个人求职信息表
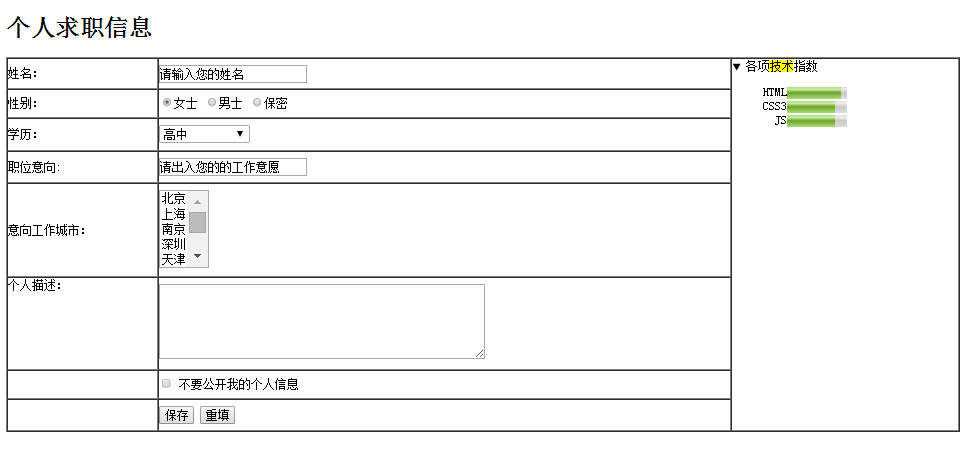
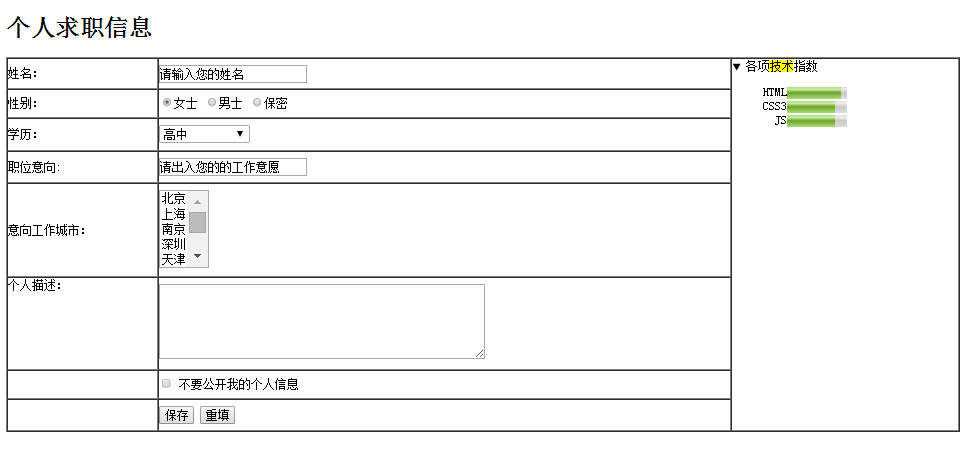
实现效果

代码实现
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8" />
</head>
<body>
<h1>个人求职信息</h1>
<form>
<table border="1" cellspacing="0" width="50%" height="500px">
<tr>
<td>姓名:</td>
<td><input type="text" value="请输入您的姓名"></td>
<td rowspan="8" valign="top" width="300px">
<details>
<summary>各项<mark>技术</mark>指数</summary>
<ul type="none">
<li>HTML<meter min="0" max="100" value="90"></meter></li>
<li>CSS3<meter max="100" value="80"></meter></li>
<li> JS<meter max="100" value="80"></meter></li>
</ul>
</details>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="female" id="female" checked><label for="female">女士</label>
<input type="radio" name="gender" value="male" id="male"><label for="male">男士</label>
<input type="radio" name="gender" value="baomi" id="baomi"><label for="baomi">保密</label>
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<select>
<option>高中</option>
<option>专科</option>
<option>本科</option>
<option>硕士及以上</option>
<option>其他</option>
</select>
</td>
</tr>
<tr>
<td>职位意向:</td>
<td><input type="text" value="请出入您的的工作意愿"></td>
</tr>
<tr>
<td>意向工作城市:</td>
<td>
<select size="5" multiple>
<option>北京</option>
<option>上海</option>
<option>南京</option>
<option>深圳</option>
<option>天津</option>
<option>广州</option>
<option>杭州</option>
<option>青岛</option>
<option>西安</option>
</select>
</td>
</tr>
<tr>
<td valign="top">个人描述:</td>
<td>
<textarea cols="50" rows="5" ></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="chkPublic" />
<label for="chkPublic">不要公开我的个人信息</label>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="保存" />
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








