import axios from 'axios'
import qs from 'qs'
import { Loading } from "element-ui"
let loadingInstance = null
let timer = null
const http = {}
http.get = (url, { params, headers } = {}, isOriginalData = false) => {
return new Promise((resolve, reject) => {
axios.get(url, { params, headers }).then(res => {
isOriginalData ? resolve(res) : resolve(res.data)
}).catch(err => {
reject(err)
console.log(err)
})
})
}
http.post = (url, { params, headers } = {}, isOriginalData = false) => {
return new Promise((resolve, reject) => {
axios.post(url, params, { headers }).then(res => {
isOriginalData ? resolve(res) : resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
http.postFormData = (url, params = {}, isOriginalData = false) => {
return new Promise((resolve, reject) => {
axios.post(url, params, {
transformRequest: [
function (oldData) {
// console.log(oldData)
let newStr = ''
for (let item in oldData) {
newStr += encodeURIComponent(item) + '=' + encodeURIComponent(oldData[item]) + '&'
}
newStr = newStr.slice(0, -1)
return newStr
}
],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(res => {
isOriginalData ? resolve(res) : resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
axios.interceptors.request.use(
config => {
if (timer !== null) {
clearTimeout(timer)
}
timer = setTimeout(() => {
if (loadingInstance !== null) {
loadingInstance.close()
}
loadingInstance = Loading.service({
lock: true,
text: "努力加载中!",
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.3)"
})
}, 800)
let userInfo = JSON.parse(localStorage.getItem("userInfo")) || null
userInfo && (config.headers["Authorization"] = userInfo.data.token)
return config
}, error => {
return Promise.reject(error)
}
)
axios.interceptors.response.use(
response => {
clearTimeout(timer)
timer = null
if (loadingInstance !== null) {
loadingInstance.close()
}
return response
}, error => {
clearTimeout(timer)
timer = null
if (loadingInstance !== null) {
loadingInstance.close()
}
return Promise.reject(error)
}
)
export default http
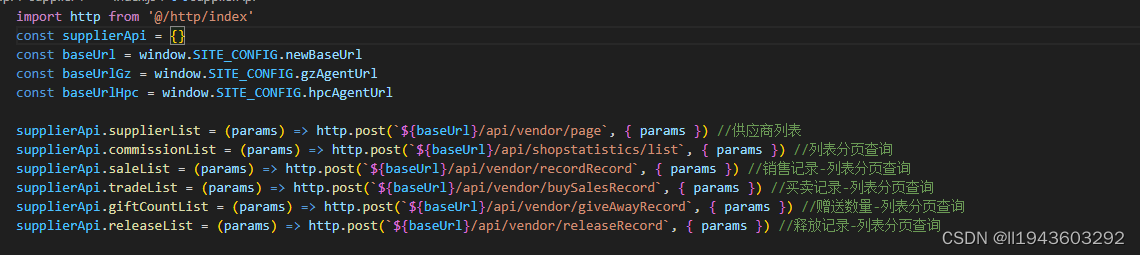
使用列子






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








