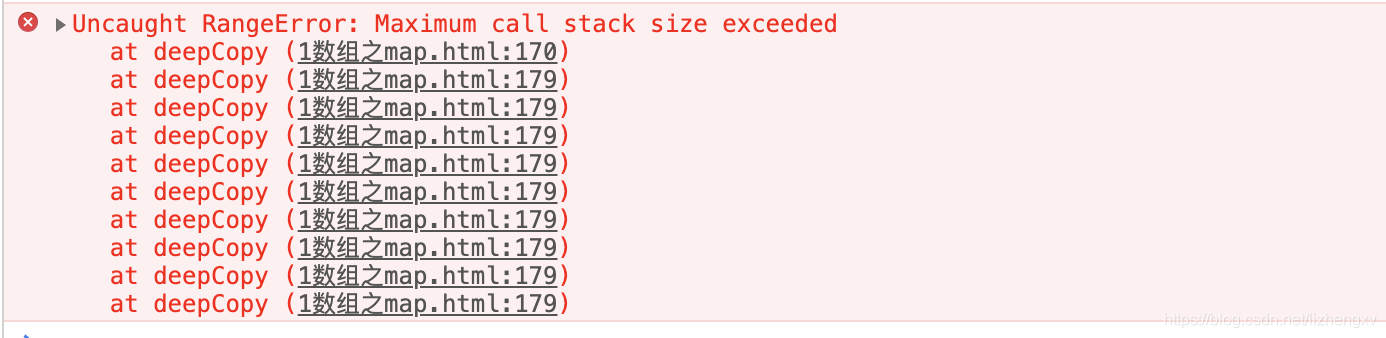
缺点: 不能解决循环引用的问题
const obj1 = {
a: 1,
b: [ 'e', 'f', 'g'],
c: { h: { i: 2 } },
d: function (){}
}
obj1.b.push(obj1.c)
obj1.c.j = obj1.b
const obj3 = deepCopy(obj1);

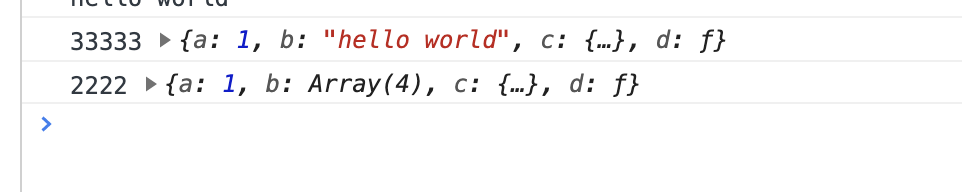
改良版 使用map解决循环引用
function deepCopy2(obj, map = new Map()){
if(obj === null || typeof obj !== 'object'){
return obj;
}
let cloneObj = map.get(obj);
if(cloneObj){
return cloneObj;
}
cloneObj = Array.isArray(obj) ? [] : {};
map.set(obj, cloneObj)
for(key in obj){
if(obj.hasOwnProperty(key)){
if(typeof obj[key] === 'object'){
cloneObj[key] = deepCopy2(obj[key], map)
}else{
cloneObj[key] = obj[key];
}
}
}
return cloneObj
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








