下面App基本都有下拉刷新的功能,以前基本都使用XListView或者自己写一个下拉刷新,近期Google提供了一个官方的下拉刷新控件SwipeRefreshLayout,我感觉还不错啊,见惯了传统的下拉刷新,这个反而给人耳目一新的感觉(貌似知乎的APP已经使用这种下拉刷新了)。
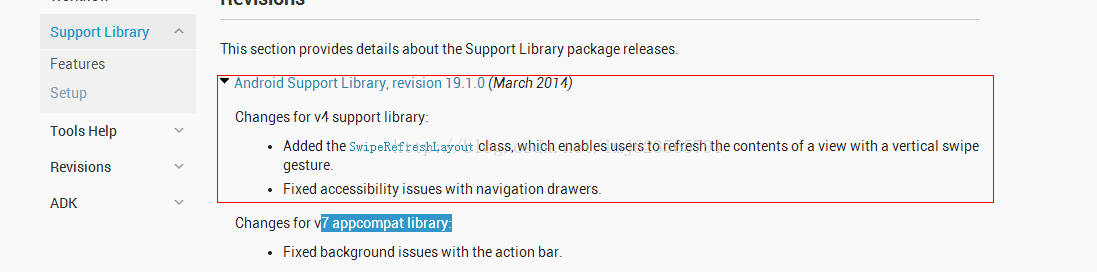
Google也在官方网站给出了V4的兼容包:
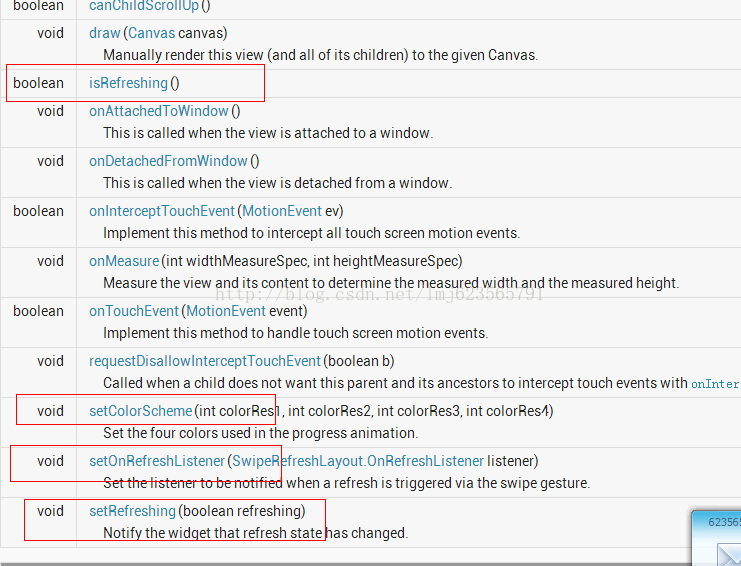
顺便看一眼API呗:
和XlistView差不多,还是很方便使用的,大概就这4个常用的方法,下面贴个简单的例子。
1、布局文件:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <android.support.v4.widget.SwipeRefreshLayout
- android:id="@+id/id_swipe_ly"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <ListView
- android:id="@+id/id_listview"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- </ListView>
- </android.support.v4.widget.SwipeRefreshLayout>
- </RelativeLayout>
2、MainActivty:
- /*
- * Created by Storm Zhang, Mar 31, 2014.
