
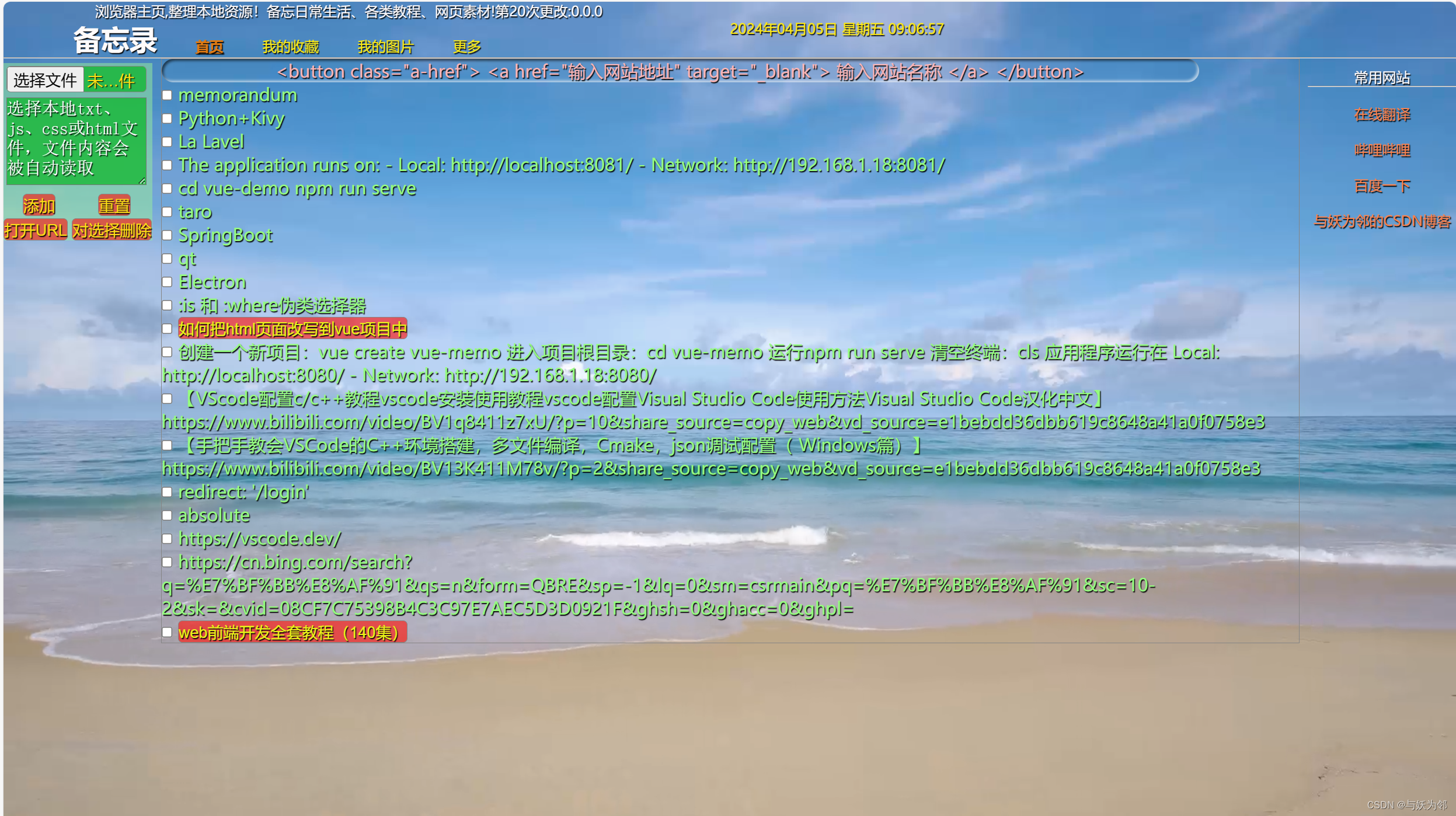
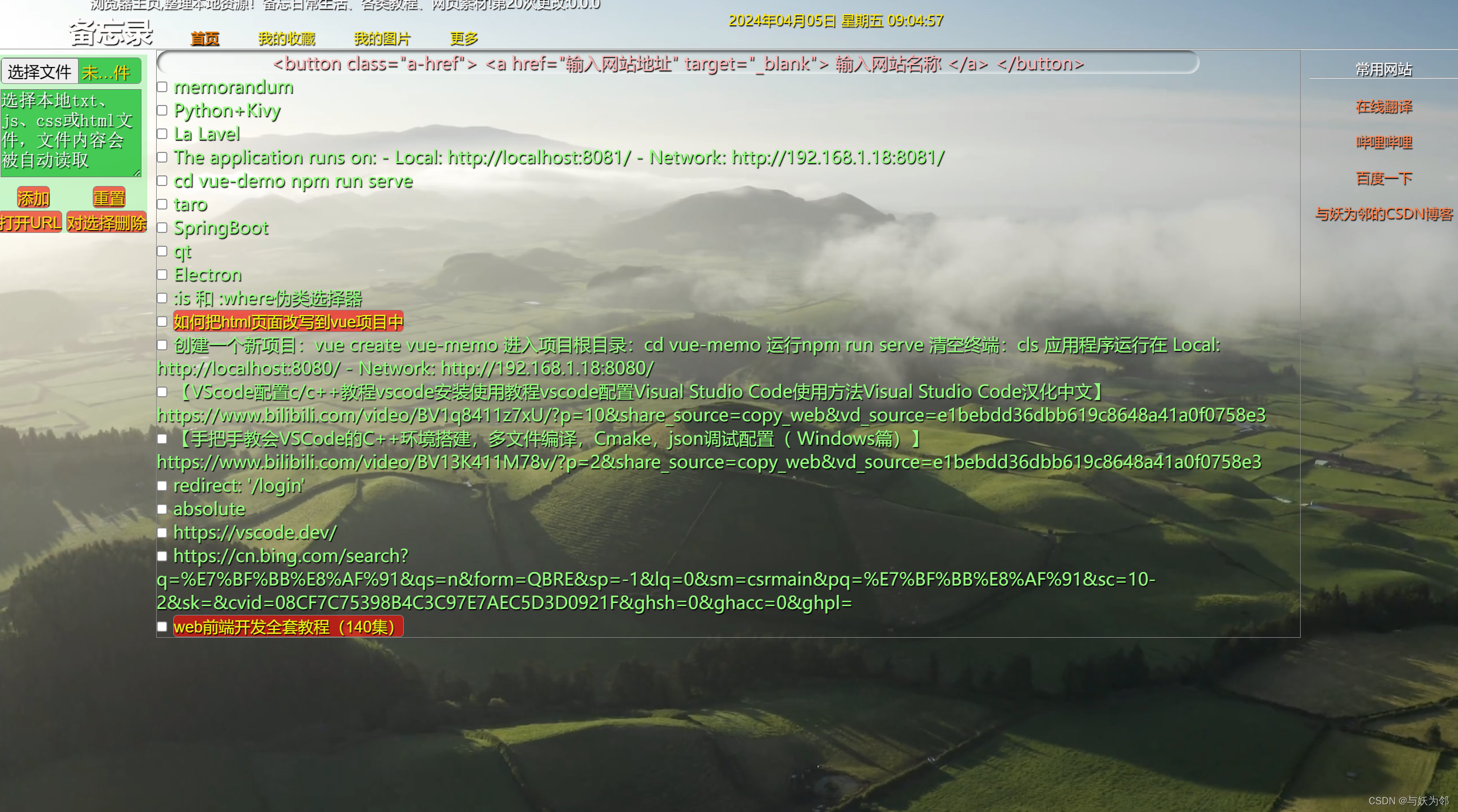
第20次修改了可删除可持久保存的前端html备忘录:重新布局

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻备忘录</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
/* 文本禁止选中 */
user-select: none;
}
body {
/* 相对定位 */
position: relative;
width: 100%;
height: 100vh;
color: #fffbfb;
text-shadow: 1px 1px 1px #000;
}
input,
button {
/* 鼠标变小手 */
cursor: pointer;
/* 圆角 */
border-radius: 5px;
font-size: 18px;
border: 1px solid rgb(134, 133, 133);
color: rgb(252, 223, 4);
text-shadow: 1px 1px 1px #000;
background-color: #ff02029c;
}
/* */
/* ***********************************************页面背景样式:.Page_background */
.Page_background {
/* 绝对定位 */
position: absolute;
object-fit: contain;
min-width: 100%;
min-height: 100%;
/* 视频不显示控制栏 */
object-fit: cover;
/* 视频定位方式设为固定 */
position: fixed;
/* //视频位置 */
right: 0;
bottom: 0;
/* 不会因视频尺寸造成页面需要滚动 */
width: auto;
height: auto;
/* z轴定位 */
z-index: -100;
/* 添加灰度蒙版,如果设定为100%则视频显示为黑白 */
filter: grayscale(20%);
}
/* ***********************************************页面背景样式:.Page_background*****结束 */
/* */
/* **************************页面总结区:.Page_summary_area *****开始 */
.Page_summary_area {
/* 规定段落中的文本不进行换行: */
white-space: nowrap;
/* line-height: 30px; */
max-width: 1450px;
margin: 0 auto;
/* 当前时间 #current_time*/
#current_time {
color: #ffea00;
text-shadow: 1px 1px 1px #000;
/* 粘性定位 */
/* position: sticky; */
/* 固定定位 */
position: fixed;
top: 20px;
left: 50%;
}
}
/* **************************页面总结区:.Page_summary_area ***结束 */
/* */
/* **************************页面标题区:.Page_title_area *****开始 */
.Page_title_area {
max-width: 1500px;
margin: 0 auto;
/* 页面导航.Page_navigation */
.Page_navigation {
/* 固定定位 */
position: fixed;
top: 40px;
left: 12%;
a {
margin: 0 20px;
}
}
/* 首页 .homepage */
.homepage {
color: #df7a0d;
/* 鼠标变小手 */
cursor: pointer;
}
a {
color: #faea05;
text-shadow: 1px 1px 1px #000;
}
}
/* **************************页面标题区:.Page_title_area *****结束 */
/* */
/* **************************常用网站 .frequently_used_websites开始 */
