一. 实验目的
1. 学会对整个网页进行一个结构规划,再进行填充内容
2. 熟练掌握CSS美化网页的页面
3. 用div+CSS布局方式制作美术学院网页
二. 实验内容
将新闻页面划分成区域开始设计,从框架到内容填充再到美化。
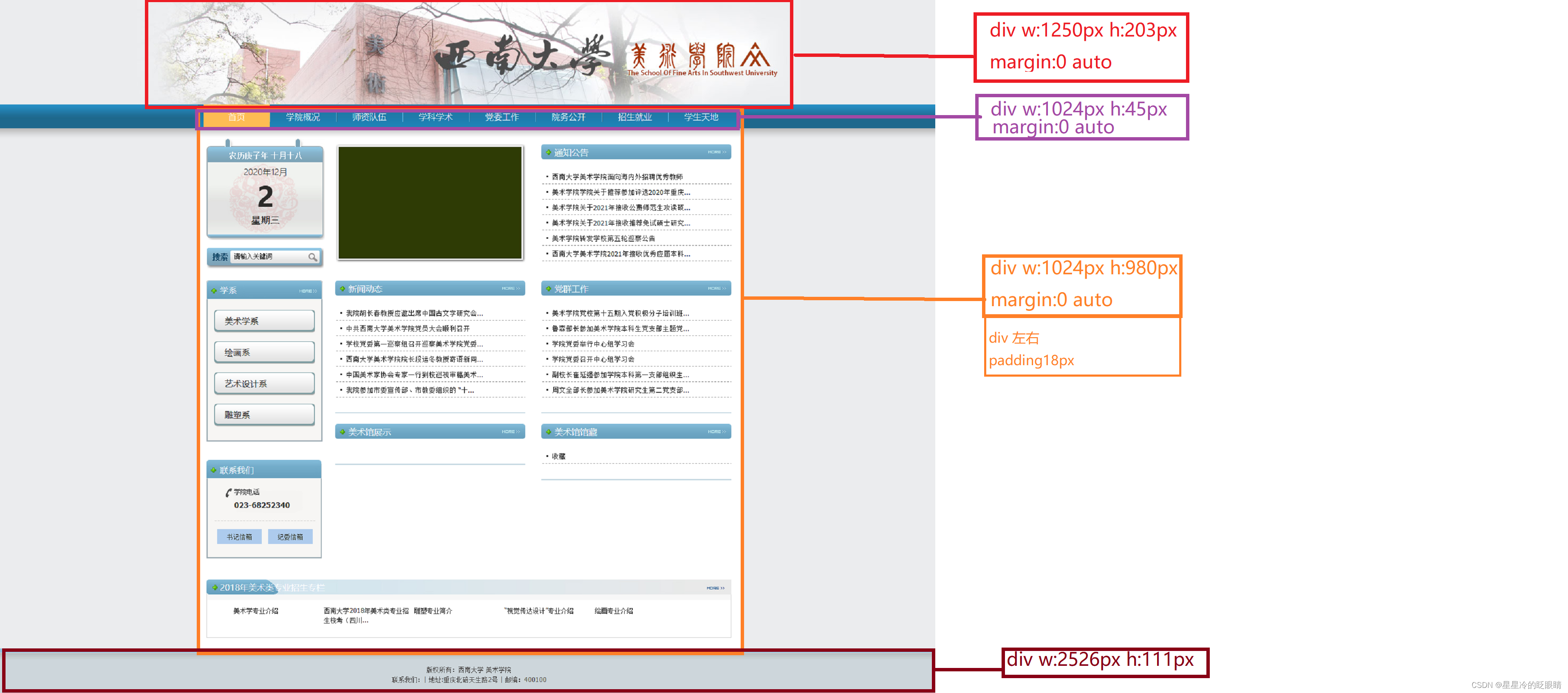
首先是对整体界面的一个大致分化,根据这个大致分化可以将页面的大致背景颜色敲定,为后面设计奠定基础。

