何为CSS,CSS控制网面的外观,CSS的出现是为了改变色彩单调的页面.
一.选择器
元素id和class
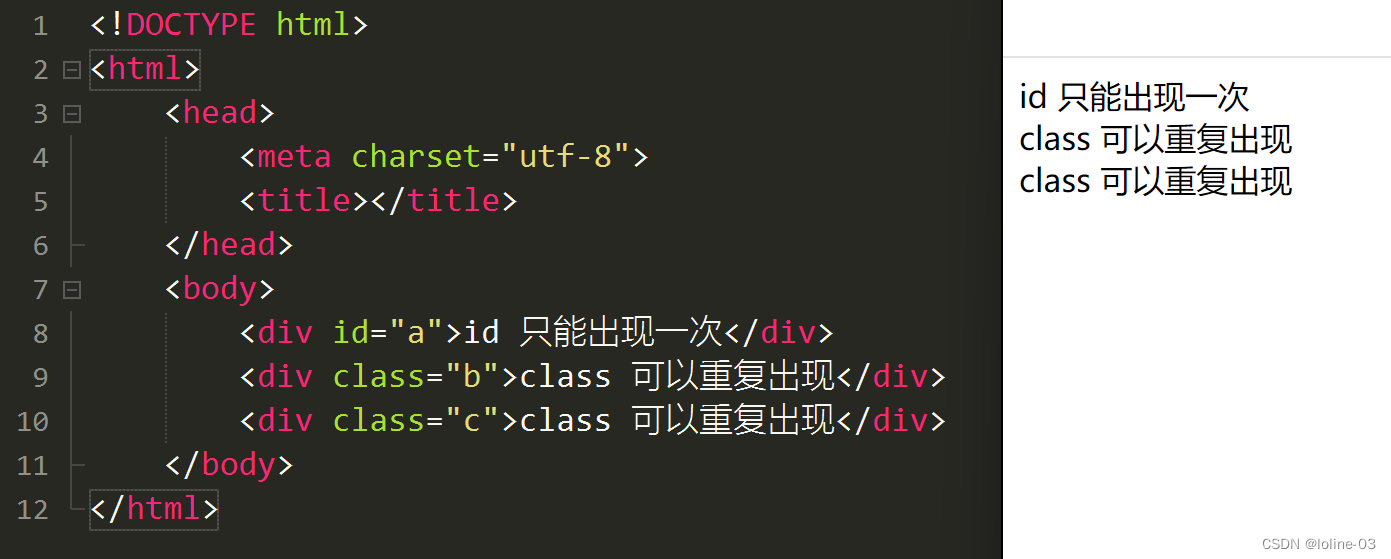
1.id属性
id具有唯一性,一个网页只能出现一次.像身份证号一样.
2.class属性
class就是类,与C++ Java语言的”类相似.class可以在页面中多次出现.

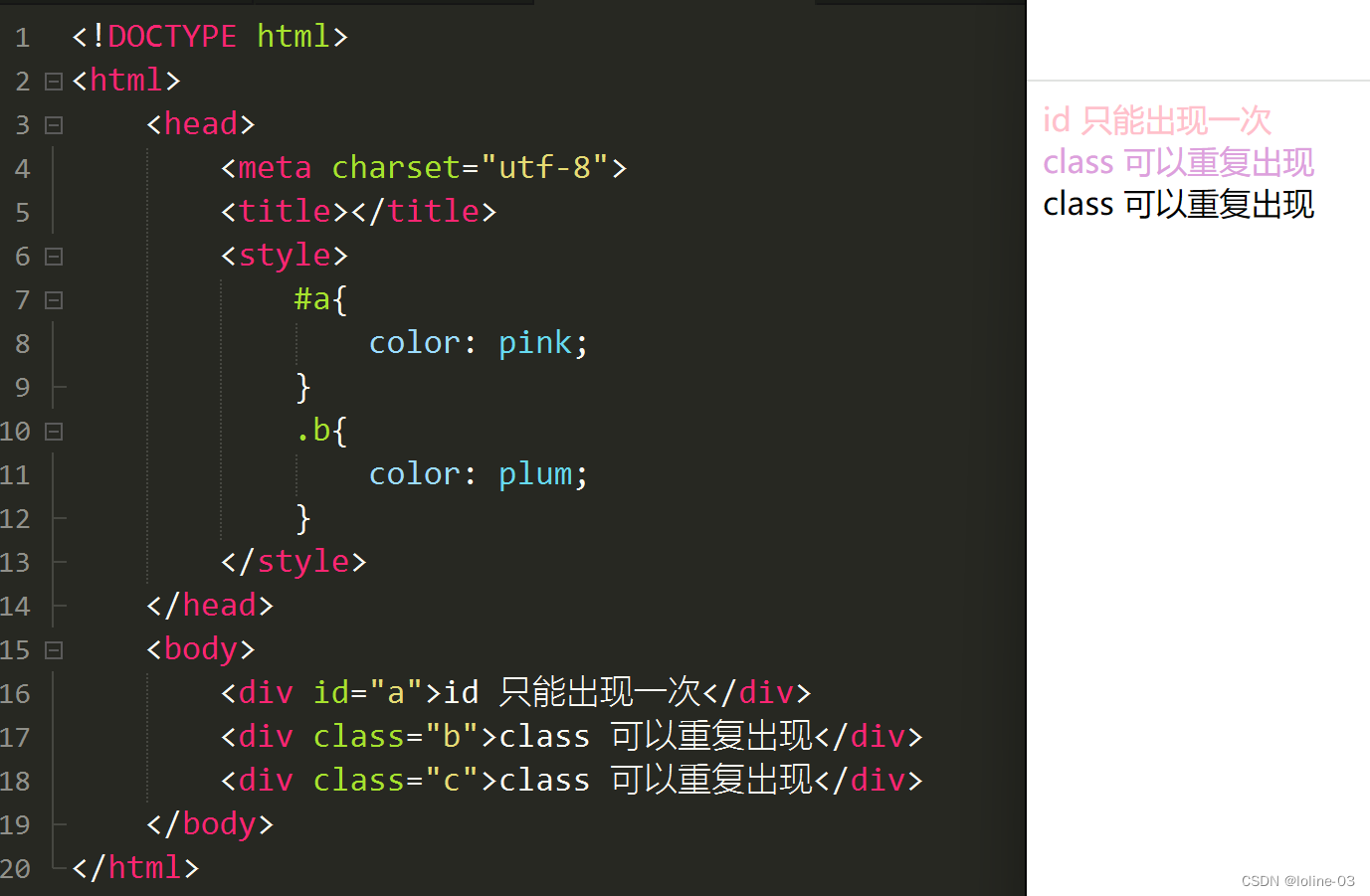