.frequently_used_websites {
position: fixed;
top: 75px;
right: 0;
width: 170px;
/* 文本居中 */
text-align: center;
a {
text-decoration: none;
margin: 20px 0px;
color: #ff814b;
/* 排列 */
display: flex;
/* 居中对齐 */
justify-content: center;
}
}
/* **************************常用网站 .frequently_used_websites结束 */
/* */
/* **************************备忘内容区:.memo_content_area *****开始 */
.memo_content_area {
border: 1px solid rgb(134, 133, 133);
max-width: 1300px;
margin: 0 auto;
/* 文字大小 */
font-size: 20px;
.a_button {
color: rgb(252, 181, 181);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
padding: 0 130px;
/* 解除文本禁止选中 */
user-select: text;
border-radius: 20px;
}
span {
/* 解除文本禁止选中 */
user-select: text;
color: #99ff7d;
text-shadow: 1px 1px 1px #000;
}
.finish {
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(191, 210, 255);
color: rgb(255, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
a {
text-decoration: none;
color: #ebf704;
}
}
/* **************************备忘内容区:.memo_content_area *****结束 */
/*
/*
/* ****************编辑文本区 .edit_text 开始 */
.edit_text {
/* 固定定位 */
position: fixed;
/* 距离顶部80px,距离左侧0px */
top: 70px;
left: 0;
/* 宽高 */
width: 170px;
background-color: #9bed9b85;
input[type="file"] {
margin: 3px;
width: 160px;
height: 30px;
background-color: #11b711a7;
}
textarea {
/* 文字大小 */
font-size: 20px;
margin: 3px;
width: 160px;
height: 100px;
color: #ffffff;
text-shadow: 1px 1px 1px #000;
background-color: #11b711a7;
&::placeholder {
font-size: 20px;
color: #ffffff;
}
}
.up-button,
input[type="reset"] {
margin: 3px 22px;
}
}
/* **********************编辑文本区 .edit_text 结束 */
</style>
<body>
<!-- -------------************************************************ 页面背景 .Page_background -->
<div class="Page_background">
<video autoplay loop muted width="100%" height="100%">
<source src="file:///D:\My homepage\Video\泰国普吉岛卡伦海滩.mp4" type="video/mp4">
</video>
</div>
<!-- -----------***************************************************页面背景 .Page_background -->
<!-- -->
<!-- ------------***********************************************页面总结区 .Page_summary_area-->
