一.边框样式
1.边框属性
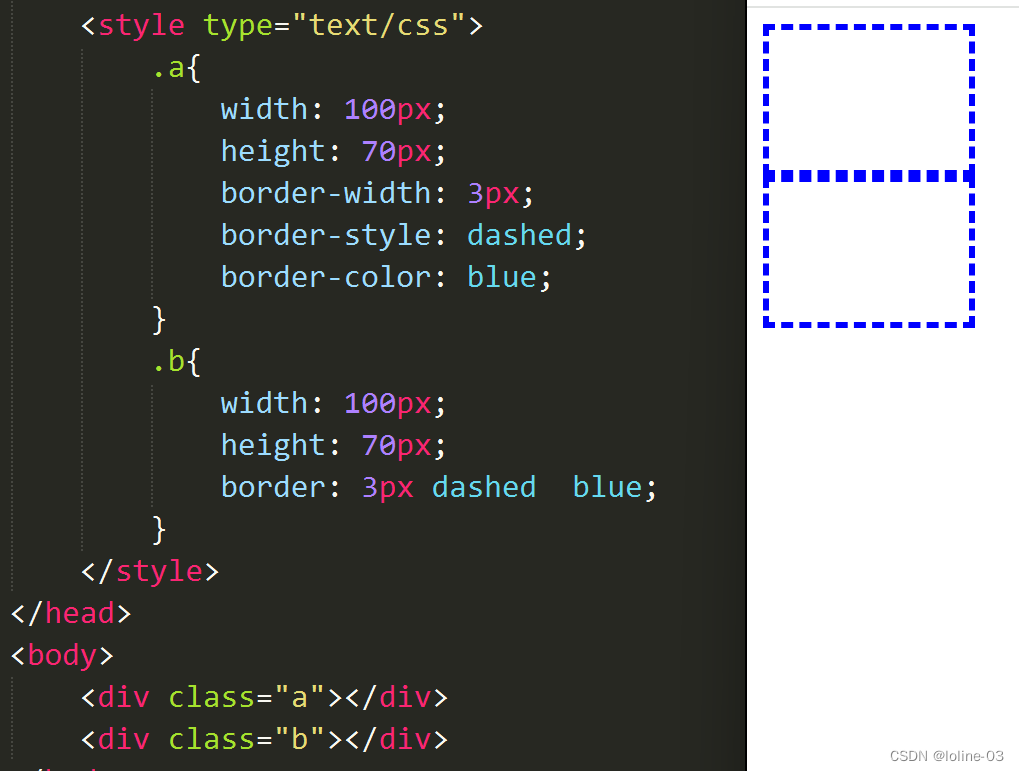
(1).border-width边框宽度
(2)border-style边框外观
属性值 说明
none 无样式
dashed 虚线
solid 实线
2.border-color 边框颜色
(1).简写形式
border-width: 3px;
border-style: dashed;
border-color: blue;
可简写为 border: 3px dashed blue;

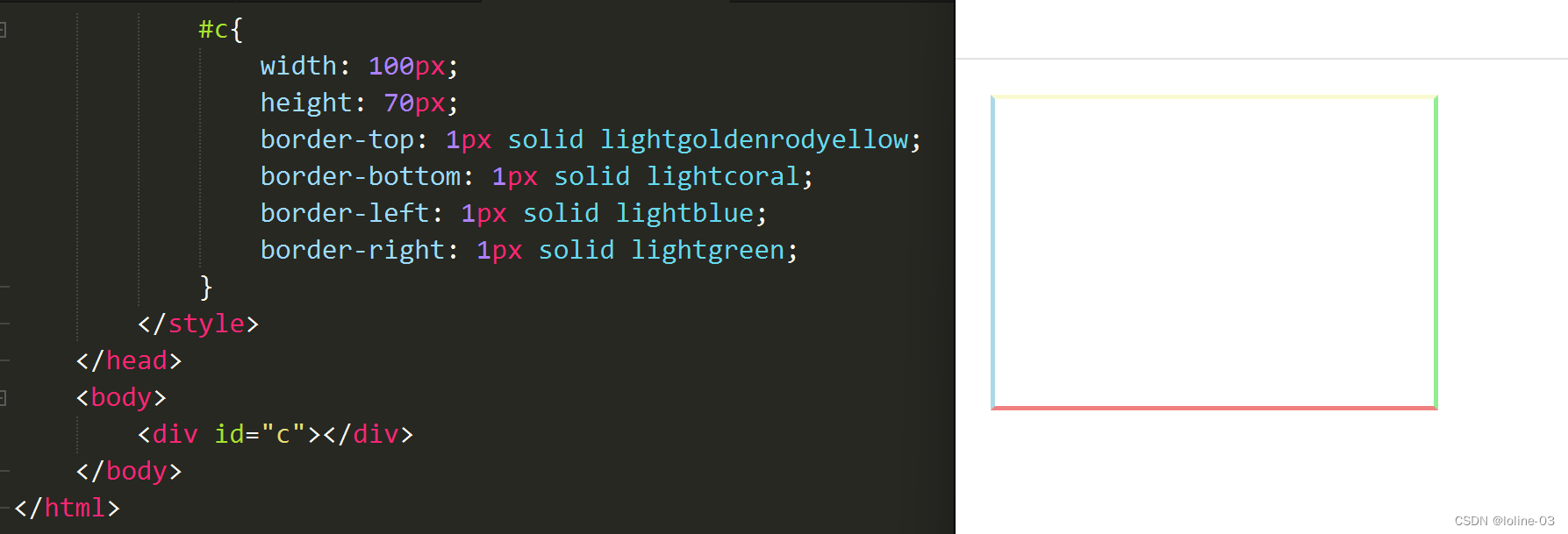
3.局部样式
