一.THML结构
开发工具为 HBuilder)
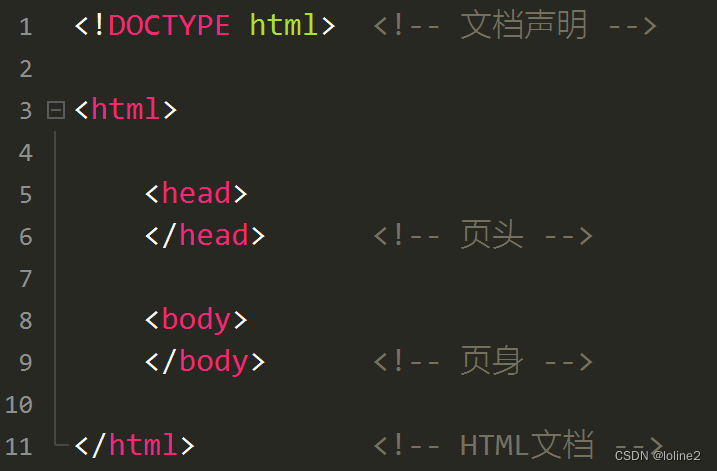
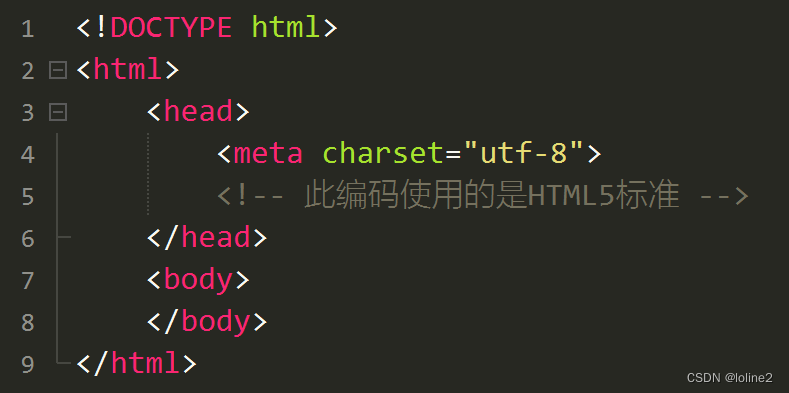
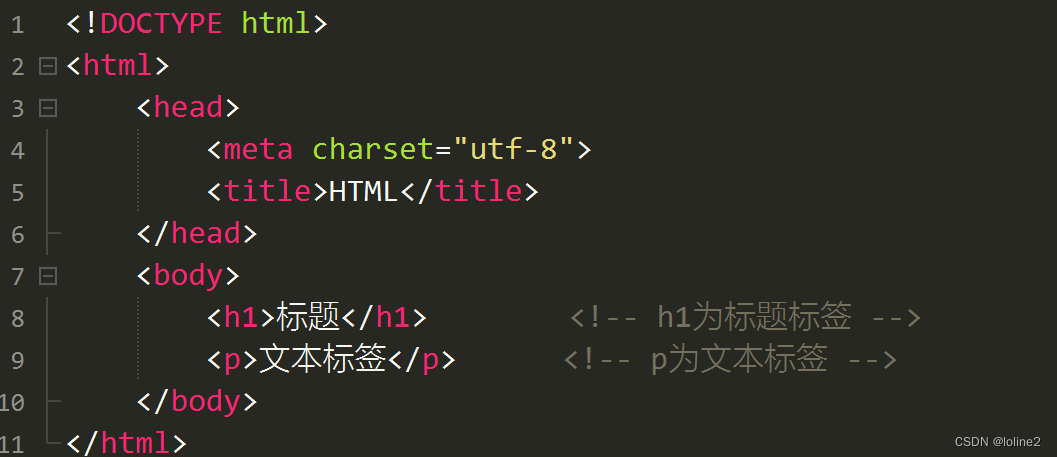
如图所示为HTML的基本结构,可以看出一个网页由四部分组成。

1.文档声明
<!DOCTYPE html>是一个文档说明,表示这是一个HTML页面。
2.THML标签
HTML标签的作用是告诉浏览器,这个页面是从<html>开始,到</html>结束。
3.head标签
<head> </head>这是网页“头部’,用于定义一些特殊的内容。如页面标题,定时刷新,
外部资源。
4.body标签
<body> </body>这是网页“身体”,对于网页来说大部分代码都在此标签内部编写。
二.head标签
head标签比较特殊,在HTML网页中,一般来说,只有六个标签能放head 标签中。
title标签 meta标签 link标签 style标签 script标签 base标签
1.title标签
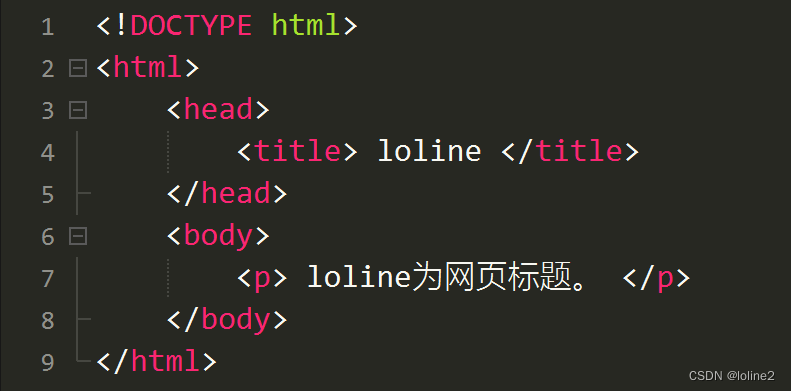
在HTML中,它的作用就是定义网页标题。
举例:

