背景截取图片显示的实现
实现效果
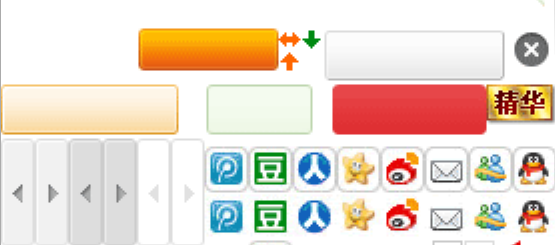
为了减少网页加载图片量,开发人员常常讲页面用到的图标/logo等集合在一张图片里,使用时引入合适的坐标值即可。
背景图片如下:

用一个div实现精华两个字的显示,如下:
代码实现
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8" />
<style>
#jinghua{
width:34px;
height:19px;
background-image:url(bg.png);
/*背景图片偏移*/
background-position:-243px -112px;
margin:100px;
}
</style>
</head>
<body>
<div id="jinghua"></div>
</body>
</html>
























 2446
2446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








