2.2 FloatLayout 布局
FloatLayout——浮动布局
允许将子部件通过位置和尺寸放置在窗口的任意位置。在不同分辨率移动设备中,当窗口尺寸改变时,放置在窗口的子部件也会相应地调整大小和位置。不会因窗口大小的改变使布局变地一团糟。
2.2.1 使用步骤
1.新建一个main.py文件
2.导入App类以及相关的包,例如:FloatLayout、Button
3.创建一个类让它继承App类
4.在该类内实现build()方法
5.编写具体的布局或布局类,让其继承FloatLayout类。
6.在build()方法结尾返回具体的布局或布局类。
7.通过run()方法运行实例。
2.2.2 在.py内使用FloatLayout布局
main.py代码如下:
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.graphics import Rectangle,Color
class FloatLayoutApp(App):
def build(self):
def update_rect(layout,*args):
#设置背景尺寸,可忽略
layout.rect.pos = layout.pos
layout.rect.size = layout.size
float_layout = FloatLayout()
#设置背景颜色(可忽略)
with float_layout.canvas:
Color(1,1,1,1)
float_layout.rect = Rectangle(pos=float_layout.pos,size=float_layout.size)
float_layout.bind(pos=update_rect,size=update_rect)
#在布局内的[300,200]处添加一个尺寸为0.3,0.2的按钮
button = Button(text='Hello FloatLayout',size_hint=(.3,.2),pos=(300,200))
#将按钮添加到布局内
float_layout.add_widget(button)
#返回布局
return float_layout
if __name__ == '__main__':
FloatLayoutApp().run()
运行该文件,结果如下图:

当窗口的大小改变时,按钮的大小也会随之改变。但是位置并不会改变。因为这里给的是一个定值,如果需要位置也随之改变,需要使用pos_hint属性。
2.2.3 在kv内使用FloatLayout布局
main.py代码如下:
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
class FloatLayoutWidget(FloatLayout):
def __init__(self,**kwargs):
super().__init__(*kwargs)
class FloatLayoutApp(App):
#实现App类的build()方法(继承自App类)
def build(self):
return FloatLayoutWidget()
if __name__ == '__main__':
FloatLayoutApp().run()
floatlayout.kv代码如下:
<Button>:
font_size:40
size_hint:0.3,0.3
<FloatLayoutWidget>:
canvas:
Color:
rgba:[1,1,1,1]
Rectangle:
size:self.size
pos:self.pos
Button:
text:'Bt0'
background_color:0.1,0.5,0.6,1
pos_hint:{'x':0,'top':1}
Button:
text:'Bt1'
background_color:0.1,0.5,0.6,1
pos_hint:{'x':0.35,'y':0.3}
Button:
text:'Bt2'
background_color:0.1,0.5,0.6,1
pos_hint:{'x':.7,'bottom':0}
Button:
text:'Bt3'
background_color:0.1,0.5,0.6,1
pos_hint:{'x':.7,'top':1}
Button:
text:'Bt4'
background_color:0.1,0.5,0.6,1
pos_hint:{'x':0,'bottom':1}
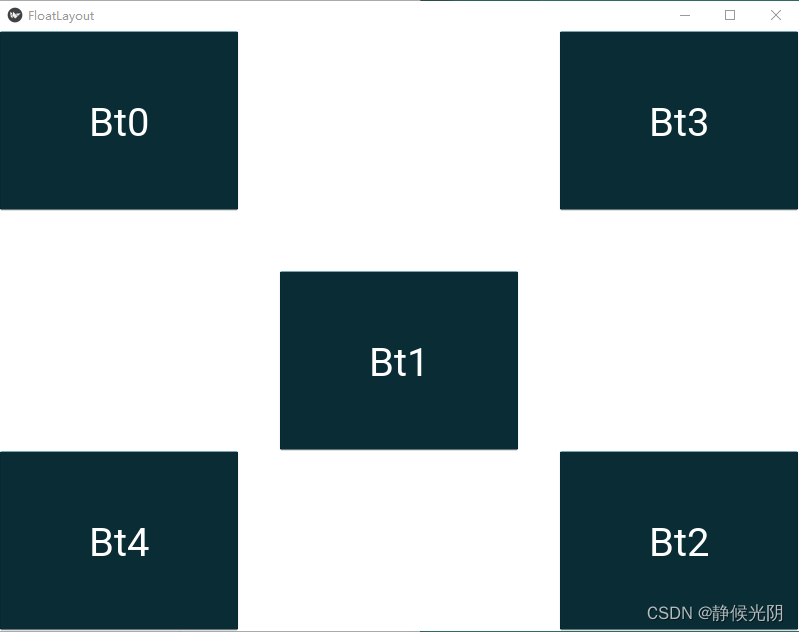
运行结果如下图:

上一篇:大小和位置
下一篇:boxLayout布局






















 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