3.选择器
就是将你想要的元素选中,只有选中了,才可以为这个元素添加CSS样式.

二.字体样式
Word软件中对于字体样式网页可以学车不放样式.
属性 说明
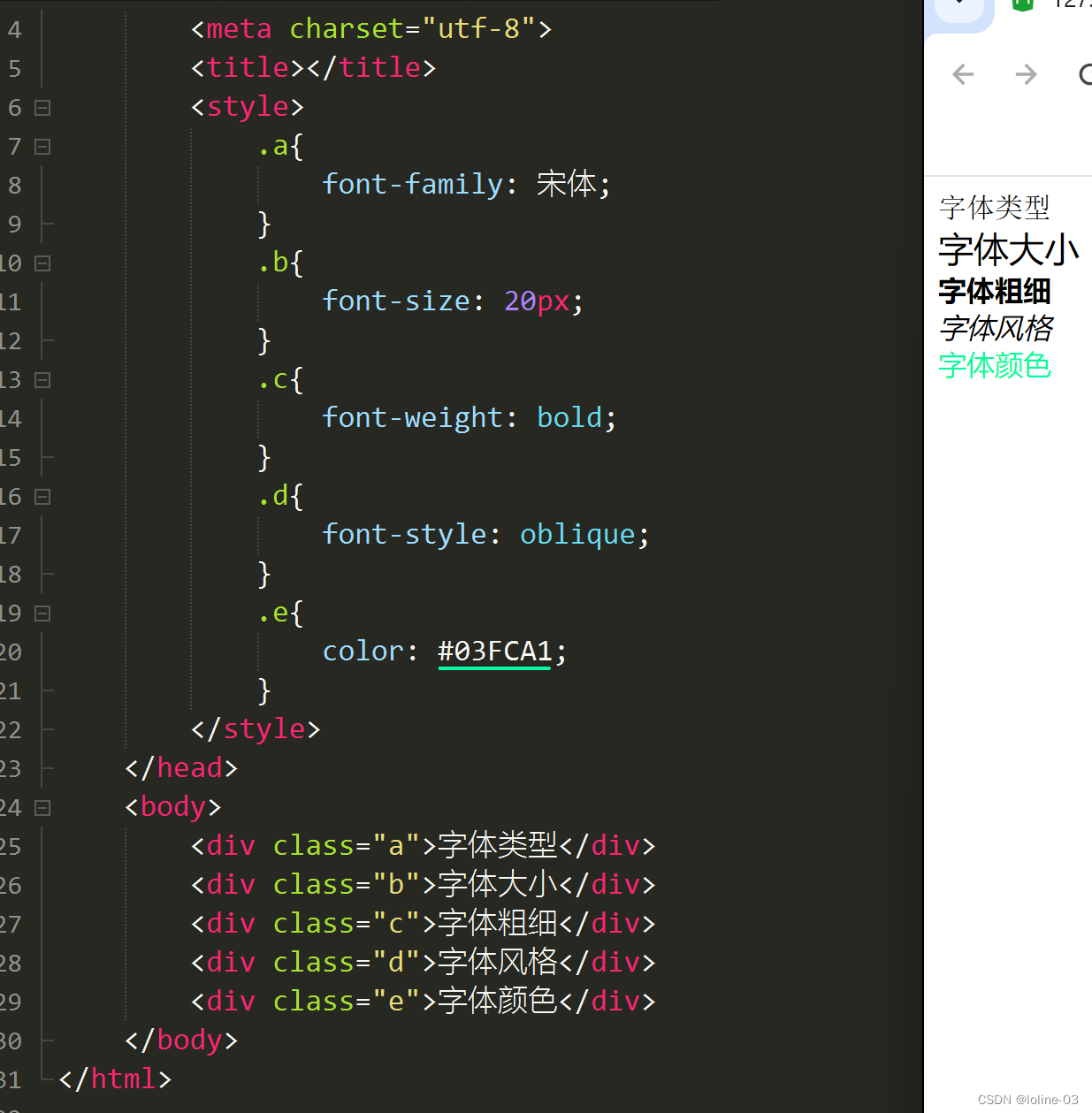
font-family 字体类型
font-size 字体大小
font-weight 字体粗细
font-style 字体风格
font-color 字体颜色
1.字体类型
在网页会使用不同字体,宋体,微软雅黑,楷体等.
2.字体大小
font-size属性取值有两种,一种是关键字,samll,medium等.另一种是像素值,10px,20p.
3.字体粗细
字体的粗细有着不同含义
属性值 说明
normal 正常
light 较细
bold 较粗
bolder 很粗
4.字体风格
可以用font-style来定义斜体效果
属性值 说明
normal 正常
italic 斜体
oblique 斜体
5.字体颜色
可以用color属性定义字体颜色或16进制RGB值.