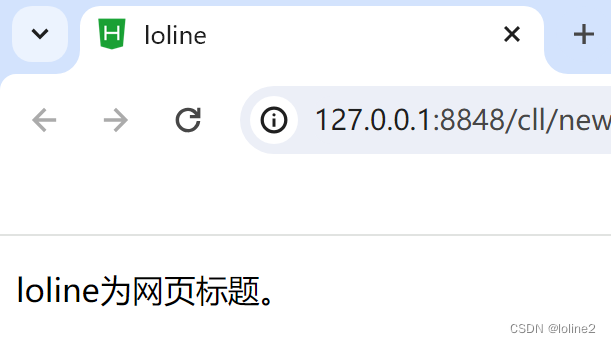
运行

2.meta标签
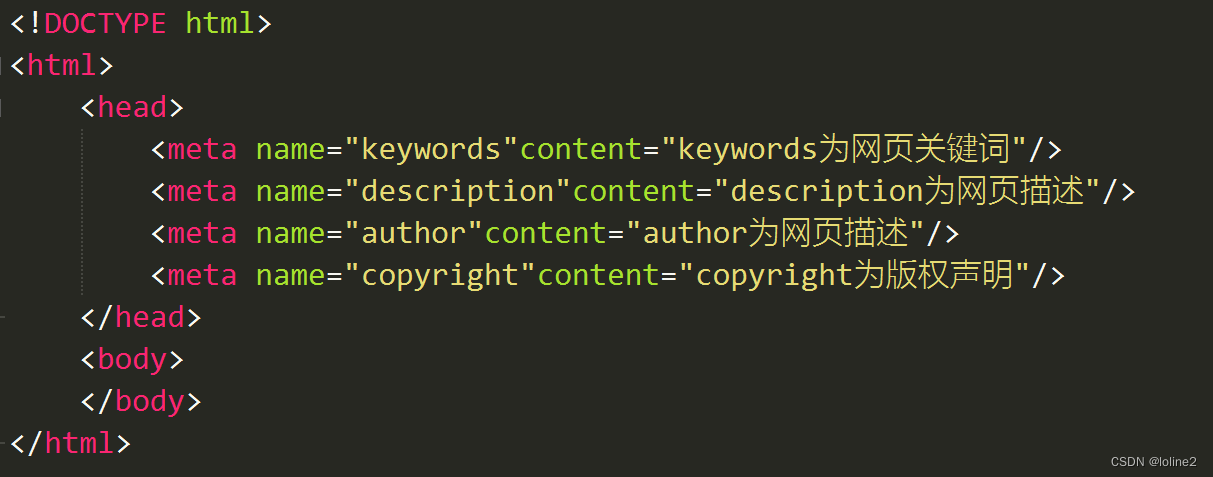
在HTML中,meta标签一般用于定义页面特殊信息,如页面关键字、页面描述等。
在HTML中,meta标签由两个重要属性:name 和 http-equiv。
(1).name属性
常用name属性的属性值有keywords、description、author和copyright等。

(2).http-equiv属性
在HTML中,meta标签的http-equiv属性只有两个作用:定义网页所使用的编码和定义网页自动刷新跳转。
定义网页所使用的编码

网页自动刷新跳转

3.style标签
在HTML中,style标签用于定义CSS样式。(后期会写CSS样式)

4.script标签
在HTML中,script标签用于定义JS(Javascript)代码,也可以引入外部JS文件。(后期会写JS相关内容)

5.link标签
在HTML中,link标签用于引入外部样式文件(css文件)。

6.base标签
这个标签可以忽略,一点意义都没有。知道有这个标签就行了,如果看到了,直接忽略。
三.Body标签
在HTML中,head标签是页面的头部,boby标签是网页的身体。
我们所有标签都是位于body标签内部的。

四.THML注释
在HTML中,注释可以用来标明这段代码的含义。它的好处非常多,比如方便理解,方便查找以及他人跟好理解你的代码等等。
注释标签 <!---->
使用:将要注释的文本选中按Ctrl+/ (快捷键)或者直接打出<!--(注释内容)-->。






















 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








