一.列表
列表分为:有序列表,无序列表和定义列表。
在有序列表中,列表有先后顺序之分。在无序列表中,列表是没有先后顺序之分。而定义列表比较特殊,包含条件和列表两部分。
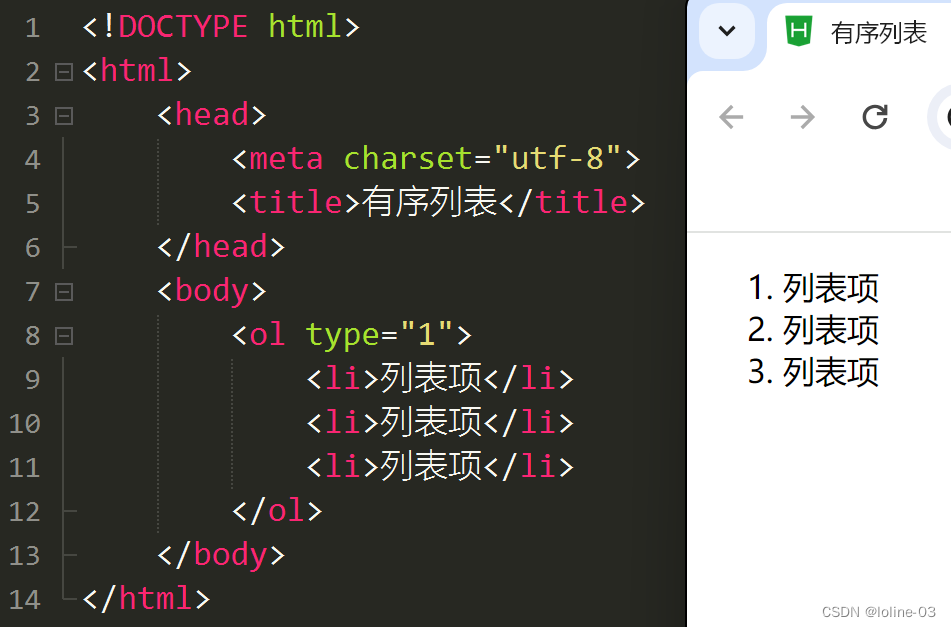
1.有序列表
有序列表中type值(属性值)改变列表符号。
属性值 列表符号
a a,b,c..
1 1,2,3..
A A.B,C..
i i,ii,iii..等

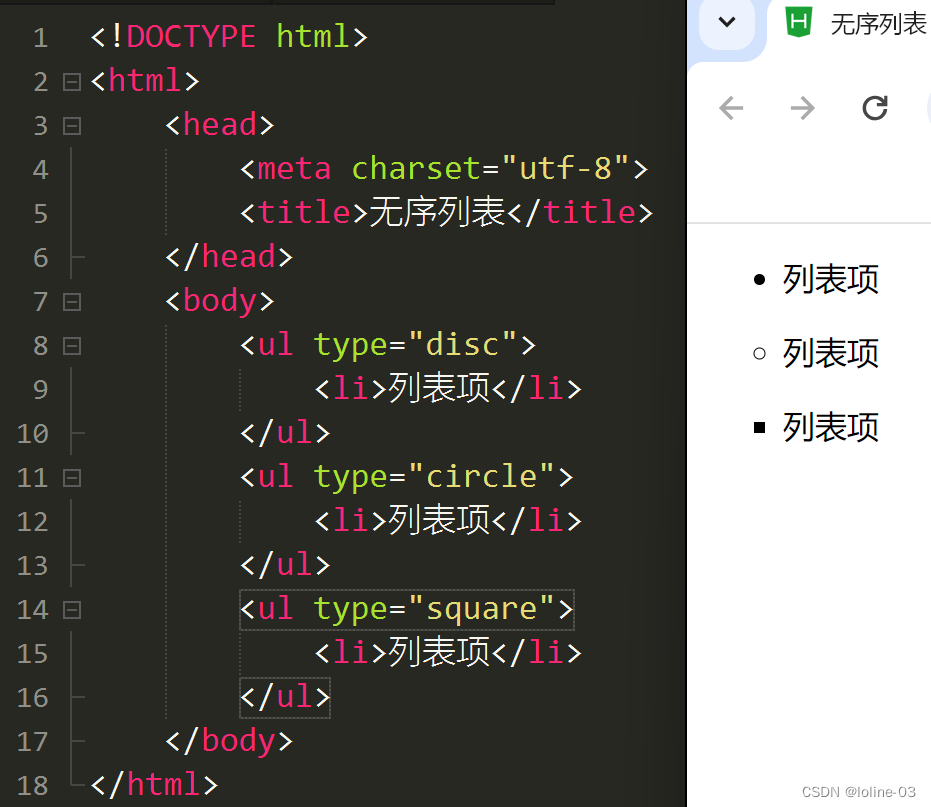
2.无序列表
无序列表可以用type值定义表项符号。
属性值 列表符号
disc 实心圆
cirle 空心圆
square 正方形