从这个分化中我们可以先把这个页面分为大致四个板块,首先是页首的标题图片为第一板块,然后是导航条部分为第二板块,主体部分是网页内容可视为第三部分,最后就是页尾部分为第四部分。
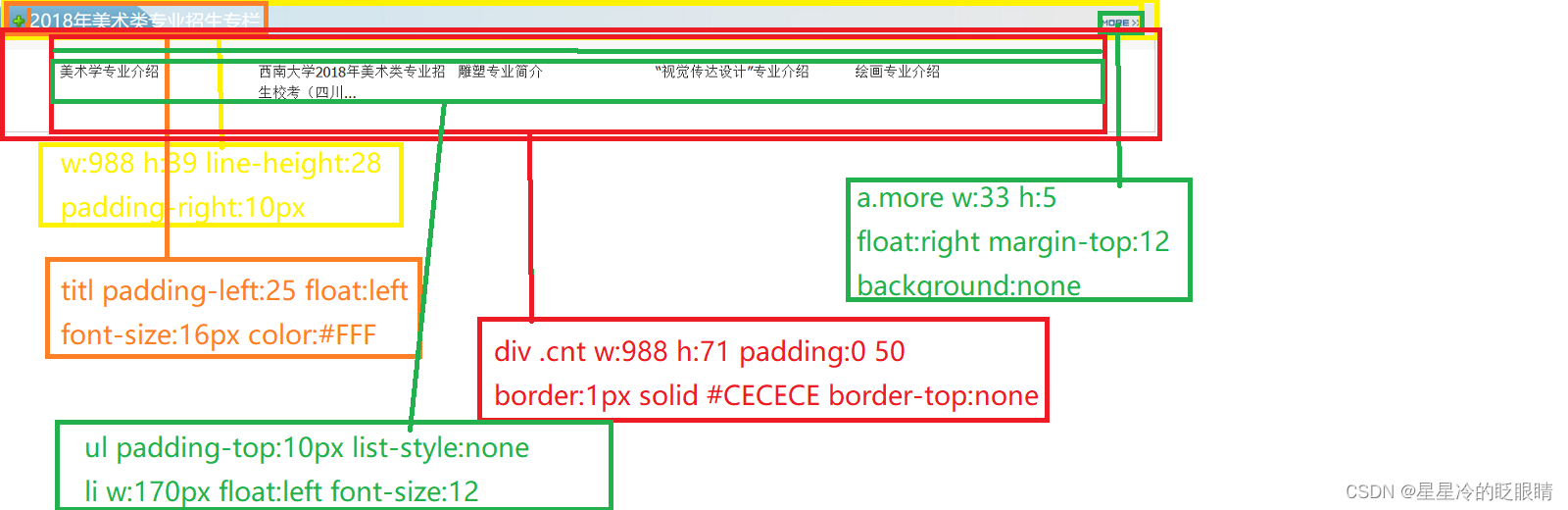
这里我将第一部分和第二部分的结构设计化作一块:

