2.3BoxLayout布局
BoxLayout——盒子布局
是一种可以将子部件水平或垂直排列的布局。类似于Android中的线性布局,子部件将会以10像素的间距平分父窗口的大小。
2.3.1使用步骤
我们可以通过以下步骤创建一个BoxLayout布局:
1.新建一个main.py文件。
2.导入App类似及相关的包,例如:BoxLayout、Button
3.创建一个类让它继承App类。
4.在该类内实现build()方法。
5.编写具体的布局或布局类,让其继承BoxLayout类。
6.在build()方法结尾返回具体的布局或布局类。
7.通过run()方法运行实力。
2.3.2在py内使用BoxLayout布局
新建main.py文件,代码如下:
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
from kivy.graphics import Rectangle,Color
class BoxLayoutWidget(BoxLayout):
def __init__(self,**kwargs):
super().__init__(**kwargs)
#设置背景色(可忽略)
with self.canvas:
Color(1,1,1,1)
self.rect = Rectangle(pos=self.pos,size=self.size)
self.bind(pos=self.update_rect,size=self.update_rect)
#添加两个按钮
self.add_widget(Button(text='Hello'))
self.add_widget(Button(text='BoxLayout'))
def update_rect(self,*args):
#设置背景尺寸,可忽略
self.rect.pos = self.pos
self.rect.size = self.size
class BoxApp(App):
def build(self):
return BoxLayoutWidget()
if __name__ == '__main__':
BoxApp().run()
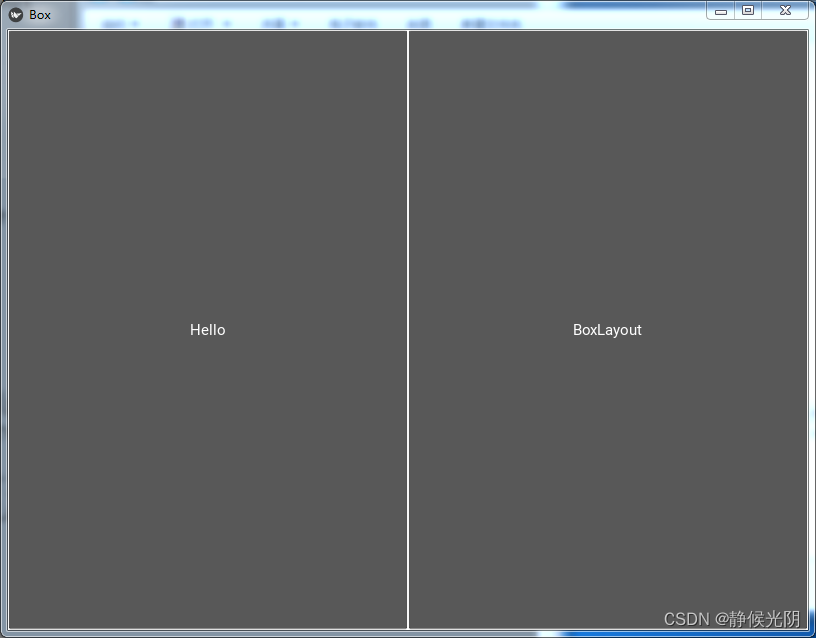
运行main.py文件,两个水平排列的按钮平分了整个父窗口。如下图:

2.3.3在kv内使用BoxLayout布局
修改main.py文件,内容如下:
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
#布局类
class BoxLayoutWidget(BoxLayout):
#初始化
def __init__(self,**kwargs):
super().__init__(**kwargs)
class BoxApp(App):
#实现App类的build()方法(继承自App类)
def build(self):
#返回根控件
return BoxLayoutWidget()
if __name__ == '__main__':
#启动程序
BoxApp().run()
创建BoxApp类,对应的box.kv文件,增加了一些按钮,按钮会按照默认的方式排列,具体内容如下:
#自定义页面
<BoxLayoutWidget>:
#添加按钮
Button:
text:'Btn0'
background_color:0,1,1,1
font_size:40
Button:
text:'Btn1'
background_color:0,1,0,1
font_size:20
Button:
text:'Btn2'
background_color:0,0,1,1
font_size:35
Button:
text:'Btn3'
background_color:1,0,1,1
font_size:30
Button:
text:'Btn4'
background_color:1,0,0,1
font_size:25运行程序,结果如下图所示:

2.3.4改变BoxLayout布局的方向
BoxLayout布局默认水平方向(horizontal),可以指定orientation属性来设置方向,改为垂直方向:
layout = BoxLayout(orientation='vertical')在.kv文件中,把上面的'='替换为':'即可。如:box.kv内输入以下内容:
<BoxLayoutWidget>:
orientation:'vertical'
canvas:
Color:
rgba:[1,1,1,1]
Rectangle:
size:self.size
pos:self.pos
Button:
text:'Hello'
Button:
text:'BoxLayout'
BoxLayout:
orientation:'horizontal'
Button:
text:'first'
size_hint_y:.2
Button:
text:'second'
size_hint_y:.3运行main.py文件,可以看到BoxLayout顶层布局里有三个纵向排列的子部件,,其中前两个为Button,最下面的是一个嵌套的BoxLayout布局,默认横向排列。具体如下:

2.3.5改变BoxLayout布局的间距
更改box.kv文件,为BoxLayout设置padding和spacing属性,同时为了便于观察,给Button按钮添加了颜色属性,代码如下:
<BoxLayoutWidget>:
orientation:'vertical'
padding:[10,40,40,30]
canvas:
Color:
rgba:[1,1,1,1]
Rectangle:
size:self.size
pos:self.pos
Button:
text:'Hello'
background_color:.6,.2,.2,.1
Button:
text:'BoxLayout'
background_color:.2,.6,.3,1
BoxLayout:
orientation:'horizontal'
spacing:20
Button:
text:'first'
background_color:.2,.2,.7,1
Button:
text:'second'
size_hint_y:.3
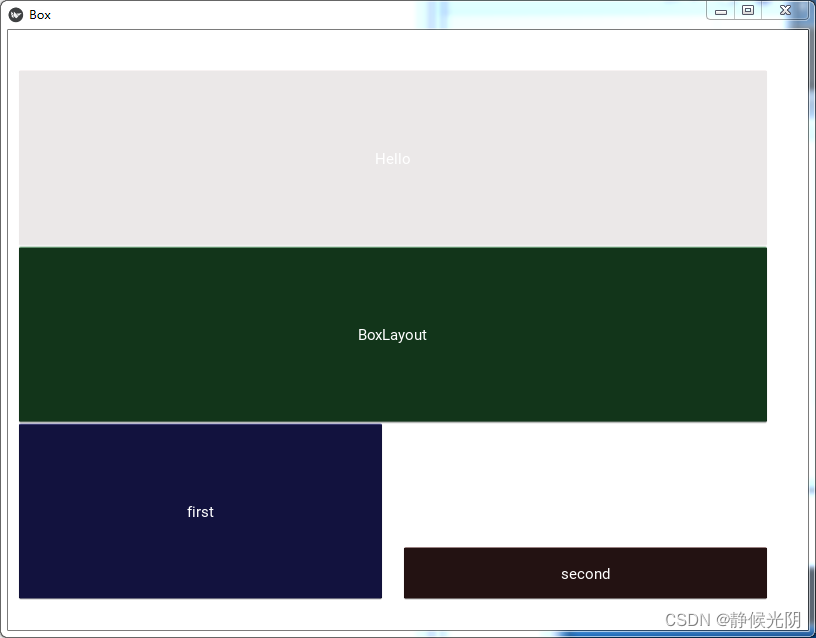
background_color:.4,.2,.2,1运行结果如下图:

上一篇:FloatLayout 布局
下一篇:AnchorLayout























 7175
7175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










