虽然官方有很多例子可以查看,但是有时候太多看起来有点懵,这个时候自己总结一遍或者更加明了
目录
一、柱状图
1、x轴刻度中间显示
如何让x轴显示在柱状图中间呢
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<script type="text/javascript">
//===柱状图===
if (true) {
var xData = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']; //x轴的为时间刻度
var yData = [10, 52, 200, 334, 390, 330, 220]; //y轴的为评星数量值刻度
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option;
option = {
xAxis: {
type: 'category',
data: xData,
axisTick: {
alignWithLabel: true
},
},
yAxis: {
type: 'value'
},
series: [{
data: yData,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
}
//===/柱状图===
</script>- 关键点
axisTick: {
alignWithLabel: true
},
2、柱状图高亮并显示内容
当鼠标移动到柱状图上时,当前柱状图高亮并显示默认值
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
3、柱状条上显示值
itemStyle属性值属于series属性的一个成员
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'inside', //在上方显示
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
}
}
},
},
]
4、显示xy轴标题
xAxis、yAxis属性下添加属性成员name即可
xAxis: {
name:'时间',
type: 'category',
},
yAxis: {
name: '评星数',
type: 'value'
},
5、显示y轴的左侧竖线
默认y轴左侧竖线不显示,x轴默认则显示
yAxis: {
type: 'value',
axisLine:{
show:true
}
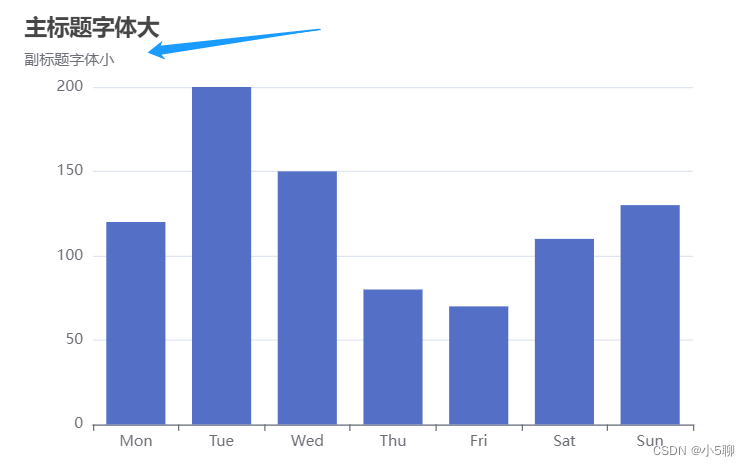
},6、显示主标题和副标题
默认主题文本会比较大,副标题浅灰色字体小,默认都是左对齐

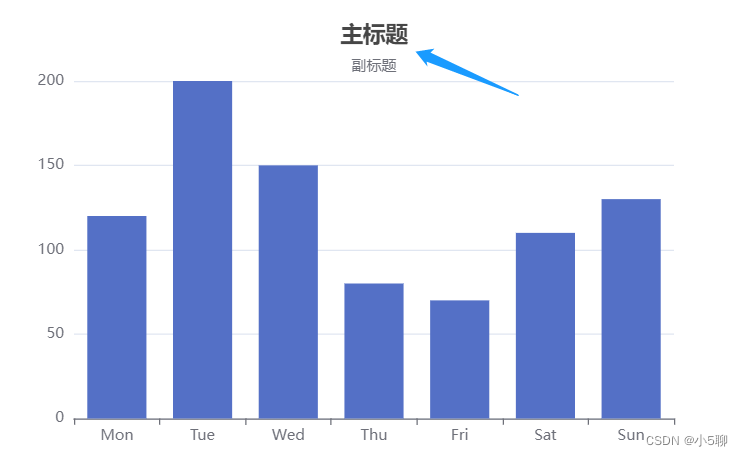
6.1、标题居中设置
主要设置x和y属性值
title: {
text: '主标题',
subtext: '副标题',
x:'center',
y:'10px'
},
养成知识点学习的记录是个好习惯,日积月累,这些经验总会用到!























 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










