1.创建一个view文件夹,文件夹中创建一个indes.js的文件
2.在这个新创建的indes.js中输入

import Vue from 'vue'
import Router from 'vue-router'
import VueRouter from "vue-router"
3.还是在这个indes.js中输入
![]()
Vue.use(Router)
4.配置router与组件之间的关系

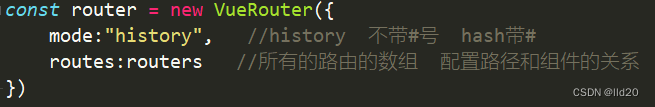
5.创建一个vue-router实例对象

const router = new VueRouter({
mode:"history",
routes:routers
})
6.导出路由 使用路由的地方引入即可 一般在入口 main.js中用
 export default router;
export default router;
7.在index.js中的操作总图

8.接下来在main.js---首先引入配置好的router
![]()
import Router from "./router/index.js"
9.申明router

router:Router





















 3462
3462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