- */
- package com.zhy.swiperefreshlayoutdemo;
- import java.util.ArrayList;
- import java.util.Arrays;
- import java.util.List;
- import android.annotation.SuppressLint;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.support.v4.widget.SwipeRefreshLayout;
- import android.util.Log;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener
- {
- private static final int REFRESH_COMPLETE = 0X110;
- private SwipeRefreshLayout mSwipeLayout;
- private ListView mListView;
- private ArrayAdapter<String> mAdapter;
- private List<String> mDatas = new ArrayList<String>(Arrays.asList("Java", "Javascript", "C++", "Ruby", "Json",
- "HTML"));
- private Handler mHandler = new Handler()
- {
- public void handleMessage(android.os.Message msg)
- {
- switch (msg.what)
- {
- case REFRESH_COMPLETE:
- mDatas.addAll(Arrays.asList("Lucene", "Canvas", "Bitmap"));
- mAdapter.notifyDataSetChanged();
- mSwipeLayout.setRefreshing(false);
- break;
- }
- };
- };
- @SuppressLint("InlinedApi")
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mListView = (ListView) findViewById(R.id.id_listview);
- mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.id_swipe_ly);
- mSwipeLayout.setOnRefreshListener(this);
- mSwipeLayout.setColorScheme(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
- android.R.color.holo_orange_light, android.R.color.holo_red_light);
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mDatas);
- mListView.setAdapter(mAdapter);
- }
- public void onRefresh()
- {
- // Log.e("xxx", Thread.currentThread().getName());
- // UI Thread
- mHandler.sendEmptyMessageDelayed(REFRESH_COMPLETE, 2000);
- }
- }
好了,结束,我感觉效果挺好看的,不妨试试。
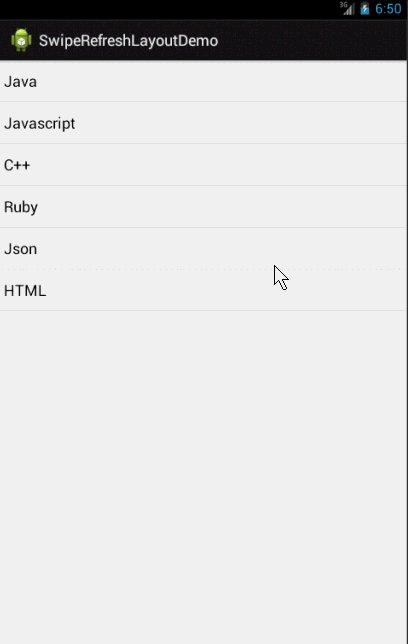
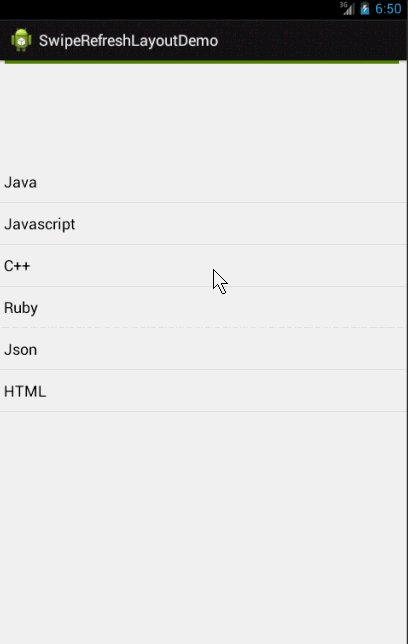
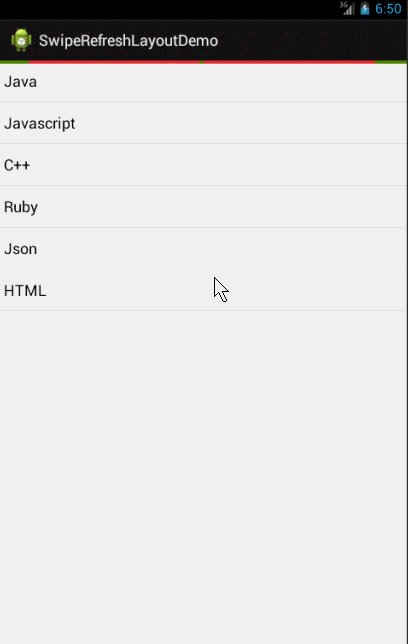
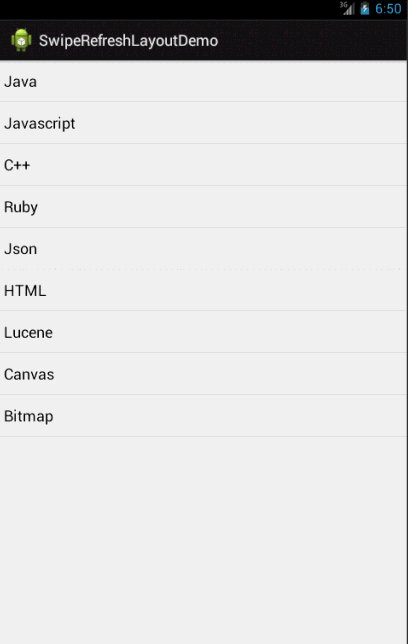
效果图:

























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