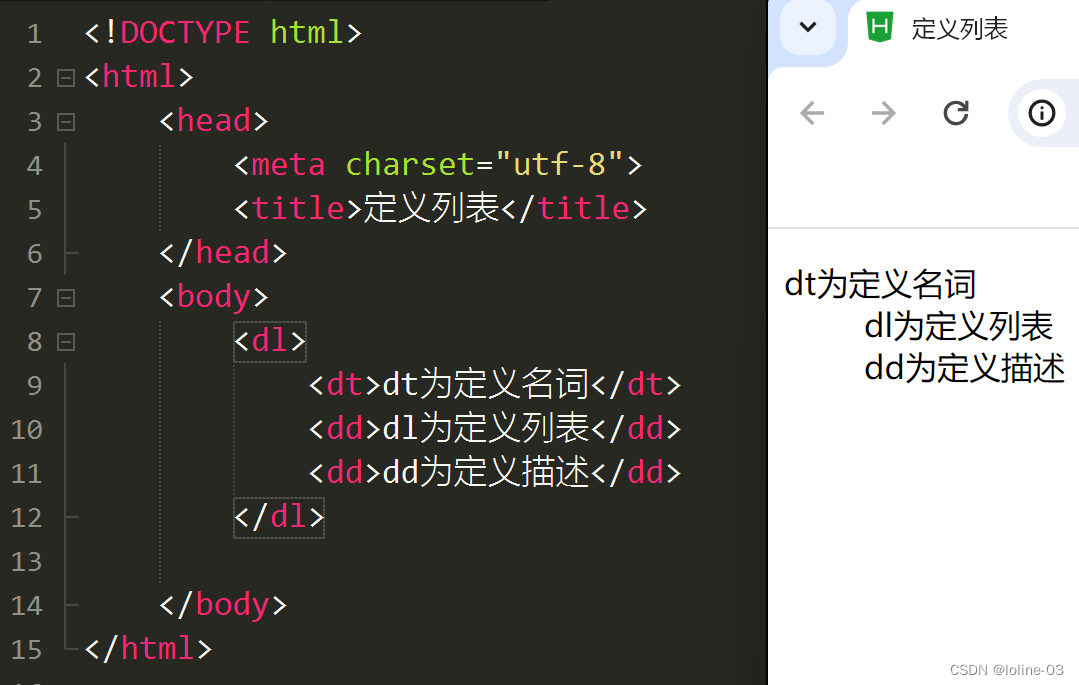
3.定义列表
在HTML中,定义列表由两部分组成:名词和描述。

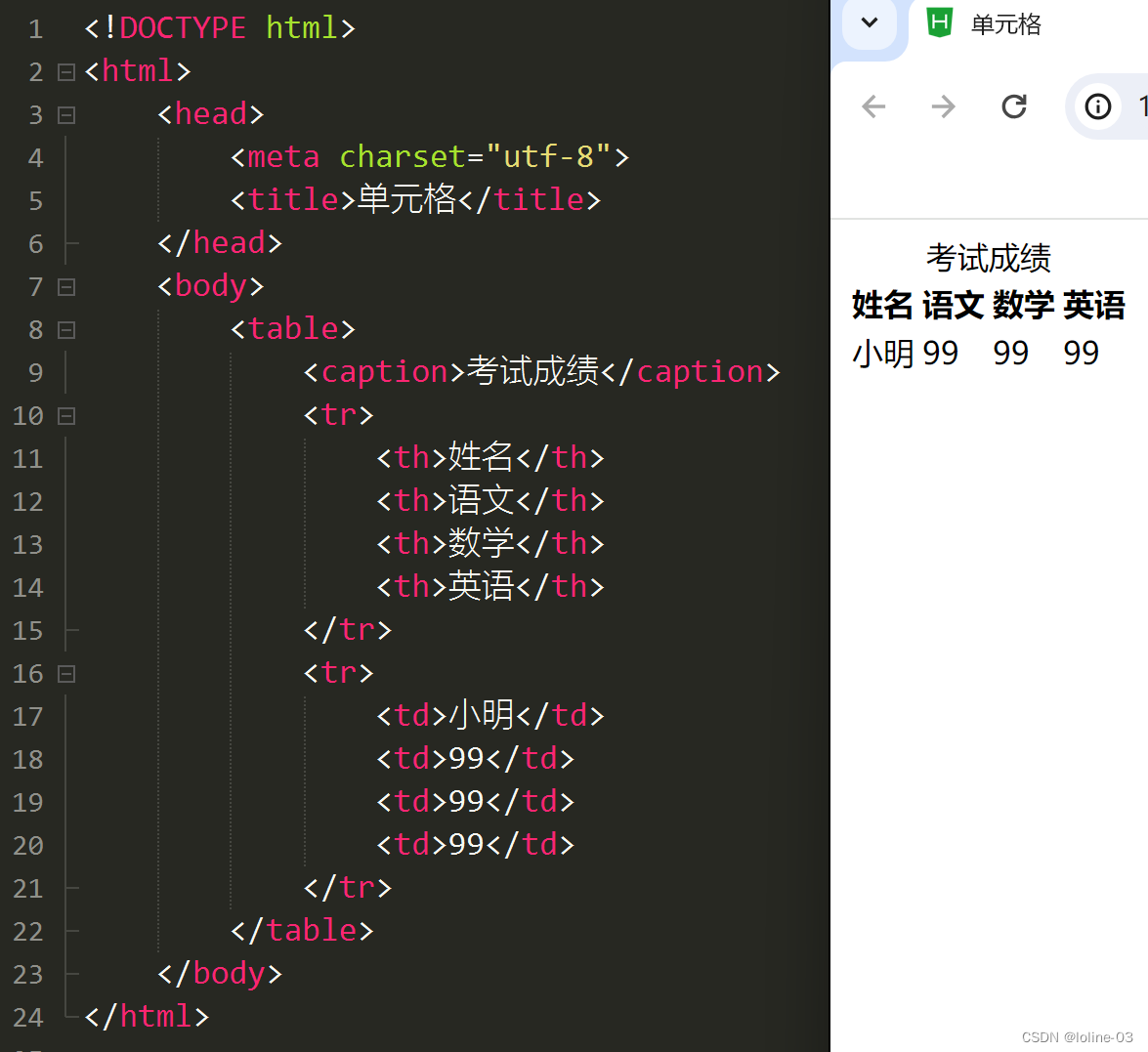
二.表格
在HTML中,一个表格一般会有一下部分组成
表格:table标签
行:tr标签
表格标题:caption标签
单元格:td标签
表头单元格:th标签

三.图片
任何网页都有图片,在HTML中可以使用img标签来显示图片.他有三个属性src,alt和titl.
src 是指图片的路径
alt 是用于描述图片,当图片无法显示时,会显示alt文字.
title 可以理解为是给用户看的,鼠标放图片上会显示文字.


