利用css动画功能实现书册子旋转
效果要求
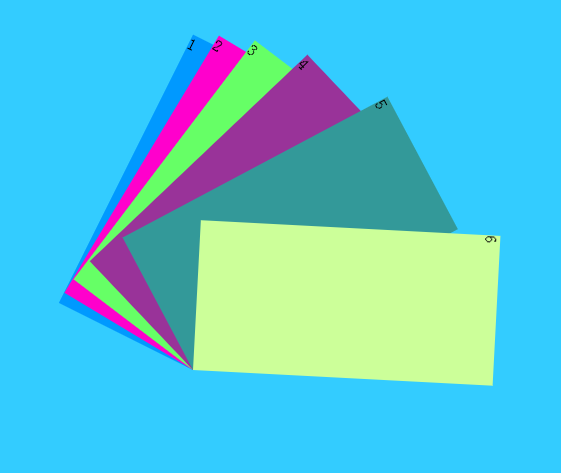
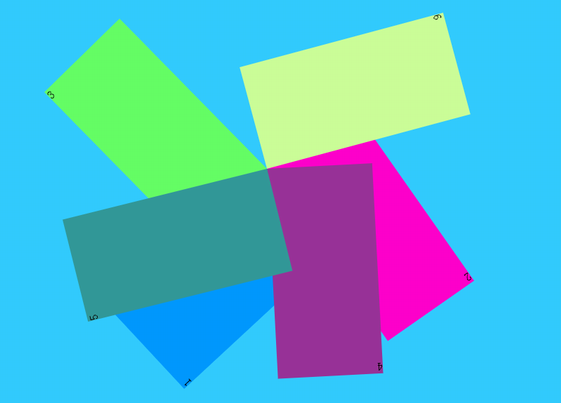
每个册子以不同的速度同一原点旋转,鼠标进入每一个册子,本书册停止转动,如下所示:
代码实现
<!DOCTYPE html>
<html>
<head>
<title>书册旋转</title>
<meta charset="utf-8" />
<style>
body{
background-color:#33ccff;
}
#dd{
width:500px;
height:500px;
position:relative;
top:250px;
left:250px;
}
#dd div{
width:150px;
height:300px;
position:absolute;
transform-origin:right bottom;
}
@keyframes zhuan{
from{
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
}
@-webkit-keyframes zhuan{
from{
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
}
#dd div:nth-child(1){
background:#0099ff;
animation:zhuan 7s linear infinite;
-webkit-animation:zhuan 7s linear infinite;
}
#dd div:nth-child(2){
background:#ff00cc;
animation:zhuan 6s linear infinite;
-webkit-animation:zhuan 6s linear infinite;
}
#dd div:nth-child(3){
background:#66ff66;
animation:zhuan 5s linear infinite;
-webkit-animation:zhuan 5s linear infinite;
}
#dd div:nth-child(4){
background:#993399;
animation:zhuan 4s linear infinite;
-webkit-animation:zhuan 4s linear infinite;
}
#dd div:nth-child(5){
background:#339999;
animation:zhuan 3s linear infinite;
-webkit-animation:zhuan 3s linear infinite;
}
#dd div:nth-child(6){
background:#ccff99;
animation:zhuan 2s linear infinite;
-webkit-animation:zhuan 2s linear infinite;
}
#dd div:hover{
-webkit-animation-play-state:paused;
}
</style>
<body>
<div id="dd">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