三.文本样式
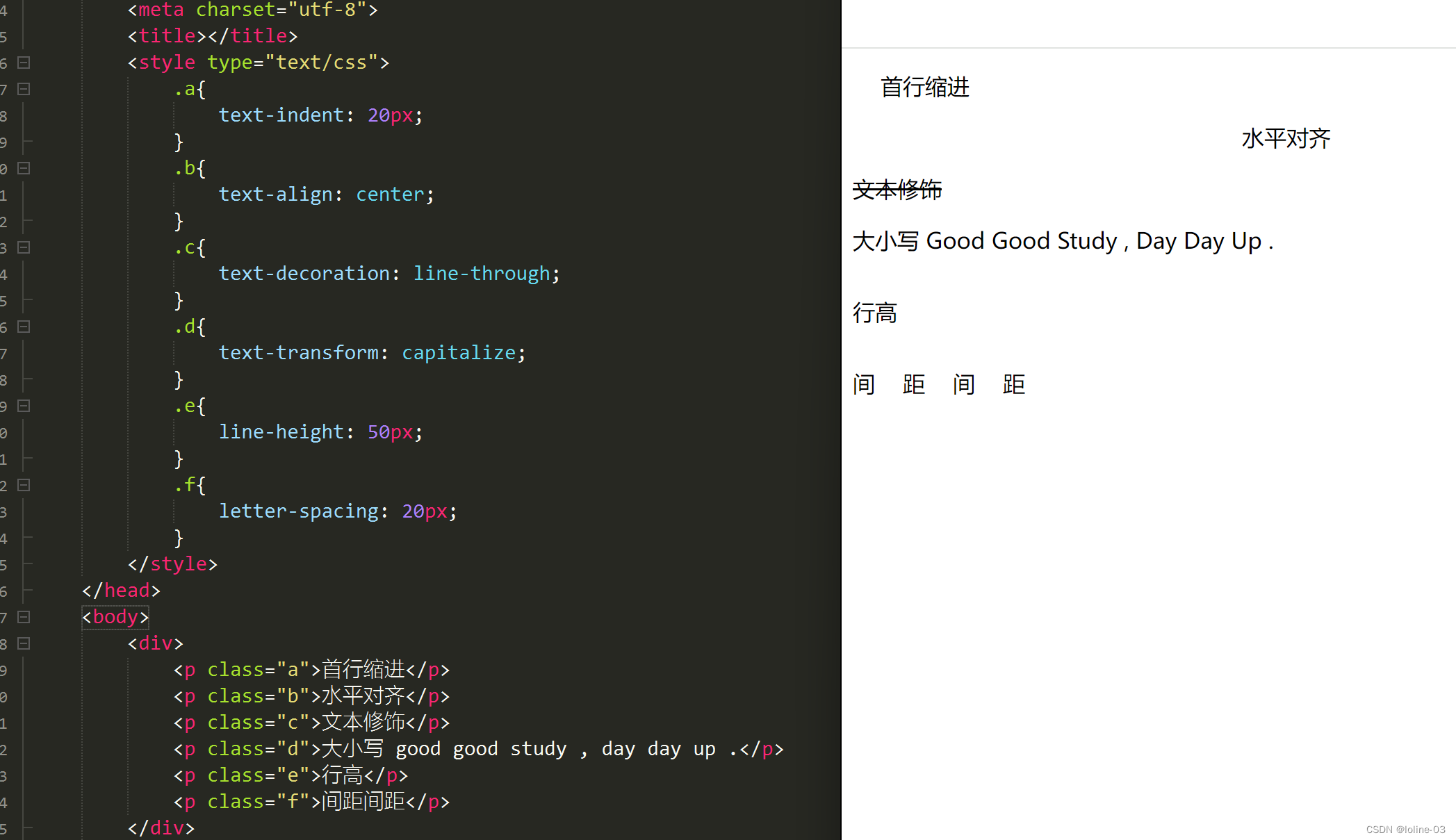
文本样式有很多常见的样式有:首行缩进,水平对齐,文本修饰,大小写,行高,字母间距,词间距.
1.首行缩进(text-indnet)
P标签没有首行缩进,需要四个空格。在CSS中,我们可以使用text-indnet属性定义P元素的首行缩进。初学CSS可以先用px作为单位。
2.水平对齐(text-align)
在CSS中,可以使用text-align属性来控制文本水平对齐位置。
属性值 说明
left 左对齐
center 居中对齐
right 右对齐
3.文本修饰(text-decoration)
在CSS中,可以使用text-decoration属性来修饰文本
属性值 说明
none 去除所有划线效果
underline 下划线
line-through 中划线
overline 顶划线
4.大小写(text-transform)
在CSS中,可以使用text-transform属性将英语文本进行大小写转换。
属性值 说明
none 无转换
uppercase 转换为大写
lowercase 转换为小写
capitalize 将每个单词首字母改为大写
5.行高(line-height)
在CSS中,可以用line-height属性控制文本每行的高度。line-height+数字px.
6.间距(letter-spacing)
在CSS中,可以用letter-spacing属性调整两个字或字母之间的距离。






















 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








