JS的错误定位一直是令人头疼的事情,IE报的错误往往莫名其妙,如何快速地定位JS错误呢?本文教你快速定位JS错误。
JS的问题定位
有过js开发经验的人都知道,js是极难定位错误的,总是报一个缺少对象等错误,报出错误的页面和行数又不对,很难作问题定位。在这里我将自己定位JS错误的方法分享给大家。
dom的window对象有一个方法是onerror它可以捕获浏览器的js错误下面是一个问题定位函数:
window.onerror = function(sMessage,sUrl,sLine){
}
//window.onerror有三个参数,sMessage是错误信息:一般情况下都过于简单,sUrl是错误地址:如果引用的JS发生错误,这里是不准的,sLine是错误行数:如果是当前页的错误,行数是准的,如果不是当前页面的错误,则行数往往相错一行。IE报出的就是三个错误
这些信息当然远远不够,其实我们可以通过其它方式拿到更多信息,譬如错误的函数调用堆栈。这里给出一个示例代码如下:
window.onerror = function(sMessage,sUrl,sLine){
var str = "";
str += " 错误信息:" + sMessage + "\n";
str += " 错误地址:" + sUrl + "\n";
str += " 错误行数:" + sLine + "\n";
str += "<=========调用堆栈=========>\n";
var func = window.onerror.caller;
var index = 0;
while(func!=null){
str += "第" + index + "个函数:" + func + "\n";
str += "第" + index + "个函数:参数表:"
for(var i=0;i<func.arguments.length;i++){
str += func.arguments[i] + ",";
}
str += "\n===================\n";
func = func.caller;
index++;
}
alert(str);
}这里拿到了函数的调用堆栈,以及每个函数的参数值,所以可以更好地定位错误。我们一测试一下:
<script>
window.onerror = function(sMessage,sUrl,sLine){
var str = "";
str += " 错误信息:" + sMessage + "\n";
str += " 错误地址:" + sUrl + "\n";
str += " 错误行数:" + sLine + "\n";
str += "<=========调用堆栈=========>\n";
var func = window.onerror.caller;
var index = 0;
while(func!=null){
str += "第" + index + "个函数:" + func + "\n";
str += "第" + index + "个函数:参数表:"
for(var i=0;i<func.arguments.length;i++){
str += func.arguments[i] + ",";
}
str += "\n===================\n";
func = func.caller;
index++;
}
alert(str);
}
function test(){
test1("a","b");
}
function test1(a,b){
alert(ab);
}
test();
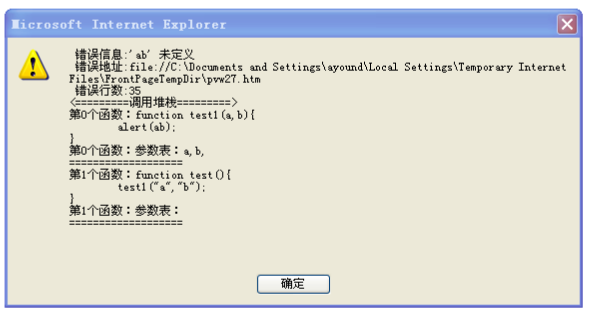
</script>弹出的错误信息为:

有了这些信息,相信可以很快定位到错误了吧。






















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








