1 多选按钮(CheckBox)的基本概念
2 <CheckBox/> 与CheckBox
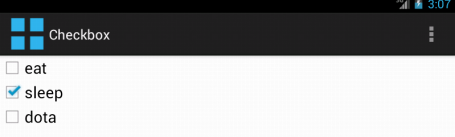
上个图:
2 <CheckBox/> 与CheckBox
3 OnClickListener与OnCheckedChangeListener监听器
什么是Checkbox?
在XML文件当中使用<CheckBox/>标签
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<CheckBox
android:id="@+id/eatId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="eat"
/>
<CheckBox
android:id="@+id/sleepId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="sleep"
/>
<CheckBox
android:id="@+id/dotaId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dota"
/>
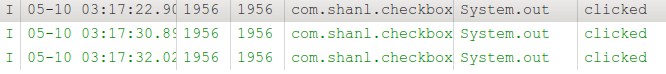
</LinearLayout>试验1:使用监听器绑定checkbox
修改java代码:
定义OnClickListener监听器
class onCheckBoxListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
System.out.println("clicked");
}
} private CheckBox eatBox;
private CheckBox sleepBox;
private CheckBox dotaBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linearlayout);
eatBox = (CheckBox)findViewById(R.id.eatId);
sleepBox = (CheckBox)findViewById(R.id.sleepId);
dotaBox = (CheckBox)findViewById(R.id.dotaId);
onCheckBoxListener checkBoxListener = new onCheckBoxListener();
eatBox.setOnClickListener(checkBoxListener);
sleepBox.setOnClickListener(checkBoxListener);
dotaBox.setOnClickListener(checkBoxListener);
}
试验2:显示区分是哪个checkbox点击,点击是取消选中还是选中。
根据onClick(View v)中的参数来进行判断,View参数就是checkbox的对象。可以通过view.getid()获取id来进行区分,判断是选中还是未选中可以用checkbox中的ischecked方法来判断:
class onBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
CheckBox v = (CheckBox)buttonView;
if(v.getId() == R.id.eatId){
System.out.println("eatBox");
}else if(v.getId() == R.id.sleepId){
System.out.println("sleepBox");
}else if(v.getId() == R.id.dotaId){
System.out.println("dotaBox");
}
if(isChecked){
System.out.println("checked");
}else{
System.out.println("unchecked");
}
}
}方法和上面类似,只是有一个ischecked参数可以方便判断是否选中按钮。
class onBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
CheckBox v = (CheckBox)buttonView;
if(v.getId() == R.id.eatId){
System.out.println("eatBox");
}else if(v.getId() == R.id.sleepId){
System.out.println("sleepBox");
}else if(v.getId() == R.id.dotaId){
System.out.println("dotaBox");
}
if(isChecked){
System.out.println("checked");
}else{
System.out.println("unchecked");
}
}
} onBoxListener checkboxListener = new onBoxListener();
eatBox.setOnCheckedChangeListener(checkboxListener);
sleepBox.setOnCheckedChangeListener(checkboxListener);
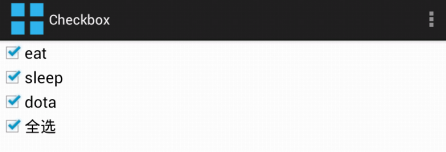
dotaBox.setOnCheckedChangeListener(checkboxListener);实验4,在下面加上一个全选按钮,点击按钮上面三个选项全选,取消上面三个选项。
定义一个全选的监听器:
class AllListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
CheckBox v = (CheckBox)buttonView;
if(v.getId() == R.id.allId){
System.out.println("All");
}
if(isChecked){
System.out.println("checked");
eatBox.setChecked(isChecked);
sleepBox.setChecked(isChecked);
dotaBox.setChecked(isChecked);
}else{
System.out.println("unchecked");
eatBox.setChecked(isChecked);
sleepBox.setChecked(isChecked);
dotaBox.setChecked(isChecked);
}
}
}上个图:


























 3749
3749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