(1)上边框 border-top
border-top-width:1px;
border-top-style:solid;
border-top-color:pink;
简写形式:border-top:1px solid pink;
(2)下边框 border-bottom
(3)左边框 border-left
(4)右边框border-right

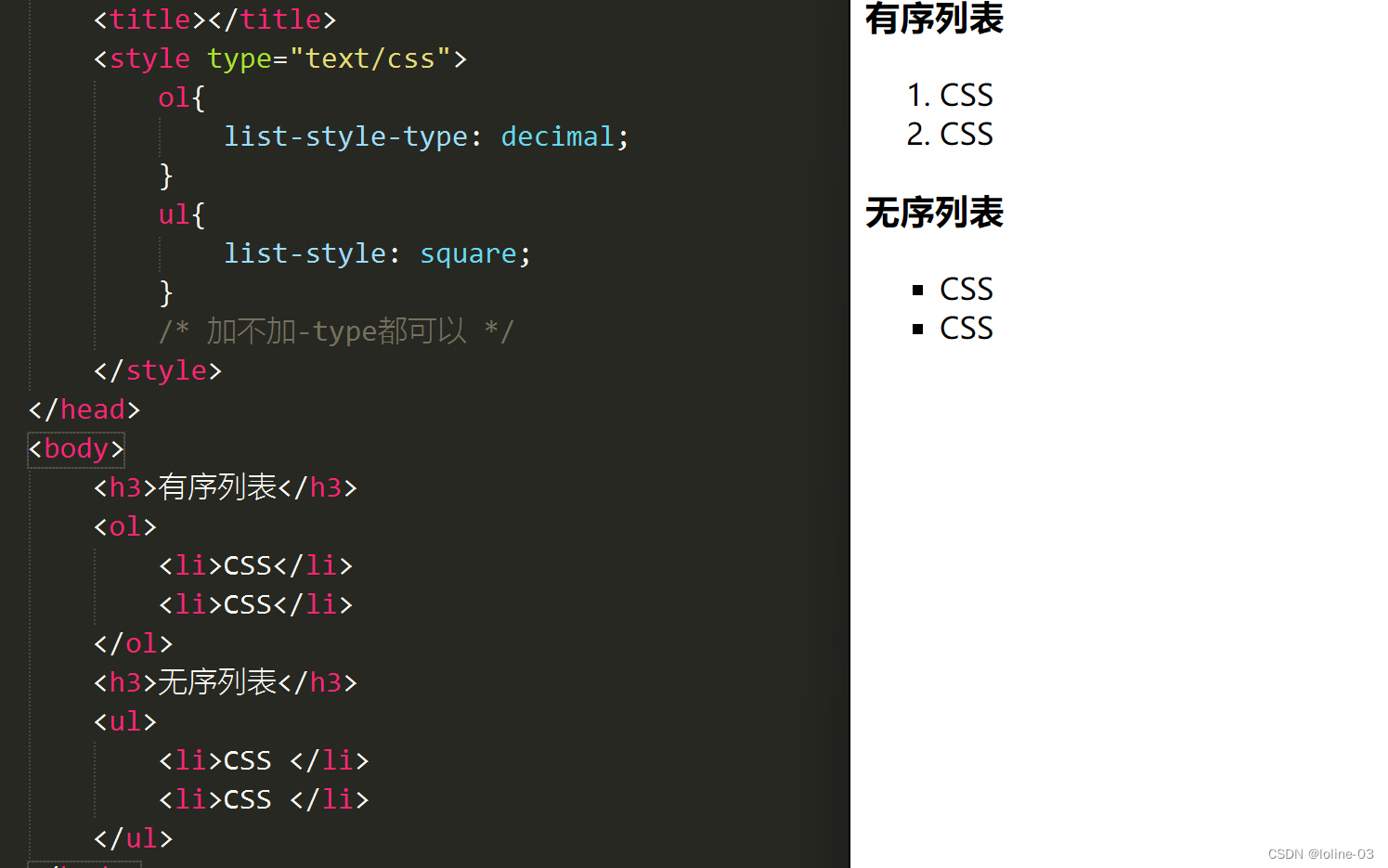
二.列表样式
1.定义列表符号
属性值 说明
decimal 阿拉伯数字 1,2,3
lower-roman 小写罗马数字 i,ii,iii
