弹性盒子:让子元素显示在同一行

一、三种让多个div显示在同一行的方法
display: inline-block;
有间隙
浮动
高度塌陷问题
display:flex
不存在高度塌陷问题且无间隙
容器和项目
容器:使用了弹性盒子的元素称为容器
项目:弹性盒子的子元素
二、弹性盒子的容器属性
主轴和交叉轴
主轴:从左往右的水平方向(可以变为垂直)
交叉轴:从上往下的垂直方向
此时图里的主轴为水平方向(默认)
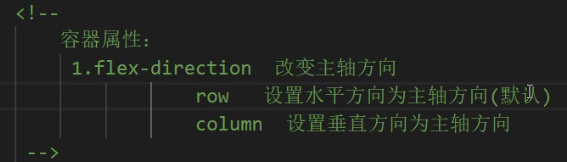
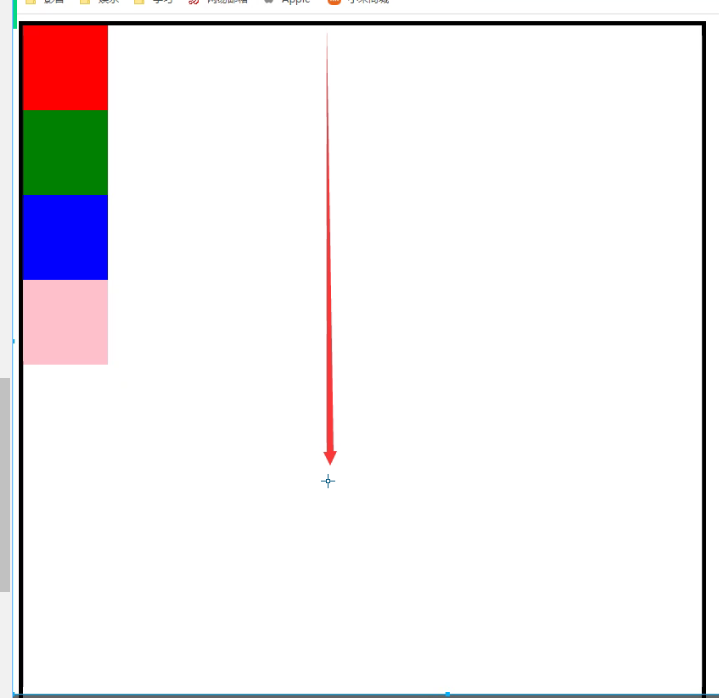
改变主轴方向为垂直方向
flex-direction:column
分散对齐案例:
思想:平分间隙
用的最多的也是分散对齐:
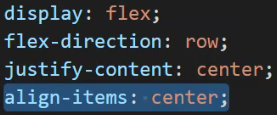
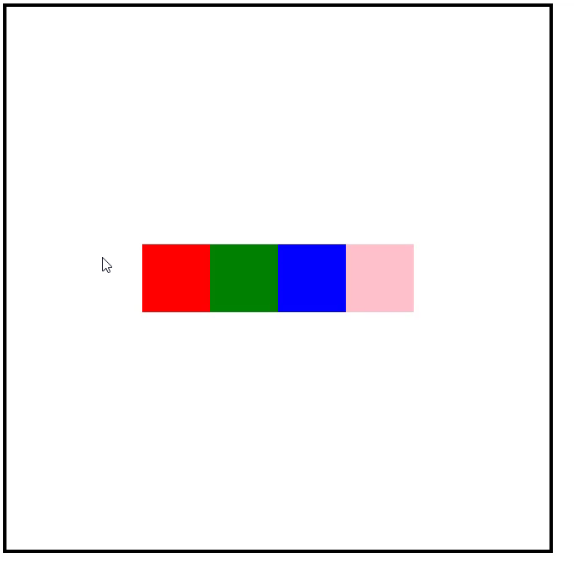
交叉轴对齐方式
用的最多的也是水平垂直居中
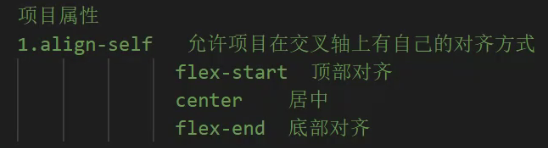
三、弹性盒子的项目属性
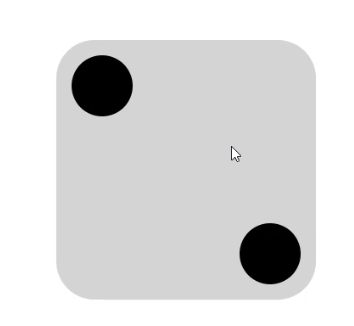
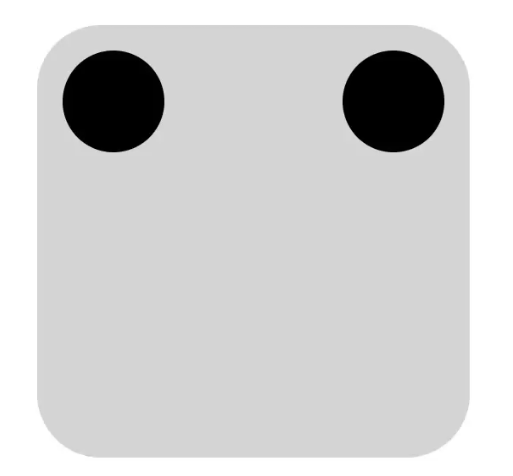
四、骰子案例
二点骰子:先对两个点分散对齐,在把第二个点自身底部对齐

.fa {
display: flex;
justify-content: space-between;
width: 300px;
height: 300px;
padding: 20px;
margin:200px auto;
background-color: rgb(212, 212, 212);
border-radius: 50px;
}
.son {
width: 80px;
height: 80px;
border-radius: 50%;
background-color: black;
}
.son2 {
align-self: flex-end;
}
<div class="fa">
<div class="son son1"></div>
<div class="son son2"></div>
</div>





































 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








