本编辑器(土豆猫图形编辑器)社区版代码已开源,开源库地址:https://gitee.com/longhan13/lgxmap_community.git
开源库地址2:
https://gitcode.com/longx13/lgxmap_community.git
本文将作为连载,陆陆续续把本人最近几年来利用业余时间开发的一个网页版通用二维图形编辑器的开发过程完整写出来,供同学爱好者互相学习、交流图形技术使用。前端使用vue+javascript+canvas,后端spring boot+mybatis。
本编辑器的功能95%都是在前端实现,后端只是做简单的数据存储,无复杂业务逻辑。
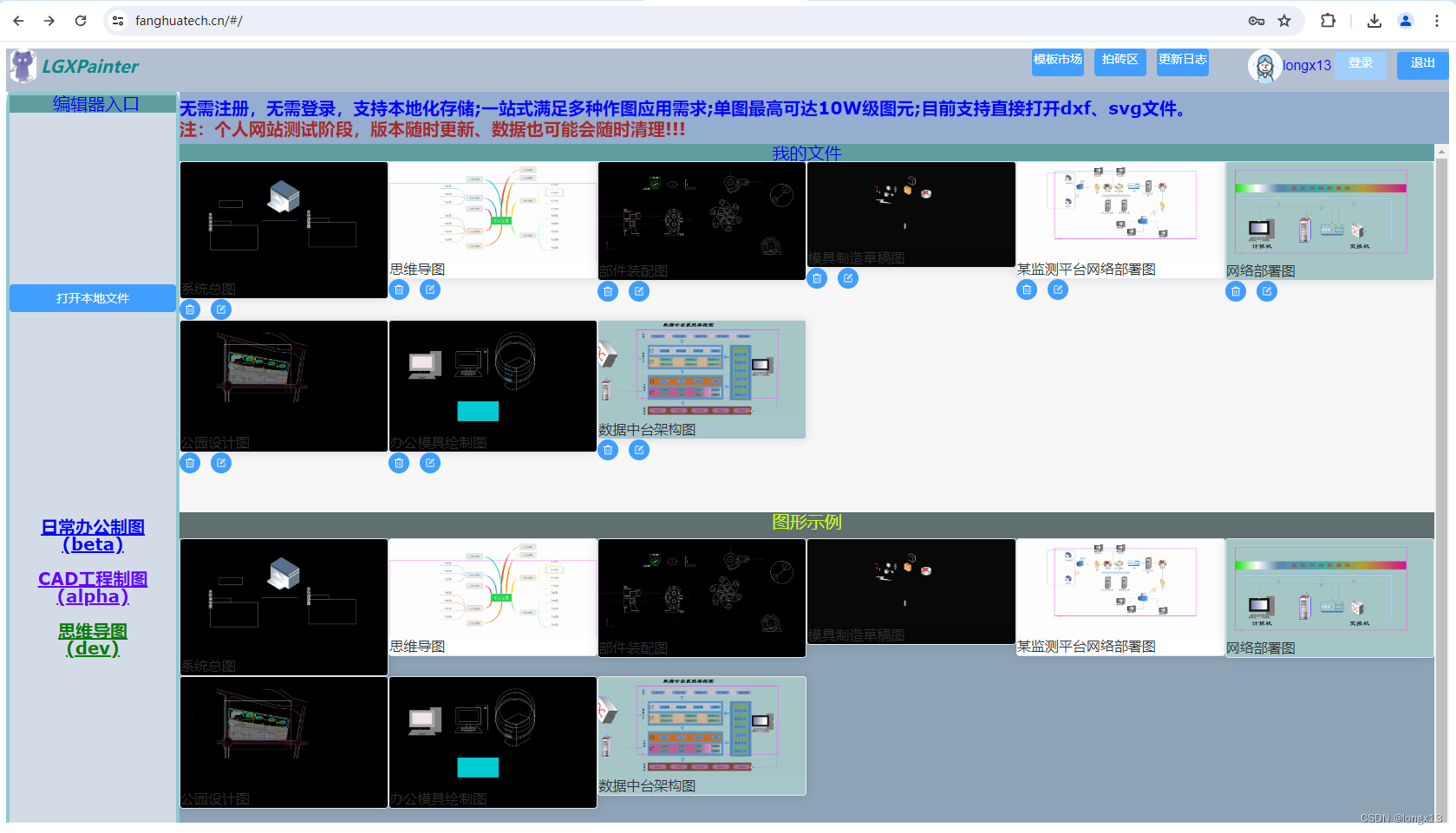
