/**
*刘梦冰发表于2015-4-26凌晨
*/
用户添加留言
功能描述:用户在前台hostbook.jsp页面的表单中输入留言信息,点击提交按钮,将留言信息提交给表单form的action属性所对应的servlet(AddMessageServlet,其URL-pattern为addMessage.do);在AddMessageServlet中获取表单中用户输入的留言信息,获得到留言信息之后调用MessageDaoImpl中的addMessage()方法进行数据库插入操作,然后进行页面跳转【这个地方可以有不同的实现,本人的实现是:留言插入到数据库之后,页面仍回到当前hostbook.jsp页面,但留言信息已经显示在该页面中,这时已经执行了一个数据库查询操作,即将留言信息从数据库中查询出来并显示在当前页面。这就是本文的第二部分内容,显示留言信息】;MessageDaoImpl中的addMessage()方法执行数据库插入操作。(数据库表guestbook以name为主键)
实现类:
Message.java(一个java bean,存放留言信息,以及相应的getter和setter方法)
MessageDao.java(接口)
MessageDaoImpl.java(接口的实现类,其中有执行数据库操作的方法)
AddMessageServlet.java(获取表单信息,执行数据库操作并进行页面跳转)
guestbook.jsp(留言的输入的显示页面)
具体代码:
Message.java
public class Message {
private String name;
private String title;
private String content;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
MessageDaoImpl.java
(preparedStatement绑定参数时,一定要注意不要漏掉单引号)
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.mysql.jdbc.Statement;
import com.ymw.domain.Message;
import com.ymw.domain.Product;
import com.ymw.exception.DataBaseException;
import com.ymw.util.DBUtil;
public class MessageDaoImpl implements MessageDao {
@Override
public String addMessage(Message message) {
Connection connection = DBUtil.getConnection();
PreparedStatement preparedStatement = null;
try {
String sql = "insert into guestbook(name,title,content) values(?,?,?);";
preparedStatement = connection.prepareStatement(sql);
//綁定參數 preparedStatement.setString(2, "'"+message.getName()+"'");
preparedStatement.setString(3, "'"+message.getTitle()+"'");
preparedStatement.setString(4,"'"+ message.getContent()+"'");
//執行sql語句
preparedStatement.executeUpdate();
} catch (SQLException e) {
throw new DataBaseException();
} catch (Exception e) {
e.printStackTrace();
} finally {
}
return "ok";
}
}
```AddMessageServlet.java
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ymw.dao.MessageDao;
import com.ymw.dao.MessageDaoImpl;
import com.ymw.domain.Message;
public class AddMessageServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
Message message=new Message();
//获取guestbook.jsp表单中用户输入的信息
String name=request.getParameter("guestName");
String title=request.getParameter("guestTitle");
String content=request.getParameter("guestContent");
System.out.println(name + title + content);
//将从前台表单中获取得值放进message对象中
message.setName(name);
message.setTitle(title);
message.setContent(content);
//将用户输入的信息添加到数据库
MessageDao messageDao=new MessageDaoImpl();
messageDao.addMessage(message);
request.getRequestDispatcher("guestbook.jsp").forward(request, response);
}
}guestbook.jsp
<form method="post" action="addMessage.do" ">
<table>
<tr>
<td class="field">昵称:</td>
<td><input class="text" type="text" name="guestName" /></td>
</tr>
<tr>
<td class="field">留言标题:</td>
<td><input class="text" type="text" name="guestTitle" /></td>
</tr>
<tr>
<td class="field">留言内容:</td>
<td><textarea name="guestContent"></textarea></td>
</tr>
<tr>
<td></td>
<td><label class="ui-blue"><input type="submit" name="submit" value="提交留言" /></label></td>
</tr>
</table>
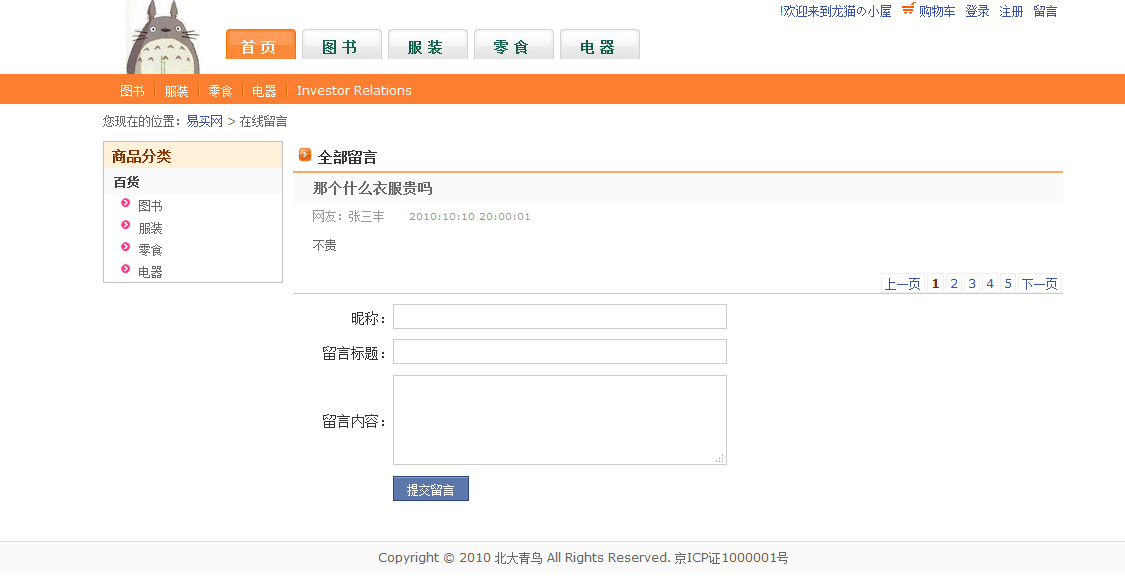
</form>作者项目界面展示:
后续会继续更新留言展示到留言板的的实现。























 2081
2081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








