简单求职表格
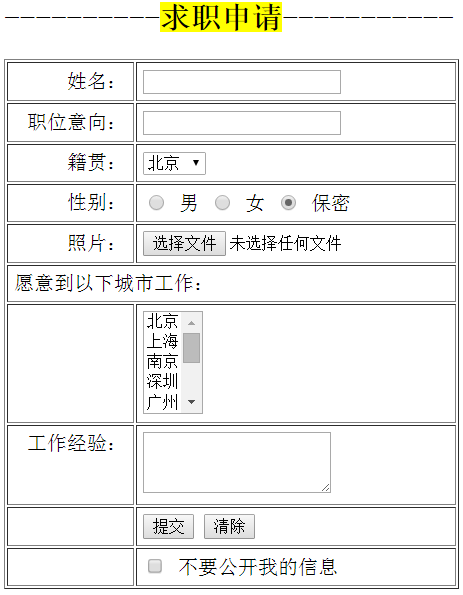
效果要求
使用
<form>相关元素结合<table>完成下面效果
代码实现
01. <!DOCTYPE HTML>
02. <html>
03. <head>
04. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05. <title>求职申请表</title>
06. </head>
07. <body>
08. <form>
09. <h2>----------<mark>求职申请</mark>-----------</h2>
10. <table cellpadding="5" cellspacing="2" border="1">
11. <tr>
12. <td width="90" align="right">姓名:</td>
13. <td><input name="username" /></td>
14. </tr>
15. <tr>
16. <td align="right">职位意向:</td>
17. <td><input name="pi" /></td>
18. </tr>
19. <tr>
20. <td align="right">籍贯:</td>
21. <td>
22. <select name="hometown">
23. <option>北京</option>
24. <option>上海</option>
25. <option>天津</option>
26. <option>重庆</option>
27. <option>河北</option>
28. <option>山西</option>
29. </select>
30. </td>
31. </tr>
32. <tr>
33. <td align="right">性别:</td>
34. <td>
35. <input type="radio" id="male" value="m"
name="sex" />
36. <label for="male">男</label>
37. <input type="radio" id="femal" value="f"
name="sex" />
38. <label for="femal">女</label>
39. <input type="radio" id="secrecy" value="s"
name="sex" checked />
40. <label for="secrecy">保密</label>
41. </td>
42. </tr>
43. <tr>
44. <td align="right">照片:</td>
45. <td><input type="file" name="photo" /></td>
46. </tr>
47. <tr>
48. <td colspan="2">愿意到以下城市工作:</td>
49. </tr>
50. <tr>
51. <td></td>
52. <td>
53. <select size="5" name="city">
54. <option>北京</option>
55. <option>上海</option>
56. <option>南京</option>
57. <option>深圳</option>
58. <option>广州</option>
59. <option>天津</option>
60. <option>西安</option>
61. <option>杭州</option>
62. <option>太原</option>
63. <option>武汉</option>
64. </select>
65. </td>
66. </tr>
67. <tr>
68. <td align="right" valign="top">工作经验:</td>
69. <td>
70. <textarea cols="20" rows="3" name="message">
71. </textarea>
72. </td>
73. </tr>
74. <tr>
75. <td></td>
76. <td>
77. <input type="submit" value="提交" />
78. <input type="reset" value="清除" />
79. </td>
80. </tr>
81. <tr>
82. <td></td>
83. <td>
84. <input type="checkbox" id="hide"
name="visible" />
85. <label for="hide">不要公开我的信息</label>
86. </td>
87. </tr>
88. </table>
89. </form>
90. </body>
91. </html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








