前段时间有妖气APP改版,在新版里看到个很炫的效果,点击收藏书架上的书,封面会移动到下个Activity。但是不知道是怎么做出来的,搜都不知道怎么搜。。。。
昨天心血来潮研究下动画,然后看到在Material Design里提供了各种炫丽的转场效果,其中有一种效果正是我要找的,名为共享元素变换(Shared Element Transition)
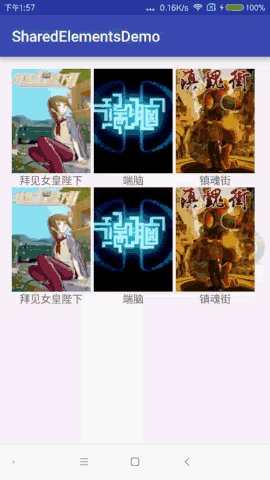
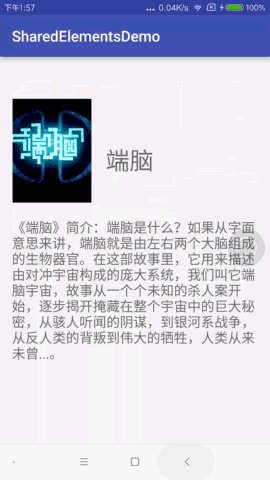
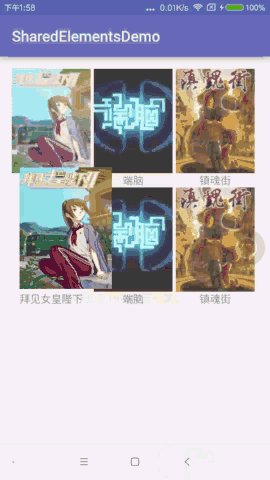
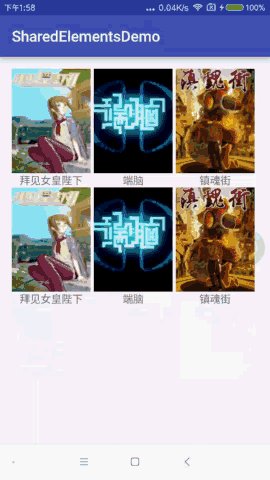
最后做出的效果图如下

参考的文章:http://blog.csdn.net/tm1989tm/article/details/51025309
该效果只有在API 21 以上才能使用
实现该动画需要注意一下几点:
1.首先对于在两个界面间共享的元素,需要为其设置相同的名字,在转场时才能知道共享的是哪个元素,为此需要为两个界面间共享的元素添加一个共享元素名称,有两种方法
在代码中设置
view.setTransitionName("aaa");或在布局文件中设置
android:transitionName="aaa"即可
2.转场切换方法,以Activity间切换为例
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(MainActivity.this, view, "aaa");
// start the new activity
startActivity(intent, options.toBundle());主要通过设置ActivityOptions.makeSceneTransitionAnimation 声明要在转换时共享的view是哪个,其中后两个参数分别是要共享的view以及设置的共享元素名称。
经过以上简单的设置,即可在程序中使用共享元素转换效果了。
例子里使用了RecyclerView作为列表,并在列表中对图片进行了简单尺寸压缩。
详情见源码
之前在腾讯动漫上也看到这个效果了,不过现在好像都取消了,不知道为什么,可能是因为不兼容低版本手机么?






















 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








