Well,今天正式决定开这个坑,主要用来记录我在开发flash小游戏的时候所掌握的一些小心得吧。碍于我写的小游戏都是别人公司的外包项目,所以我不可以把源代码发布出来,而是把核心的算法记录在这里,给那些小游戏开发新手做个教程(博主又TMD中二病发 )。
)。
———————————————————————————————————————————————————
思路
首先,我们要明白拼图游戏的玩法,玩家必须把一堆散乱的图片拼接成一幅完整的图片。那么对于开发者而言,如何实现把那堆散乱的图片和检测拼接完整就是拼图游戏的核心算法。
那么,接下来就是对着两个算法的初步分析:
{1.打
散的图片}如果作为一个刚接触游戏开发的新手,初步想到的解决办法就是事先把图片用修图软件切割好,然后在批量导入到游戏中,随机打乱摆放。没错,对于新手,这个方法也许是最简单的方法,但是如果是有开发经验的游戏工程狮,那就不会单单看到这浅层的便捷而着急的开始写代码。
写代码最忌胡思乱想乱敲一通,有时候不妨花多点时间去想想,对于一个程序方案的最优解是什么,而作为新手,更应该去花这个时间。回到游戏,如果按照上面的思维把图在代码外先分割好在导入,那就会带来一个很大的问题:可扩展性。
如果在你做好这个游戏以后,客户或者玩家提出:“9张图片,太少了,玩起来很简单啊,没意思!”又或者“分割成了120张图,丧心病狂啊?这哪是小游戏?”再或者“唉,这图不好看,换一张试试”,这时候你要修改游戏了,现在有没有发现问题所在?你必须再打开修图软件,再次一张张等比例的分割原图,一两次这样的工作也许你还能吃得消,万一客户或者玩家提出修改上十次呢?那就是别人玩了两三局LOL你还在默默的修图了。
那怎么办?第二个思路,导入一张完整的图片,利用代码把它切割。如果又能是实现,那只需要用几个变量来控制分割的尺寸和张数,那修改这几个变量就能轻而易举的完成了。
{2.检测拼接是否完整}所谓
完整,也就是把散乱的图片正确的拼接成了原图,如果打散图片那个步骤做得好,这个问题就很容易解决,
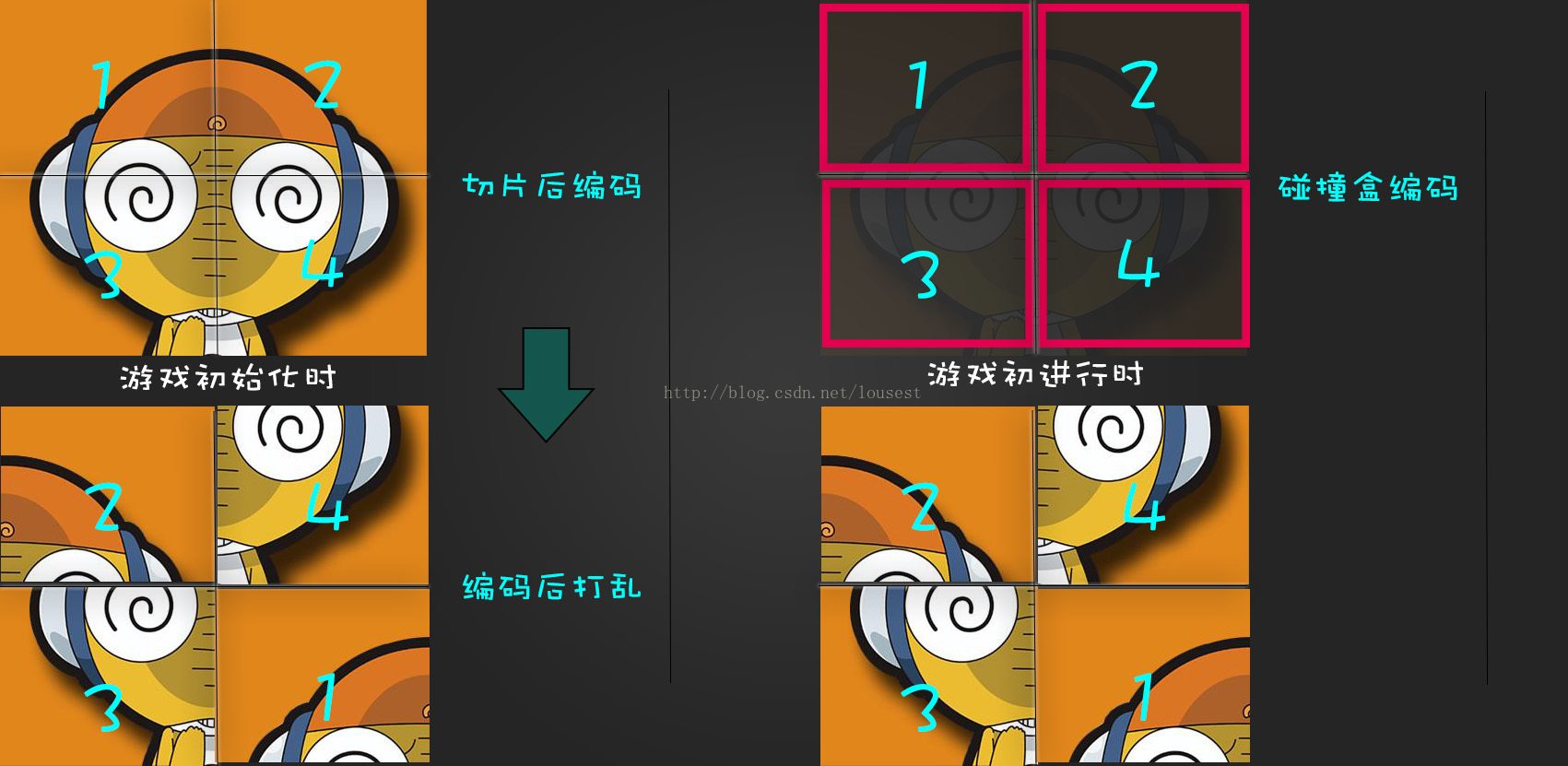
只需要在分割后打乱顺序前给所有图片编号,随后再把用于填放小图片的碰撞盒也编上号码,如果检测到拖动到碰撞盒上的图片编号均与碰撞盒编号相同且全部都填上了,那就代表游戏通关。
(下图帮助理解)

———————————————————————————————————————————————————
实现
{1.用代码把图片切割}
要做到这个功能,你必须先了解BitmapData类型和BitmapData.copyPixels 方法。
BitmapData类型,你可以简单的理解成,当你new一个BitmapData,就等于new了一张图。而copyPixels方法是在目标 BitmapData 对象的目标点将源图像的矩形区域复制为同样大小的矩形区域。原型如下:
public copyPixels(sourceBitmap:BitmapData ― 要从中复制像素的输入位图图像。源图像可以是另一个 BitmapData 实例,可以指当前 BitmapData 实例,
