文章目录
一、自定义组件
1-1、组件的创建
根目录下创建一个文件夹components
该目录下的组件都是一个文件夹
1-2、局部引用组件
// 在页面的.json 文件中,引入组件
{
"usingComponents":{
"my-test1": "/components/test1/test1"
}
}
// 在页面的 .wxml 文件中,使用组件
<my-test1></my-test1>
1-3、全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
1 // 在 app.json 文件中,引入组件
2{
3 "pages": [/*省略不必要的代码 */ ],
4 "window":{/*省略不必要的代码 */},
5 "usingComponents":{
6
"my-test2": "/components/test2/test2"
7 }
8}
9
10// 在页面的 .wxml 文件中,使用组件
11 <my-test2></my-test2>
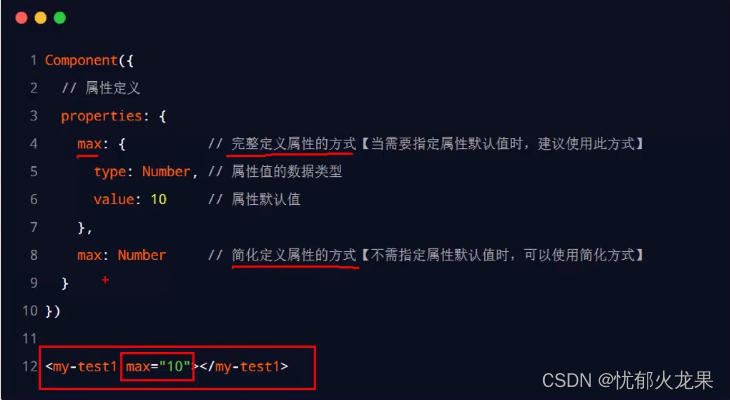
1-4、properties
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

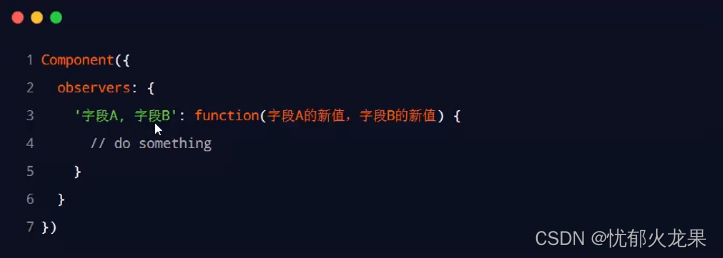
1-5、数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:


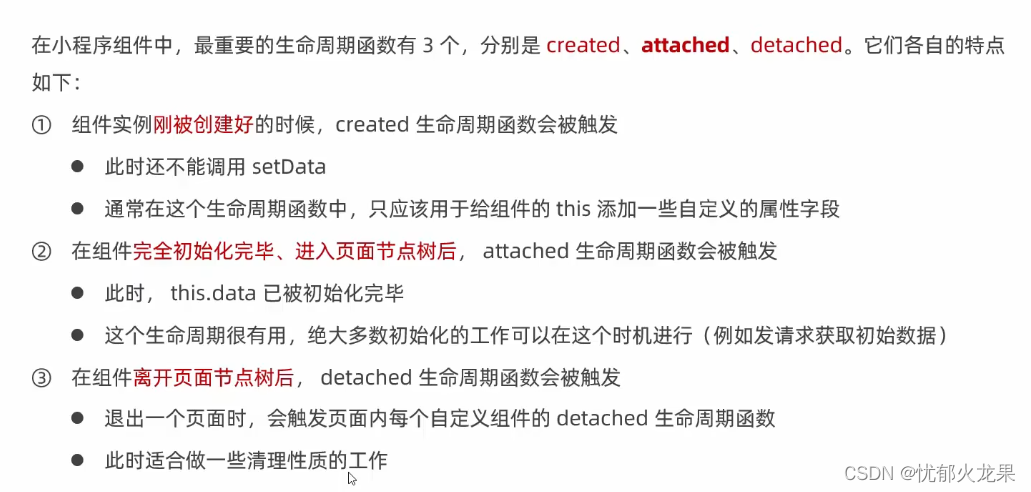
1-5、组件的生命周期

1-6、组件主要的生命周期函数

1-7、组件插槽
略
二、父子组件之间的通信
2-1、父子组件之间的通信的三种方式
## 属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置JSON 兼容的数据
## 事件绑定
用于子组件向父组件传递数据,可以传递任意数据
## 获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
三、分包
3-1、分包的好处
对小程序进行分包的好处主要有以下两点:
可以优化小程序首次启动的下载时间
在多团队共同开发时可以更好的解耦协作
3-2、分包的好处
目前,小程序分包的大小有以下两个限制:
整个小程序所有分包大小不超过 16M(主包+所有分包)
单个分包/主包大小不能超过 2M
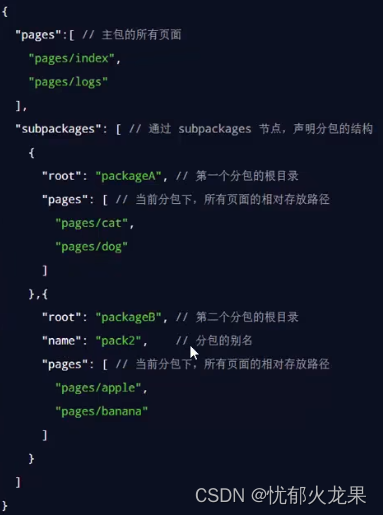
3-3、使用分包

四、独立分包
4-1、独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
普通分包必须依赖于主包才能运行
独立分包可以在不下载主包的情况下,独立运行
4-2、独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
当小程序从普通的分包页面启动时,需要首先下载主包
而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
4-3、独立分包的使用
"root":"pkgB”,
"name":"p2",
"pages":{
"pages/apple/apple"
}
"independent":true
五、分包预下载
app.json中使用preloadRule
{
"preloadRule":{// 分包预下载的规则
"pages/contact/contact":{ // 触发分包预下载的页面路径
// network 表示在指定的网络模式下进行预下载,
// 可选值为:all(不限网络)和 wifi(仅 wifi模式下进行预下载)
// 默认值为:wifi
"network": "all",
// packages 表示进入页面后,预下载哪些分包
// 可以通过 root 或 name 指定预下载哪些分包
"packages": ["pkgA"]
}
}
}






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










