行盒的垂直对齐与底部白边
1. 多个行盒垂直方向上的对齐
例如在表单元素那块部分,input和span元素的不对齐是非常明显的。
<p>
<input type="checkbox">
<span>我同意XXXXX</span>
</p>
input[type="checkbox"]{
width: 30px;
height: 30px;
}

解决方法:给没有对齐的元素设置vertical-align。根据实际情况调整vertical-align的取值。
vertical-align的取值:
- 预设值(middle/top/bottom/text-top/text-bottom等)
- 数值:相对于基线的偏移量,向上为正数,向下为负数;
- 百分比:相对于基线的偏移量,百分比是相对于自身virtual-area的高度。
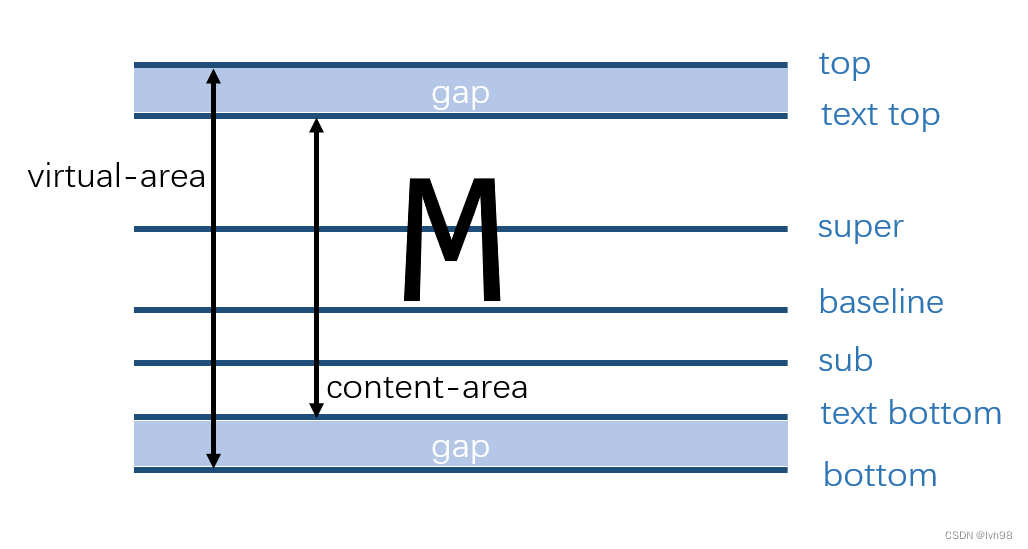
关于文字参考线:
参考线类型:
- 顶线 text top / ascent
- 上基线 super
- 基线 baseline
- 下基线 sub
- 底线 text bottom / descent
另外,顶线向上延申的空间,和底线向下延申的空间,两个空间相等,该空间叫做gap(空隙),向上延伸的边缘即为top,向下延伸的边缘即为bottom。
文字顶线到底线的距离,是文字的实际大小(content-area,内容区)。
top到bottom,叫做virtual-area(虚拟区),行高,就是virtual-area。文字一定出现一行的最中间——错误
content-area一定出现在virtual-area的中间
一个元素,如果其子元素出现行盒,该元素内部也会产生参考线。默认情况下,父子元素的基线对齐。(默认vertical: baseline;)
决定参考线的三个属性,font-size(content-area的大小)、font-family(参考线的相对位置)、line-height(top和bottom的位置)。
vertical-align预设值含义:
- baseline:该元素的基线与父元素的基线对齐;
- super: 该元素的基线与父元素的上基线对齐;
- sub:该元素的基线与父元素的下基线对齐;
- text-top: 该元素的virtual-area的顶边top,对齐父元素的text-top;
- text-bottom: 该元素的virtual-area的底边bottom,对齐父元素的text-bottom;
- top:该元素的virtual-area的顶边top,对齐line-box的顶边(该行中的最高顶边);
- bottom:该元素的virtual-area的底边bottom,对齐line-box的底边(该行中的最低底边);
- middle: 该元素的中线(content-area的一半),与父元素的X字母高度一半的位置对齐。
2. 图片底部的白边
图片的父元素是一个块盒,块盒高度自动,图片底部和父元素底边之间往往会出现空白。

解决方法:
- 设置父元素的font-size为0;(这种方法会有副作用,若父元素中存在文字,字体大小设为0后,文字就会不见)
- 将img图片设置为块盒。






















 3391
3391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