sourceRect:Rectangle ― 一个矩形,定义要用作输入的源图像的区域,
destPoint:Point ― 目标点,表示将在其中放置新像素的矩形区域的左上角,
[alphaBitmap:BitmapData][可选] ― 第二个 Alpha BitmapData 对象源,
[alphaPoint:Point][可选] ― Alpha BitmapData 源中与 sourceRect 参数的左上角对应的点,
[mergeAlpha:Boolean][可选] ― 布尔值:若要使用 Alpha 通道,请将该值设置为 true。若要复制不含 Alpha 通道的像素,设置为 false
) : Void
了解这两个东西后,那就好办了;
var PlayerBmp:Array = new Array ;<span style="white-space:pre"> </span>//分割后的小图存放的数组
for (var i:int=0; i<分割数量; i++)
{
var pos:Point = new Point(0,0);
var rect:Rectangle=new Rectangle(需切割区域左上角X,需切割区域左上角Y,矩形区域宽度,矩形区域高度);
var Texturebuf:BitmapData = new BitmapData(矩形区域宽度,矩形区域高度);
Texturebuf.copyPixels(原图BitmapData,rect,pos);
PlayerBmp[i] = new Array ;
PlayerBmp[i][0] = i; //编码
PlayerBmp[i][1] = new Bitmap(Texturebuf,PixelSnapping.AUTO,true);//贴图
}
这些都完成以后,只要把PlayerBmp[i][1]逐个放到随机的位置,便实现了打乱顺序。
{2.检测拼接是否完整}这个问题主要用到hitTestPoint方法,这个方法是AS3.0自带的其中一种碰撞检测方法,大家应该不会陌生,结合着这个方法在判断PlayerBmp[i][0]是否和所填放的碰撞盒的编码是否一致即可。
———————————————————————————————————————————————————
结语
看吧,其实这个小游戏很简单,相信就算是第一次写这个游戏的童鞋,看完这个以后应该也有一定的思路了。而我第一次写这一类的文章(其实就没写过文章!! ),也不知道写的是好是坏,如果有错误的,请大家务必指出。最后,希望有人看,希望有人喜欢。
),也不知道写的是好是坏,如果有错误的,请大家务必指出。最后,希望有人看,希望有人喜欢。






















 2107
2107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