(第二张,截图截不出文字,可以自行尝试.)
四.超链接
1.超链接简介
超链接在网页中也算是随处可见了.超链接可以让用户在各个独立页面之间方便跳转.
可以用a标签实现超链接,traget属性定义超链接打开窗口的方式.
属性值 说明
_self 默认值,从原来窗口打开
_blank 在新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开

2.内部链接
在HTML中有外部链接和内部链接,上面这个”百度”是外部链接,内部链接是”自身网站页面”(自行尝试)

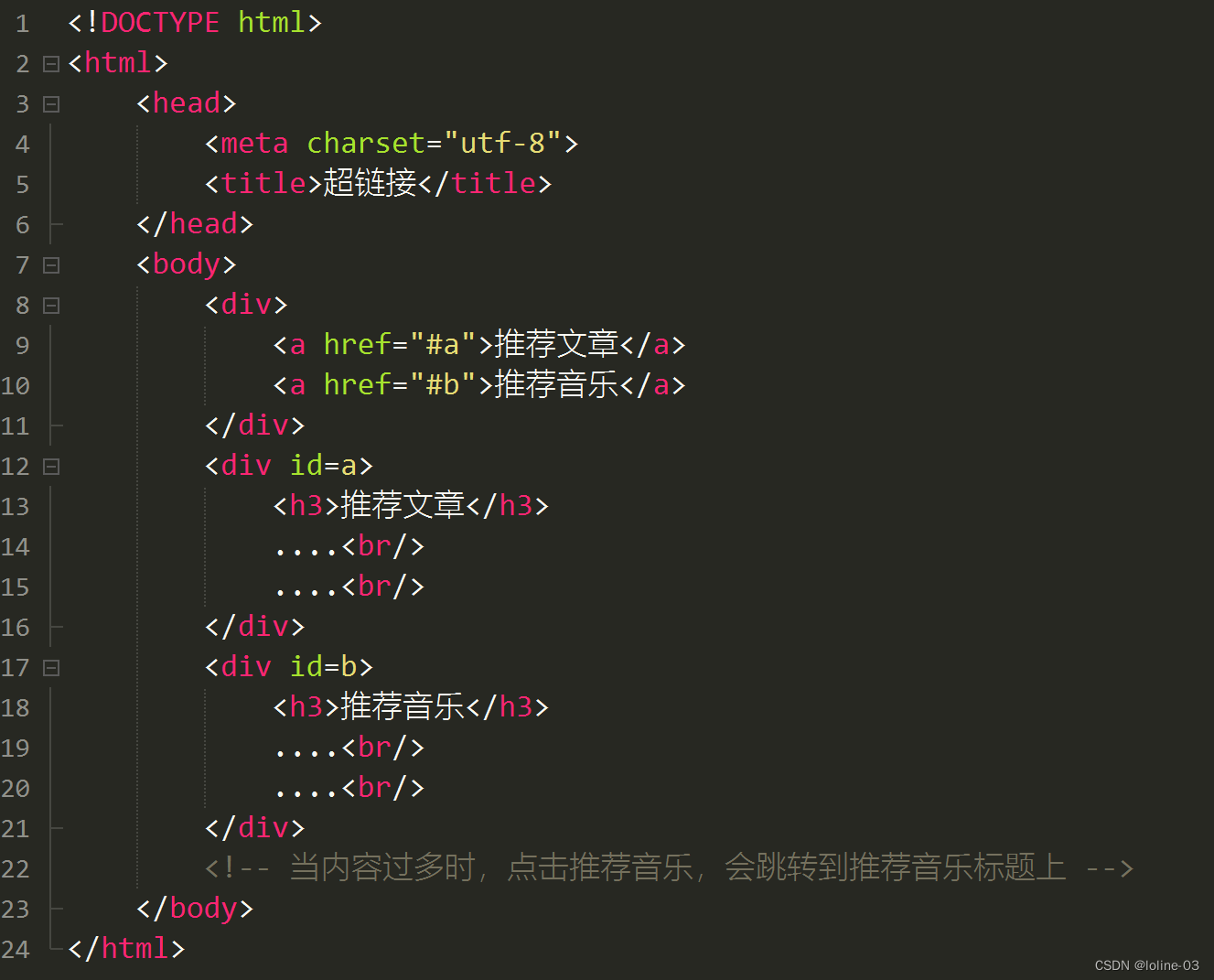
3.锚点链接
页面内容过多,用户需要不停拖动浏览器滚动条才可查看内容时.添加描点链接就省事多了.






















 2449
2449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








