一.新建项目:
1. 在Mac本上安装pychram地址:https://www.jetbrains.com/pycharm/download/download-thanks.html?platform=mac
2.在pycharm中新建一个项目,由于是免费版本新建项目时不会有框架选择
3.新建完项目后,用命令终端进入项目目录,使用命令
新建工程:django-admin.py startproject myapp
新建工程下的项目:python manage.py startapp app_name
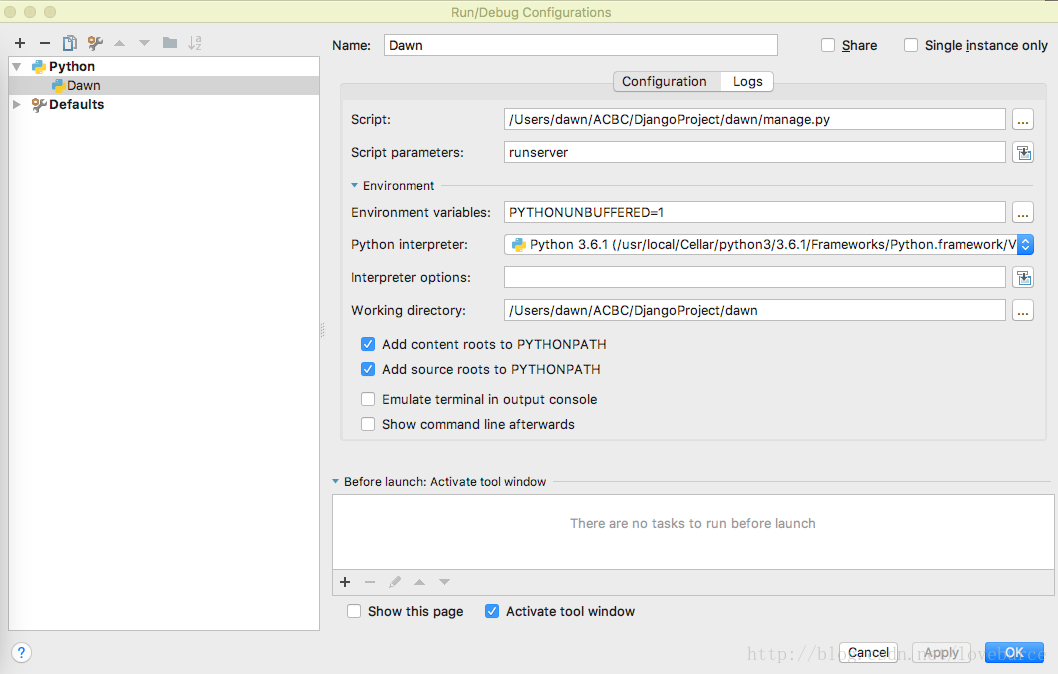
4.配置运行参数
5.在app_name 目录下新建templates文件夹。
6.在5步骤的templates文件夹中点击命令:create-react-app my-app 创建react工程
7.配置Django项目中使用react作为前端页面
1.错误一
Mac用户信息和目录$ webpack
Hash: 7badbf69a9105126efc0
Version: webpack 1.15.0
Time: 1192ms
Asset Size Chunks Chunk Names
hot-bundle.js 199 kB 0, 1 [emitted] hot
commonV3.js 6.03 kB 1 [emitted] commonV3.js
+ 12 hidden modules
ERROR in ./entry/aaa.js
Module build failed: ReferenceError: Unknown plugin "import" specified in "/Users/dawn/HelloWorld/static/.babelrc" at 0, attempted to resolve relative to "/Users/dawn/HelloWorld/static"
at /Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/options/option-manager.js:180:17
at Array.map (native)
at Function.normalisePlugins (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/options/option-manager.js:158:20)
at OptionManager.mergeOptions (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/options/option-manager.js:234:36)
at OptionManager.init (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/options/option-manager.js:368:12)
at File.initOptions (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/index.js:212:65)
at new File (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/file/index.js:135:24)
at Pipeline.transform (/Users/dawn/HelloWorld/static/node_modules/babel-core/lib/transformation/pipeline.js:46:16)
at transpile (/Users/dawn/HelloWorld/static/node_modules/babel-loader/lib/index.js:46:20)
at Object.module.exports (/Users/dawn/HelloWorld/static/node_modules/babel-loader/lib/index.js:163:20)解决方法:
Mac用户信息和目录$ npm install babel-plugin-import



























 5473
5473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








