RenderMonkey学习记录1-加载贴图

//Vertex Shader
float4x4 matViewProjection;
struct VS_INPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul( Input.Position, matViewProjection );
Output.TexCoord = Input.TexCoord;
return( Output );
}
//Pixel Shader
sampler2D EarthMap;
struct PS_INPUT
{
float2 TexCoord : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float4 color = tex2D( EarthMap, Input.TexCoord );
return color;
//return( float4( 0.0f, 1.0f, 1.0f, 1.0f ) );
}注意
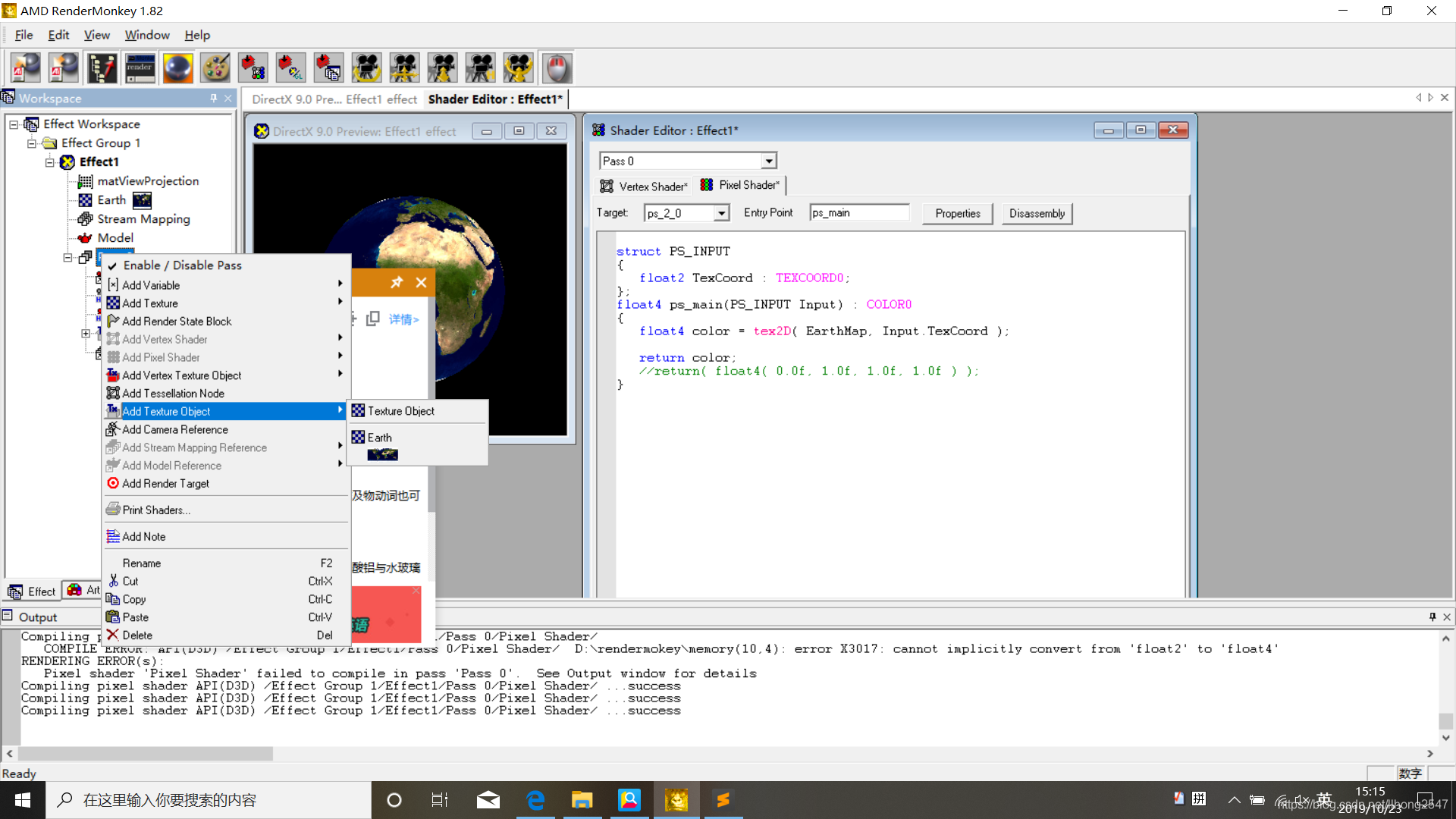
Pass0右击-Add texture Objext-选择之前的texture
Pixel Shader中的sampler2D的“EarthMap”命名要和Pass0中的text相同;
编译检查点击Vertex Shader和Pixel Shader中的Target下拉三角!!!








 这篇博客详细记录了使用RenderMonkey加载贴图的过程,包括在Pass0中添加纹理对象,确保Pixel Shader中的sampler2D名称与Pass0中的纹理一致,并提醒在编译检查时注意Vertex Shader和Pixel Shader的Target设置。
这篇博客详细记录了使用RenderMonkey加载贴图的过程,包括在Pass0中添加纹理对象,确保Pixel Shader中的sampler2D名称与Pass0中的纹理一致,并提醒在编译检查时注意Vertex Shader和Pixel Shader的Target设置。














 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