upper-roman 大写罗马数字 I,II,III
lower-alpha 小写英文字母 a,b ,c
upper-alpha 大写英文字母 A,B,C
属性值 说明
disc 实心圆
circle 空心圆
square 正方形
2.列表分为有序列表和无序列表

3.去除列表符号
list-style: none; none可以去掉。
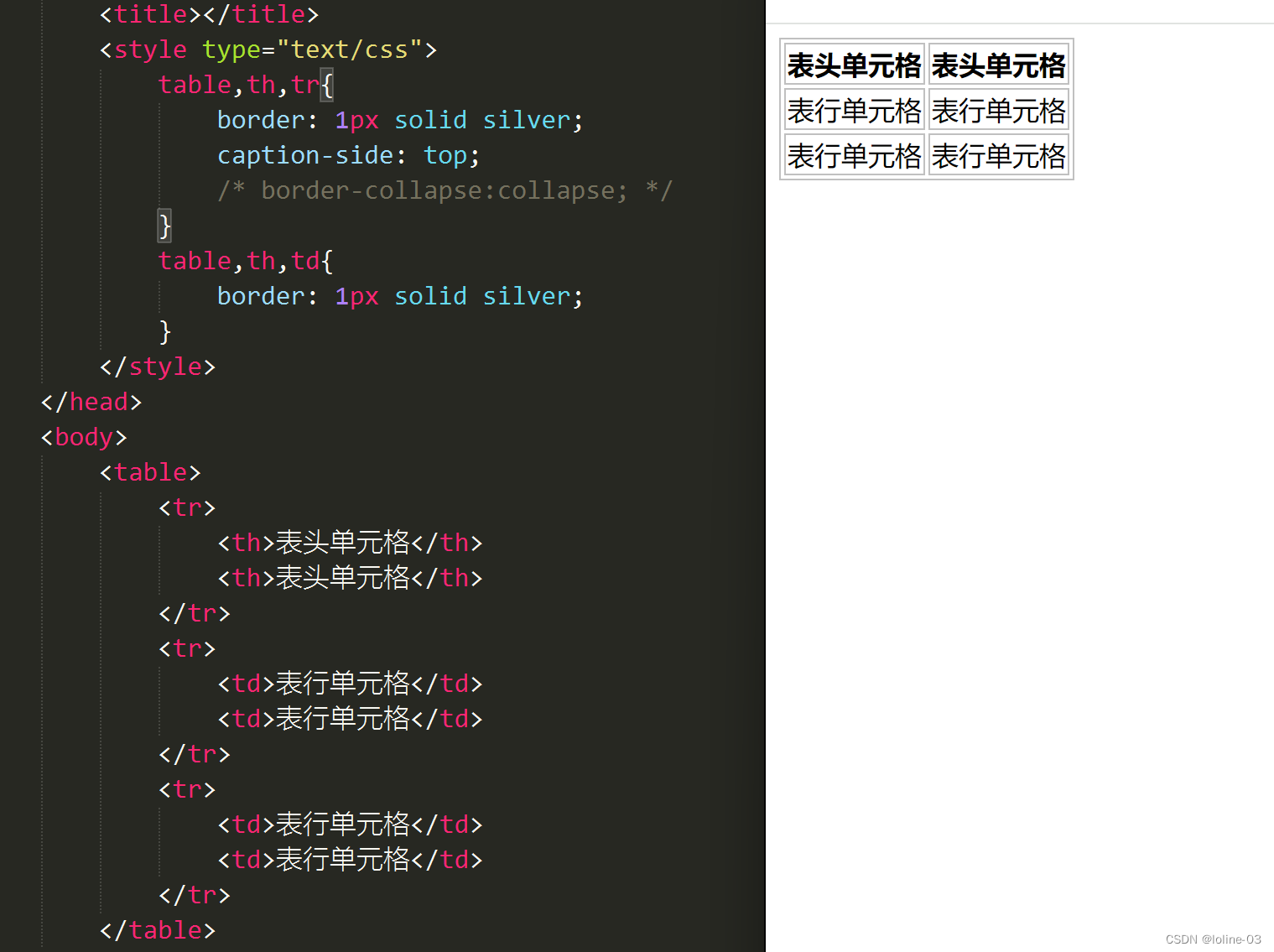
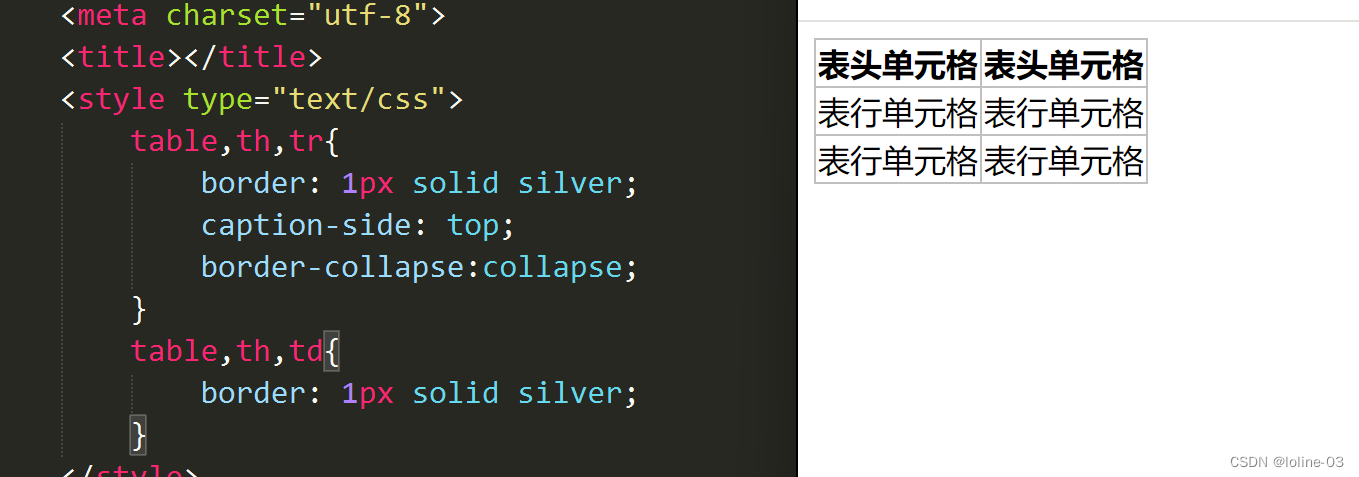
三.表格样式
1.表格标题位置(作用不大)
属性值 说明
top 标题在顶部
bottom 标题在底部
2.表格边框合并
属性值 说明
separate 边框分开
collapse 边框合并


四.图片样式
1.图片大小
可以用width宽hight高来控制图片大小
可以在宽高后加像素值或百分数
2.图片边框
图片边框与边框样式一样,只是给图片加了个边框。
3.图片水平
在CSS中可以使用text-align属性定义图片水平 对齐方式。
属性值 说明
left 左对齐
center 居中对齐
right 右对齐






















 4331
4331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








