



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
<script type="module" crossorigin src="/assets/index-7bacbbdc.js"></script>
<link rel="stylesheet" href="/assets/index-ea6784f3.css" />
<script type="module">
import.meta.url;
import('_').catch(() => 1);
async function* g() {}
if (location.protocol != 'file:') {
window.__vite_is_modern_browser = true;
}
</script>
<script type="module">
!(function () {
if (window.__vite_is_modern_browser) return;
console.warn('vite: loading legacy chunks, syntax error above and the same error below should be ignored');
var e = document.getElementById('vite-legacy-polyfill'),
n = document.createElement('script');
(n.src = e.src),
(n.onload = function () {
System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'));
}),
document.body.appendChild(n);
})();
</script>
</head>
<body>
<div id="app"></div>
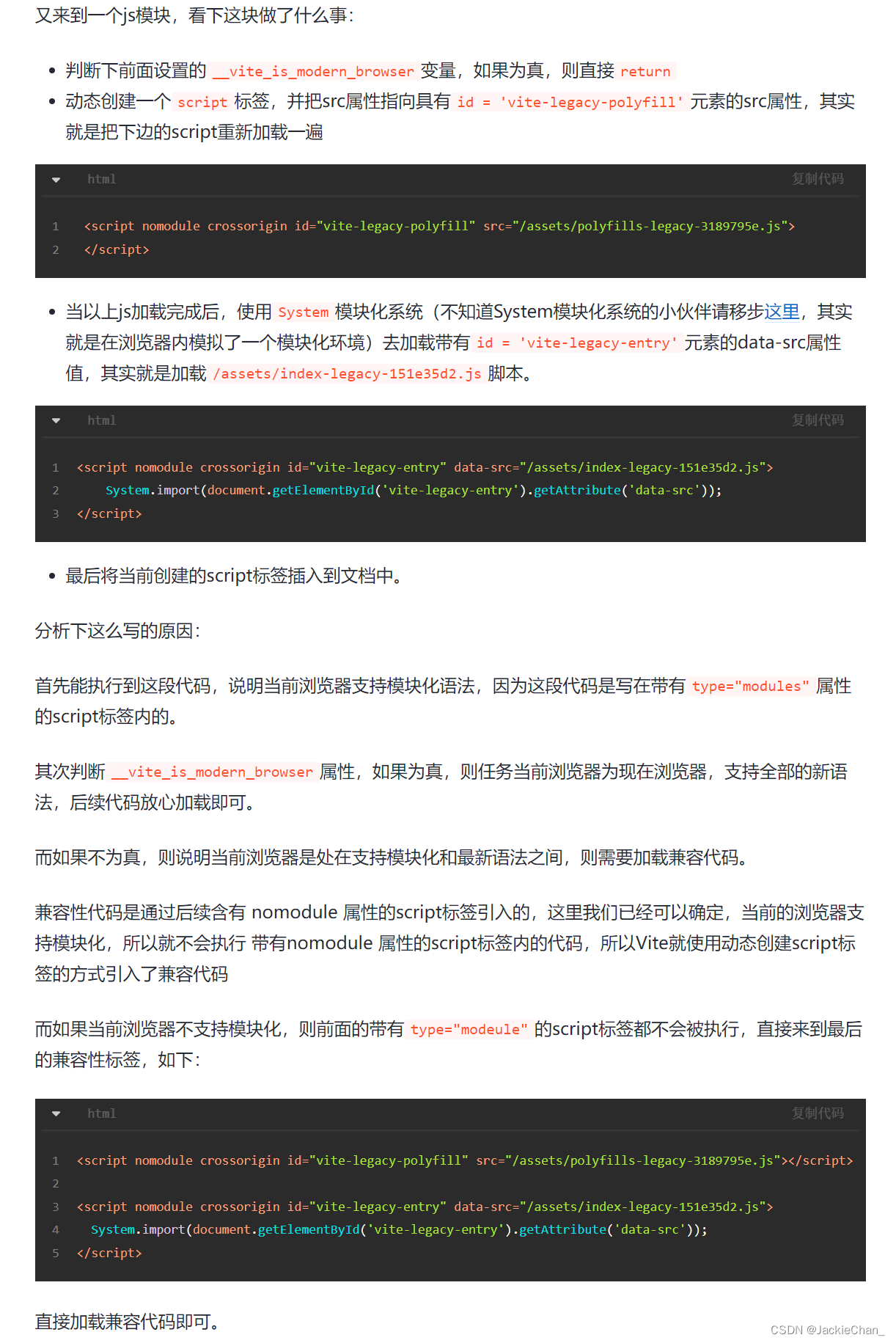
<script nomodule crossorigin id="vite-legacy-polyfill" src="/assets/polyfills-legacy-3189795e.js"></script>
<script nomodule crossorigin id="vite-legacy-entry" data-src="/assets/index-legacy-151e35d2.js">
System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'));
</script>
</body>
</html>


<script type="module">
!(function () {
if (window.__vite_is_modern_browser) return;
console.warn('vite: loading legacy chunks, syntax error above and the same error below should be ignored');
var e = document.getElementById('vite-legacy-polyfill'),
n = document.createElement('script');
(n.src = e.src),
(n.onload = function () {
System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'));
}),
document.body.appendChild(n);
})();
</script>


<!DOCTYPE html>
<html lang="en">
<head>
<!-- 代码执行,加载index文件 -->
<script type="module" crossorigin src="/assets/index-7bacbbdc.js"></script>
<!-- 代码执行,报错,__vite_is_modern_browser为undefined -->
<script type="module">
import.meta.url;
import('_').catch(() => 1);
async function* g() {}
if (location.protocol != 'file:') {
window.__vite_is_modern_browser = true;
}
</script>
<!-- 代码执行,加载兼容的polyfills-legacy文件 和 index-legacy文件 -->
<script type="module">
!(function () {
if (window.__vite_is_modern_browser) return;
console.warn('vite: loading legacy chunks, syntax error above and the same error below should be ignored');
var e = document.getElementById('vite-legacy-polyfill'),
n = document.createElement('script');
(n.src = e.src),
(n.onload = function () {
System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'));
}),
document.body.appendChild(n);
})();
</script>
</head>
<body>
<div id="app"></div>
<!-- 不执行 -->
<script nomodule crossorigin id="vite-legacy-polyfill" src="/assets/polyfills-legacy-3189795e.js"></script>
<!-- 不执行 -->
<script nomodule crossorigin id="vite-legacy-entry" data-src="/assets/index-legacy-151e35d2.js">
System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'));
</script>
</body>
</html>




























 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










