
做这个之前需要了解canvas相关的四个方法:
- canvas.save();见名思议,就是将原有画好的保存下来;后续的操作的话就会形成一个新的图层。
- canvas.restore();将两个图层的图像合并,也不是太难理解。
- canvas.rotate();看rotate的意思是旋转的意思,本来安卓坐标系默认的原点是屏幕的左上角,rotate就是把坐标系旋转一定的角度。
canvas.translate();根据上面应该明白就是把原点移动到某一点。
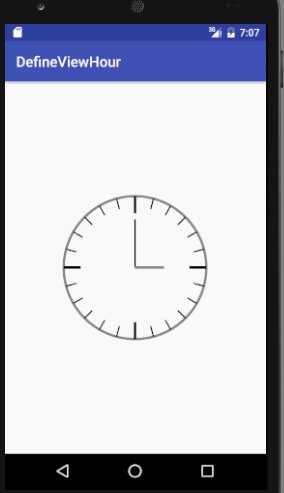
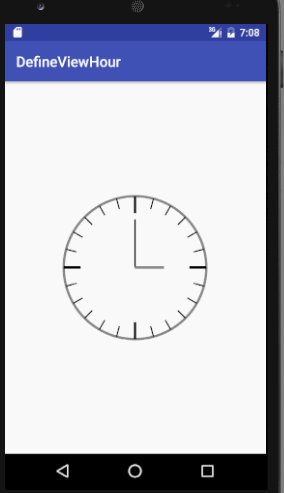
理解了上面四个方法就能很轻松的画出下面的形状。
就不写res文件对属性的定义了,直接上主食onmeasure()方法:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(widthMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
} else {
throw new IllegalArgumentException("请把宽写确定!");
}
if (heightMode == MeasureSpec.EXACTLY) {
height = heightSize;
} else {
throw new IllegalArgumentException("请把高写确定!");
}
setMeasuredDimension(width, height);
}然后还是重写ondraw()方法:
@Override
protected void onDraw(Canvas canvas) {
int min = Math.min(width, height);
int center = min / 2;
int stroke = (int) (circlePaint.getStrokeWidth() / 2);
int radious = min / 2 - stroke;
canvas.drawCircle(center, center, radious, circlePaint);
int degree = 360 / 24;
for (int i = 0; i < 24; i++) {
if (i == 0 || i == 6 || i == 12 || i == 18) {
linePaint.setStrokeWidth(10);
canvas.drawLine(min / 2, stroke, min / 2, min / 8, linePaint);
} else {
linePaint.setStrokeWidth(5);
// float y = (float) (min / 2 - Math.cos(degree) * min / 2);
// float x = (float) (min / 2 + Math.sin(degree) * min / 2);
// float y1 = (float) (y+ Math.cos(degree) * min / 10);
// float x1 = (float) (min / 2 + Math.sin(degree) * min / 10);
canvas.drawLine(min / 2, stroke, min / 2, min / 12, linePaint);
}
canvas.rotate(degree, min / 2, min / 2);
}
canvas.save();//保存画布
//将原点移到圆的中心,然后画时针和分针
canvas.translate(min / 2, min / 2);
canvas.drawLine(0, 0, 0, -min / 3, linePaint);
canvas.drawLine(0, 0, min / 5, 0, circlePaint);
canvas.restore();//合并图层
}本来画刻度线的时候想着去根据角度算一下每一个刻度的坐标,这样算下来太费脑细胞了:
// float y = (float) (min / 2 - Math.cos(degree) * min / 2);
// float x = (float) (min / 2 + Math.sin(degree) * min / 2);
// float y1 = (float) (y+ Math.cos(degree) * min / 10);
// float x1 = (float) (min / 2 + Math.sin(degree) * min / 10);本来以上这几行就是要慢慢算下每个刻度的坐标,真鸡巴烦这样。然后在画好初始刻度之后直接就调用了:canvas.rotate(degree, min / 2, min / 2);的方法,省了很多计算量。
画好外圆和内刻度之后就要画里面的时针与分针,在画之前记得调用save方法把之前画的图层保存:保存之后调用:
//将原点移到圆的中心,然后画时针和分针
canvas.translate(min / 2, min / 2);
canvas.drawLine(0, 0, 0, -min / 3, linePaint);
canvas.drawLine(0, 0, min / 5, 0, circlePaint);
canvas.restore();//合并图层然后最后记得合并图层。如果想要实现动态旋转,自己动态的改变这两句的坐标吧。:
canvas.drawLine(0, 0, 0, -min / 3, linePaint);
canvas.drawLine(0, 0, min / 5, 0, circlePaint);贴一下完整代码:
public class DefineView extends View {
/**
* View的宽
*/
private int width;
/**
* View的高
*/
private int height;
/**
* 最外层的圆
*/
private Paint circlePaint;
/**
* 刻度线的paint
*/
private Paint linePaint;
public DefineView(Context context) {
this(context, null);
}
public DefineView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DefineView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
/**
* 初始化资源
*/
private void init() {
circlePaint = new Paint();
circlePaint.setStyle(Paint.Style.STROKE);
circlePaint.setColor(Color.GRAY);
circlePaint.setStrokeWidth(10);
circlePaint.setAntiAlias(true);
/**
* 刻度线
*/
linePaint = new Paint();
linePaint.setColor(Color.BLACK);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(widthMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
} else {
throw new IllegalArgumentException("请把宽写确定!");
}
if (heightMode == MeasureSpec.EXACTLY) {
height = heightSize;
} else {
throw new IllegalArgumentException("请把高写确定!");
}
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
int min = Math.min(width, height);
int center = min / 2;
int stroke = (int) (circlePaint.getStrokeWidth() / 2);
int radious = min / 2 - stroke;
canvas.drawCircle(center, center, radious, circlePaint);
int degree = 360 / 24;
for (int i = 0; i < 24; i++) {
if (i == 0 || i == 6 || i == 12 || i == 18) {
linePaint.setStrokeWidth(10);
canvas.drawLine(min / 2, stroke, min / 2, min / 8, linePaint);
} else {
linePaint.setStrokeWidth(5);
// float y = (float) (min / 2 - Math.cos(degree) * min / 2);
// float x = (float) (min / 2 + Math.sin(degree) * min / 2);
// float y1 = (float) (y+ Math.cos(degree) * min / 10);
// float x1 = (float) (min / 2 + Math.sin(degree) * min / 10);
canvas.drawLine(min / 2, stroke, min / 2, min / 12, linePaint);
}
canvas.rotate(degree, min / 2, min / 2);
}
canvas.save();//保存画布
//将原点移到圆的中心,然后画时针和分针
canvas.translate(min / 2, min / 2);
canvas.drawLine(0, 0, 0, -min / 3, linePaint);
canvas.drawLine(0, 0, min / 5, 0, circlePaint);
canvas.restore();//合并图层
}
}






















 535
535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








