如题:反编译的了微信的包才知道这做饭,惭愧惭愧...

AndroidManifest.xml 注意application节点 的android:theme属性
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.activityanimationdemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".OneActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".TwoActivity" >
</activity>
<activity android:name=".ThreeActivity" >
</activity>
</application>
</manifest>
看这里,主要的部分:styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="@android:style/Theme">
<!-- 设置没有标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 设置activity切换动画 -->
<item name="android:windowAnimationStyle">@style/activityAnimation</item>
</style>
<!-- animation 样式 -->
<style name="activityAnimation" parent="@android:style/Animation">
<item name="android:activityOpenEnterAnimation">@anim/slide_right_in</item>
<item name="android:activityOpenExitAnimation">@anim/slide_left_out</item>
<item name="android:activityCloseEnterAnimation">@anim/slide_left_in</item>
<item name="android:activityCloseExitAnimation">@anim/slide_right_out</item>
</style>
</resources>slide_left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="200"
android:fromXDelta="-100.0%p"
android:toXDelta="0.0" />
</set>slide_left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="200"
android:fromXDelta="0.0"
android:toXDelta="-100.0%p" />
</set>slide_right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="200"
android:fromXDelta="100.0%p"
android:toXDelta="0.0" />
</set>slide_right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="200"
android:fromXDelta="0.0"
android:toXDelta="100.0%p" />
</set>Activity 代码,很简单,就是startactivity而已不需要什么特别的
package com.example.activityanimationdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
/**
*
* @fileName OneActivity.java
* @author naibo-liao
* @CreateTime 2013-5-20 上午11:55:04
*/
public class OneActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_one);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(OneActivity.this, TwoActivity.class));
}
});
// 返回事件
findViewById(R.id.btn_exit).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
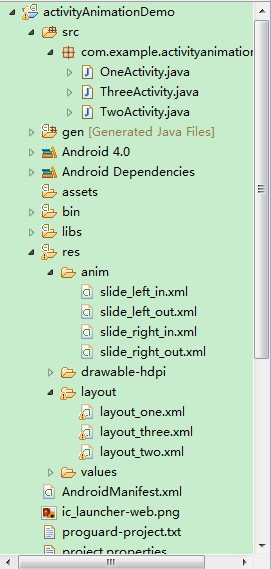
上一张工程图
就这些

























 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








