Flutter BottomAppBar
- BottomAppBar
// 底部应用栏目
class BottomAppBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
// FAB按钮,位置是位于上面的
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: null,
),
// 底部应用栏
bottomNavigationBar: BottomAppBar(
// FloatingActionButton和BottomAppBar之间的距离
notchMargin: 10.0,
color: Colors.yellow,
child: Row(
// 设置大小
mainAxisSize: MainAxisSize.max,
// 对齐方式
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(icon: Icon(Icons.share), onPressed: null),
IconButton(icon: Icon(Icons.menu), onPressed: null),
],
),
),
);
}
}
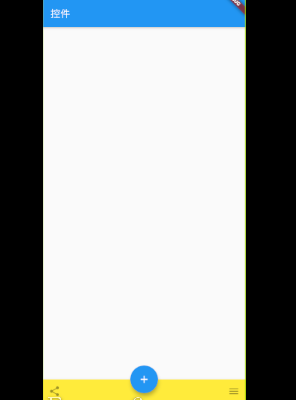
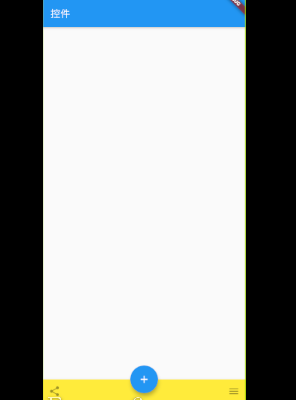
- 界面展示























 2356
2356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








