最近在帮客户修改基于Mail.com的邮件系统,有两个工具帮了我大忙一个是web测试用的selenium IDE,一个是Web Developer.
我不得不提这个Web Developer,
由于我要修改的邮件系统是基于js+cgi.,而且js非常复杂,Js又用到了js框架MochiKit。在茫茫的js中我无从下手,很难看出Js执行的顺序,还好我有了firfox插件
Web Developer (https://addons.mozilla.org/zh-CN/firefox/addon/60)
,
有了它我再也不用为Js的执行顺序所烦恼。
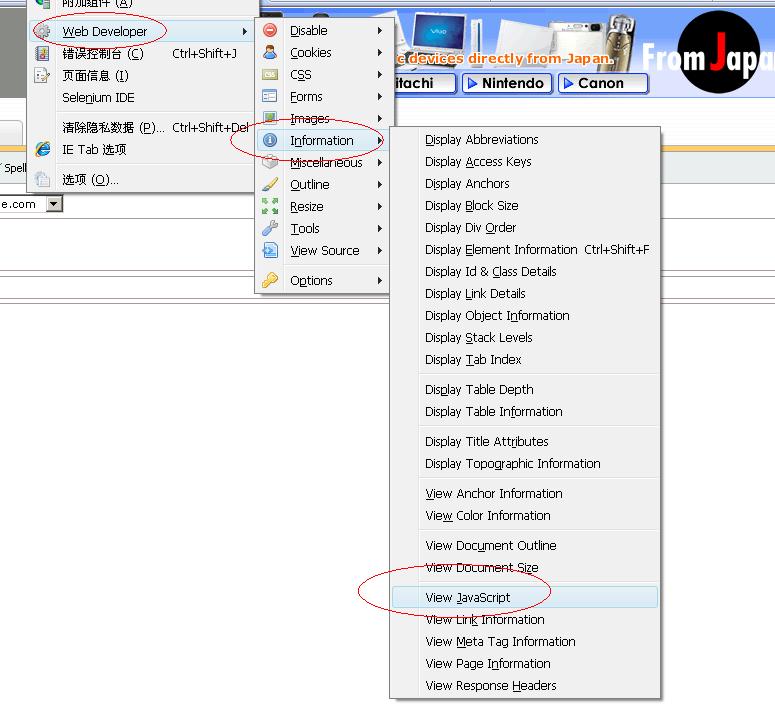
想要查看当前网页的js执行情况,只需要如下操作。























 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