目前内核已经基本开发完成,基于内核拓展了viso、xmid、autocad绘图功能,专业版已发布在个人网站上。下面是网站首页截图,网站地址:土豆猫图形试验台

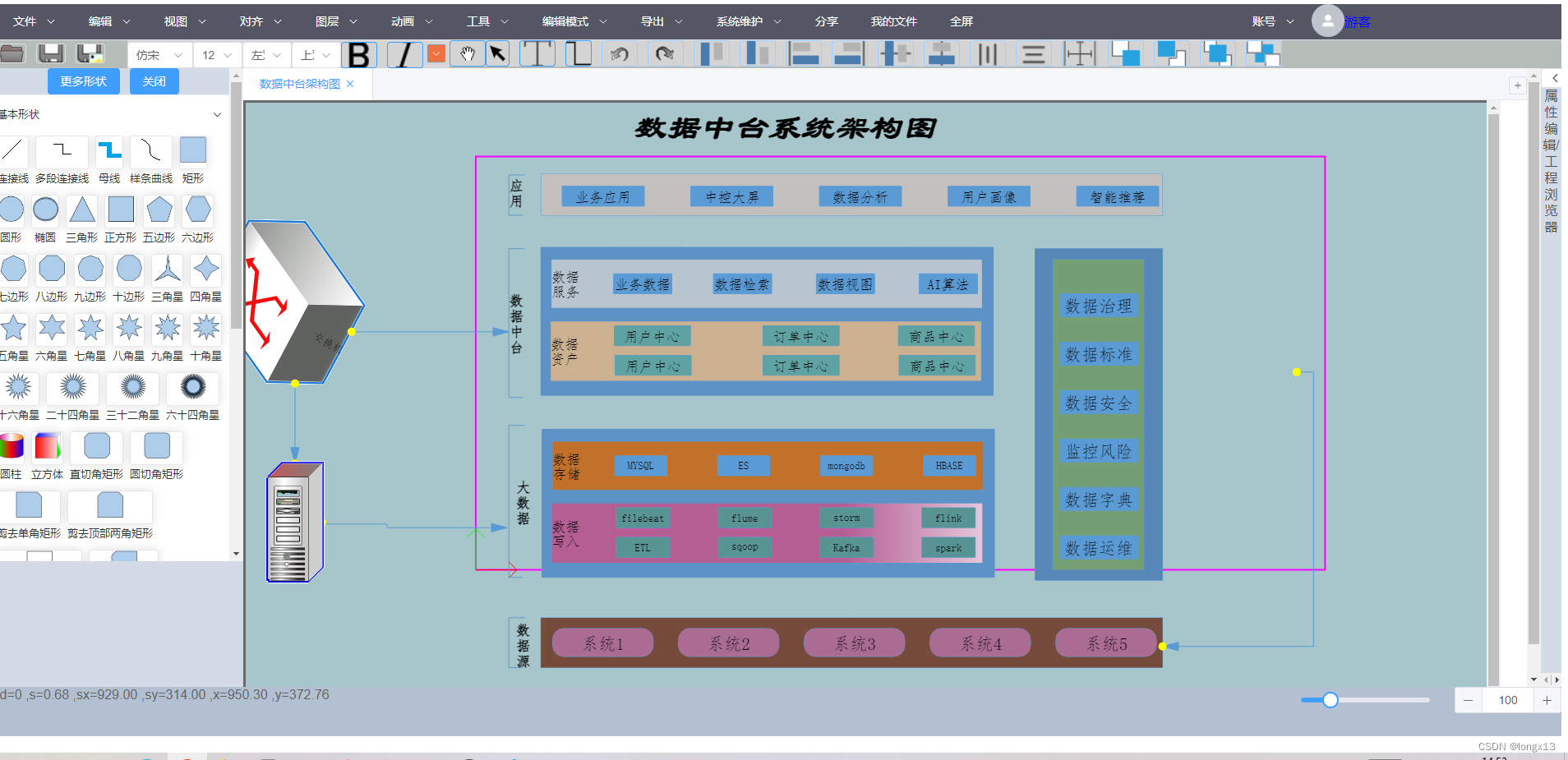
日常办公作图页面

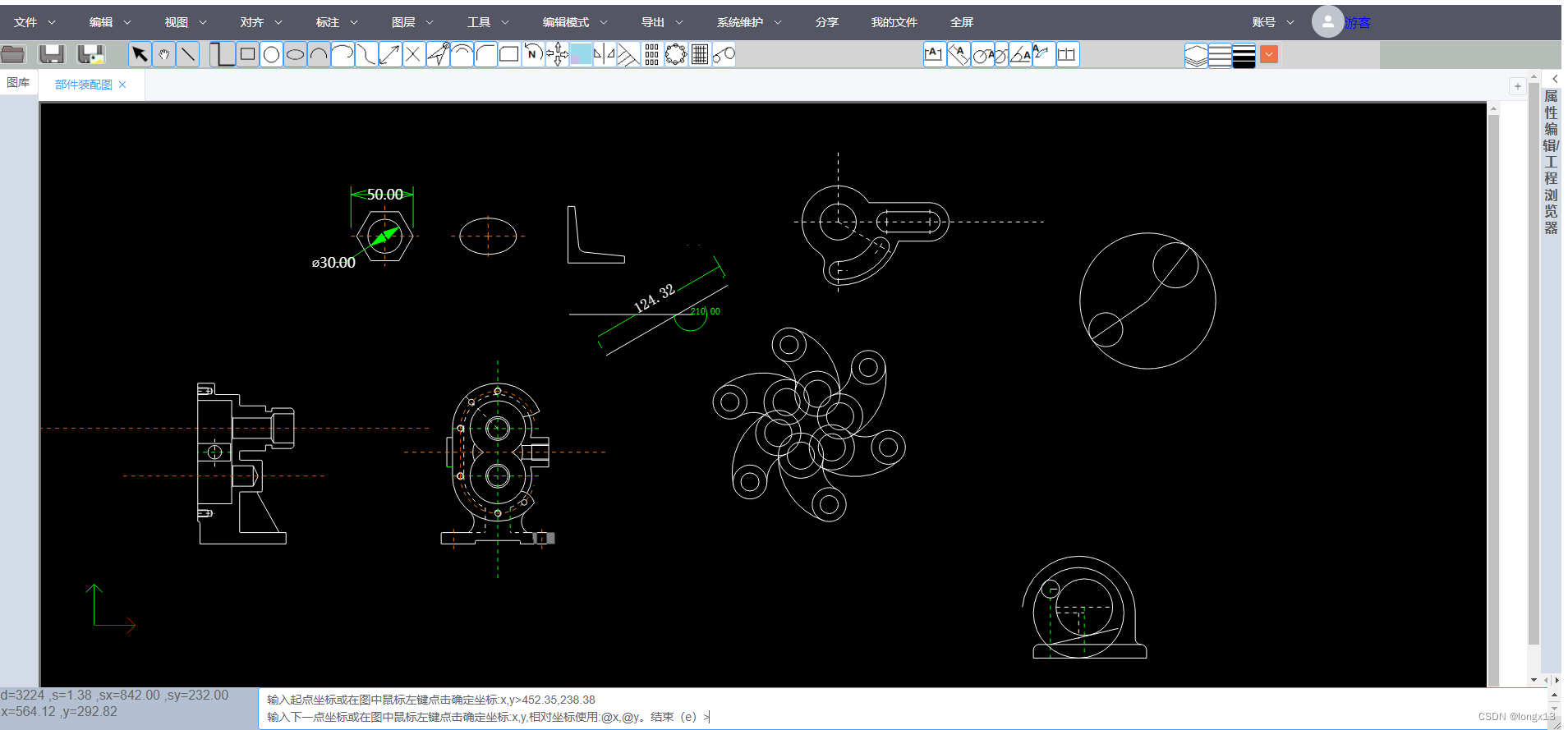
CAD工程制图页面

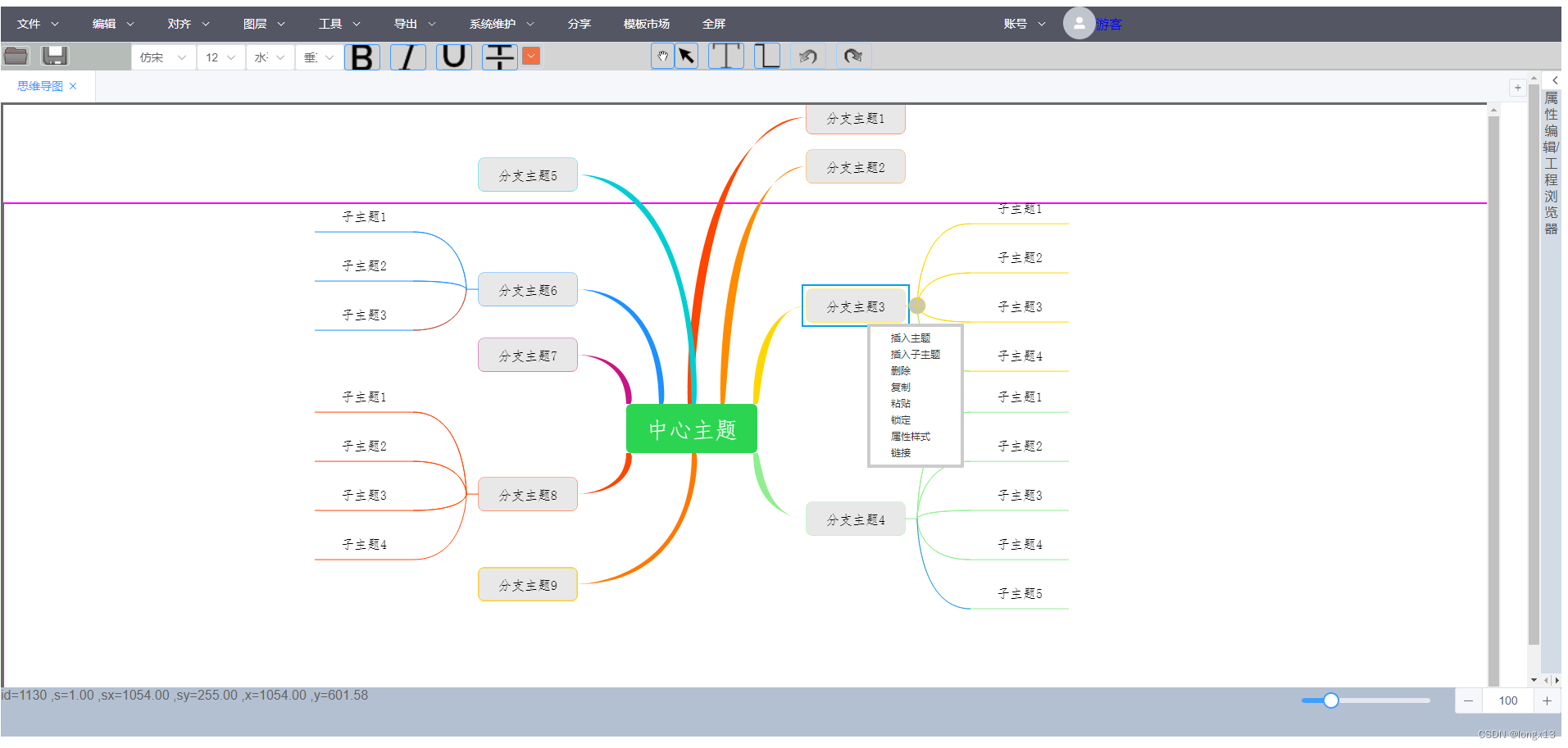
XMIND思维导图页面

后面我会陆续把整个前端架构、内核代码架构、关键图形技术、用到的数学知识及工具分享出来,抛砖引玉,希望各位大侠提出宝贵意见,共同进步。





















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