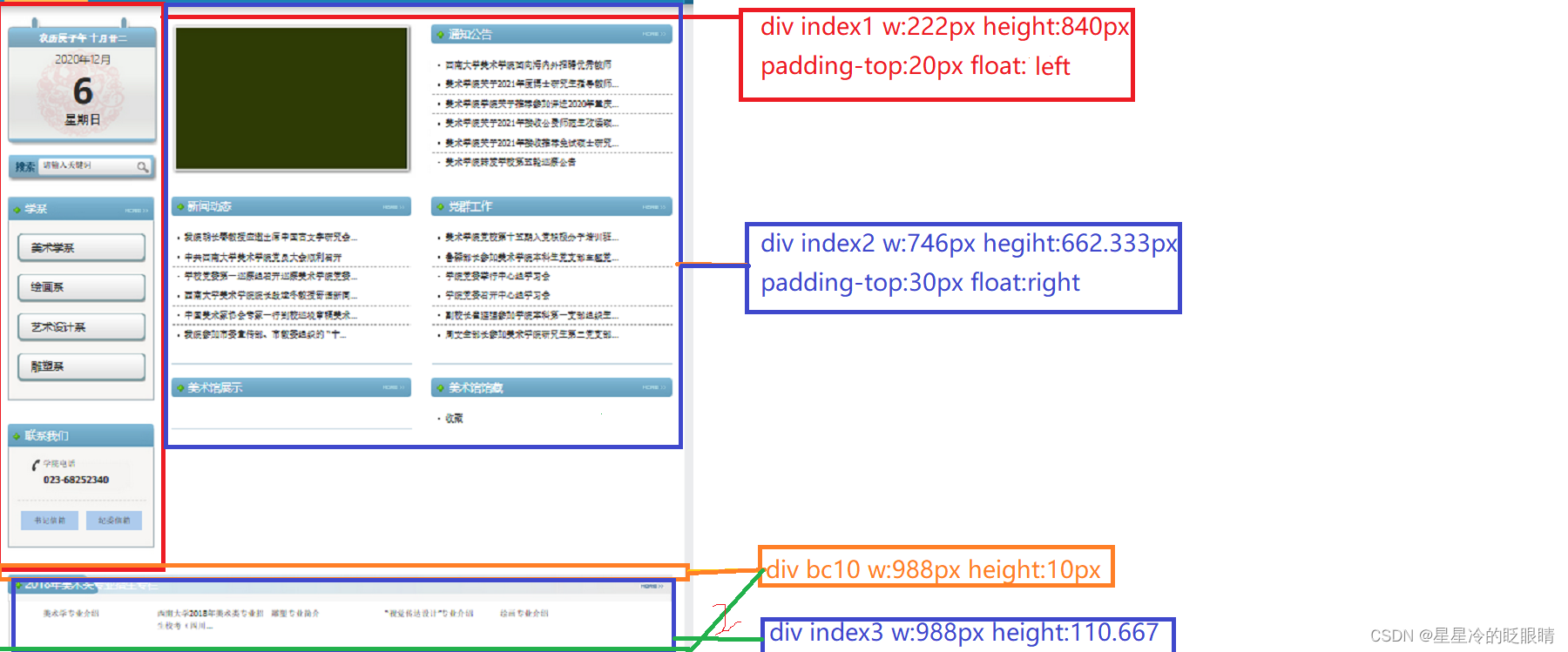
然后就是第三部分,是对页面的主体部分进行一个初步细化工作,从这个图片中其实可以看出,主要是分成了三个大的板块,根据三大部分设立三个总的div,再进一步进行结构细分。

根据课程安排布置,我先对主体的第一部分和第二部分的部分内容进行了如下结构化构思的安排:

然后我对主体的剩余内容按照之前所规划划分的结构进行了再进行构思安排:
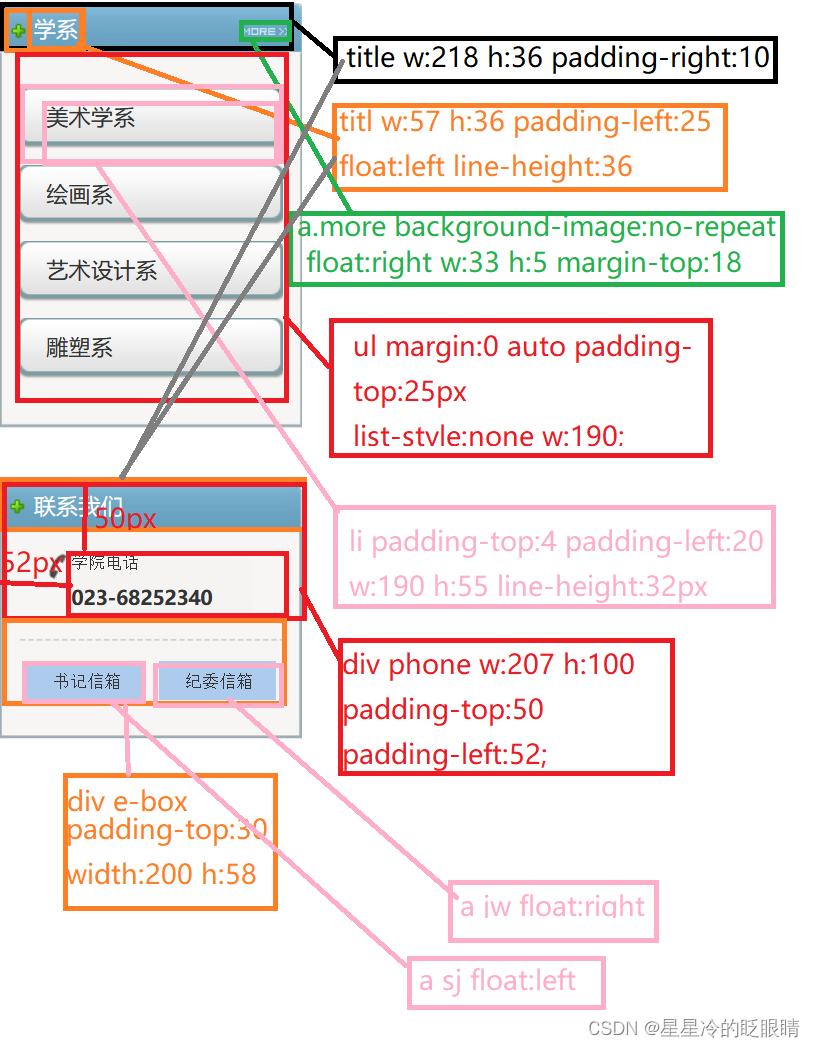
- 主体内容part1剩余部分构思:

- 主体内容part2剩余部分构思:

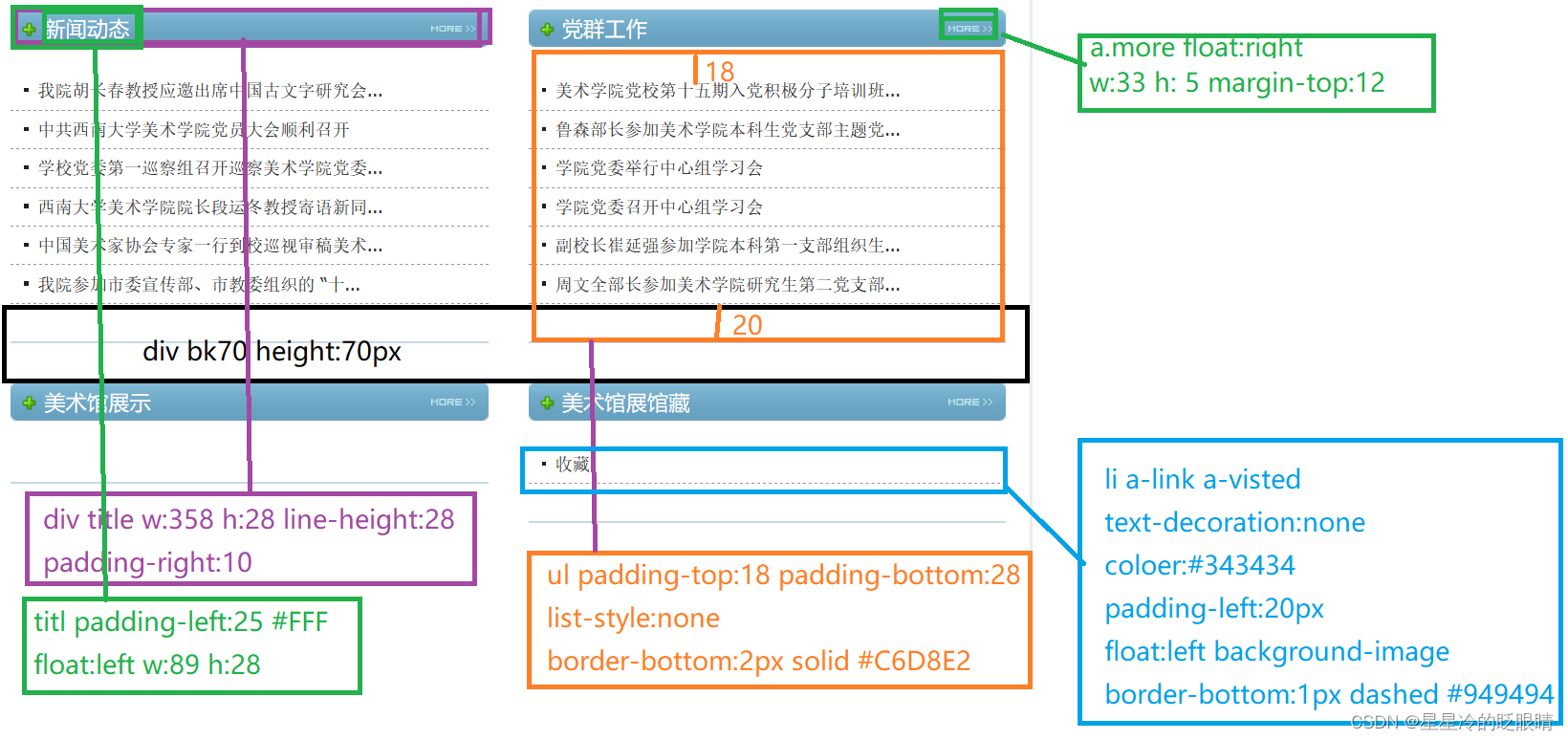
- 主体内容part3剩余部分构思:

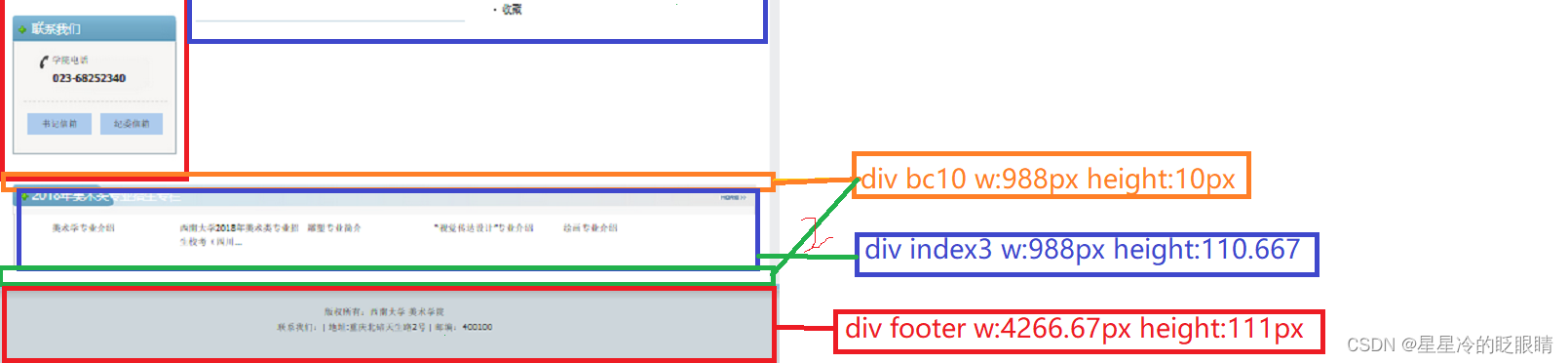
在这些主体部分的连接之间的空隙则是利用用div结合css设置height实现,就如同下图所示:

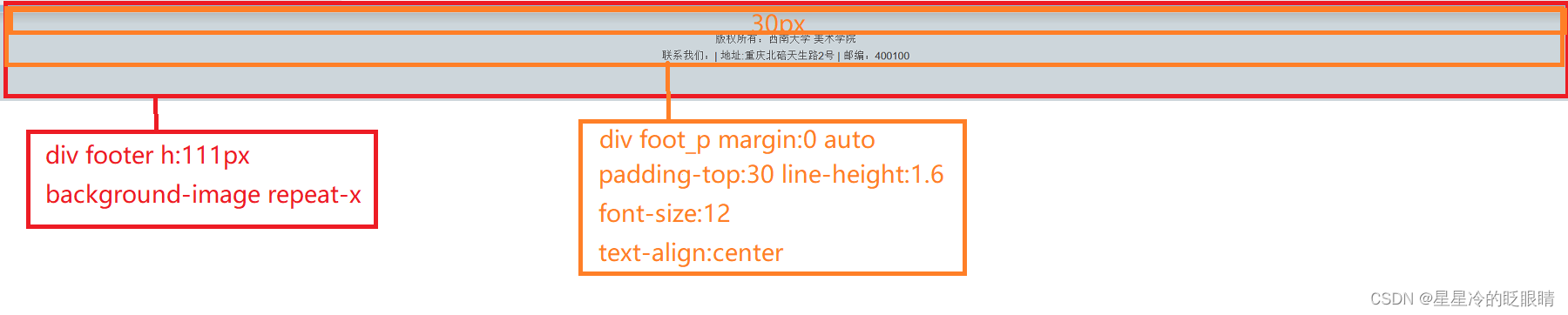
最后就是第四部分的结构划分:

三. 实验心得
1.更加熟练掌握了开发者工具,可以在开发者工具上微调自己的网页内容,再到Dreamweaver中进行修改,方便了许多。
2.更熟练掌握CSS中各种美化网页的小技巧。
3.对于网页的设计、结构划分更加熟悉。
4.书写代码更有条理性,更加规整。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