<div class="Page_summary_area">
<div class="summary">浏览器主页,整理本地资源!备忘日常生活、各类教程、网页素材!第20次更改:0.0.0</div>
<p id="current_time">当前时间</p>
</div>
<!-- *-----------********************************************页面总结区 .Page_summary_area 结束-->
<!-- -->
<div class="Page_title_area">
<h1>备忘录</h1>
<!-- *****----------------*******************页面导航 .Page_navigation-->
<span class="Page_navigation">
<a href="file:///C:/Users/90917/Desktop/%E5%A4%87%E5%BF%98%E5%BD%95/%E5%A4%87%E5%BF%98%E5%BD%95.html"
class="current_page_item" title="首页" style="color:#df7a0d"><b>首页</b></a>
<a class="JS-colla">我的收藏</a>
<a class="JS-colla">我的图片</a>
<a class="JS-colla">更多</a>
</span>
</div>
<!-- ***********------**************************页面导航 .Page_navigation结束-->
<!-- -->
<!-- ***********------**************************常用网站 .frequently_used_websites开始-->
<div class="frequently_used_websites">
<span>常用网站</span>
<hr />
<a href="https://cn.bing.com/search?q=%E7%BF%BB%E8%AF%91&qs=
n&form=QBRE&sp=-1&lq=0&sm=csrmain&pq=%E7%BF%BB%E8%AF%91&sc
=10-2&sk=&cvid=08CF7C75398B4C3C97E7AEC5D3D0921F&ghsh=0&ghacc=0&ghpl=" title="在线翻译" class=""
target="_blank">在线翻译</a>
<a href="https://www.bilibili.com/" title="bilibili" class="" target="_blank">哔哩哔哩</a>
<a href="https://www.baidu.com/" title="百度一下" class="" target="_blank">百度一下</a>
<a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" class="">与妖为邻的CSDN博客</a>
</div>
<!-- ***********------**************************常用网站 .frequently_used_websites结束-->
<hr>
<!-- ------------备忘内容区:.memo_content_area *****开始 ----------------------------------------------->
<div class="memo_content_area" id="memo">
<span class="a_button"> <button class="a-href">
<a href="输入网站地址" target="_blank">
输入网站名称
</a> </button>
</span>
</div>
<!-- ------------备忘内容区:.memo_content_area *****结束 ------------------------------------------------>
<!-- ------------------编辑文本区 .edit_text 开始-->
<div class="edit_text">
<form id="myForm">
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<br>
<textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"
placeholder="选择本地txt、js、css或html文件,文件内容会被自动读取"></textarea>
<br>
<button type="text" class="up-button">添加</button>
<input type="reset" value="重置">
<!-- -->
<button id="openButton">打开URL</button>
<button id="up-button1" class="delete">对选择删除</button>
<!-- -->
</form>
</div>
<!-- ------------------编辑文本区 .edit_text 结束-->
</body>
<script>
/* *********当前时间*current_time********************************************************* */
var current_time = document.getElementById("current_time");
function showTime(time) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var day = now.getDate();
var hour = now.getHours();
var minu = now.getMinutes();
var second = now.getSeconds();
month = month + 1;
var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var week = arr_work[now.getDay()];
month = month < 10 ? "0" + month : month;//时间月份个位补0
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
minu = minu < 10 ? "0" + minu : minu;
second = second < 10 ? "0" + second : second;
var time = year + "年" + month + "月" + day + "日 " + week + " " + hour + ":" + minu + ":" + second;
current_time.innerHTML = time;
}
window.setInterval("showTime(current_time)", 1000);
/* *********************当前时间结束*current_time***************************************************** */
/*
/***********************备忘内容区:.memo_content_area *****开始*******************************/
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector(".memo_content_area");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/*********本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todotext 然后将字符串保存到本地的todotext中*/
localStorage.todotext = JSON.stringify(arr);
}
/**
*读取函数,把todotext转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todotext);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/***********************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span> </div>`
)
}
loadtodo();
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
</script>
</html>



















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








