Angular8 路由捍卫
一、路由守卫
守卫,顾名思义,必须满足一定的条件得到许可方可通行,否则拒绝访问或者重定向。Angular中路由守卫可以借此处理一些权限问题,通常应用中存储了用户登录和用户权限信息,遇到路由导航时会进行验证是否可以跳转。
二、4种守卫类型
按照触发顺序依次为:canload(加载)、canActivate(进入)、canActivateChild(进入子路由)和canDeactivate(离开)。
2.1、canload
默认值为true,表明路由是否可以被加载,一般不会认为控制这个守卫逻辑,99.99%情况下,默认所有app模块下路由均允许canLoad
2.2、canActivate
是否允许进入该路由,此场景多为权限限制的情况下,比如客户未登录的情况下查询某些资料页面,在此方法中去判断客户是否登陆,如未登录则强制导航到登陆页或者提示无权限,即将返回等信息提示。
2.3、canActivateChild
是否可以导航子路由,同一个路由不会同时设置canActivate为true,canActivateChild为false的情况,此外,这个使用场景很苛刻,尤其是懒加载路由模式下,暂时未使用到设置为false的场景。
2.4、canDeactivate
路由离开的时候进行触发的守卫,使用场景比较经典,通常是某些页面比如表单页面填写的内容需要保存,客户突然跳转其它页面或者浏览器点击后退等改变地址的操作,可以在守卫中增加弹窗提示用户正在试图离开当前页面,数据还未保存 等提示。
三、模拟登录实例
必须先登录才可以跳转到默认路由。
3.1、定义路由捍卫方法
import { Injectable } from '@angular/core';
import { EvironmentService } from './evironment.service';
import { Router, ActivatedRouteSnapshot, RouterStateSnapshot, Route } from '@angular/router';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
import { UserService } from './user.service';
@Injectable({
providedIn: 'root'
})
export class AutherticationGuardService {
constructor(
private router: Router,
private evironmentService: EvironmentService,
private userService: UserService,
) { }
canLoad(route: Route) {
// 是否可以加载路由
console.log('canload');
return true;
}
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<boolean> | Promise<boolean> | boolean {
// console.log(state);
return this.evironmentService.userEnabled$.pipe(
map(userEnabled => {
if (userEnabled) {
// first login
if (!this.userService.getUserId()) {
this.userService.setUserId();
this.router.navigate(['login/login']);
console.log('必须先登录!');
return false;
}
console.log('canActivate');
return true;
}
})
);
}
canActivateChild() {
// 返回false则导航将失败/取消
// 也可以写入具体的业务逻辑
console.log('canActivateChild');
return true;
}
canDeactivate(currentRoute: ActivatedRouteSnapshot, currentState: RouterStateSnapshot, nextState: RouterStateSnapshot) {
console.log('canDeactivate');
return true;
}
}
3.2、使用路由捍卫
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
import { AutherticationGuardService } from './core/services/authertication-guard.service';
const routes: Routes = [
{
path: 'login',
loadChildren: './modules/login/login.module#LoginModule'
},
{
path: 'plan',
loadChildren: './modules/plan/plan.module#PlanModule',
canLoad: [AutherticationGuardService],
canActivate: [AutherticationGuardService],
canActivateChild: [AutherticationGuardService],
canDeactivate: [AutherticationGuardService],
},
{
path: 'design',
loadChildren: './modules/design/design.module#DesignModule'
},
{
path: 'execution',
loadChildren: './modules/execution/execution.module#ExecutionModule'
},
{
path: '**',
redirectTo: 'plan/plan-home',
pathMatch: 'full'
}
];
@NgModule({
declarations: [],
imports: [
RouterModule.forRoot(routes, { useHash: true })
],
exports: [RouterModule],
providers: [AutherticationGuardService]
})
export class AppRoutingModule { }
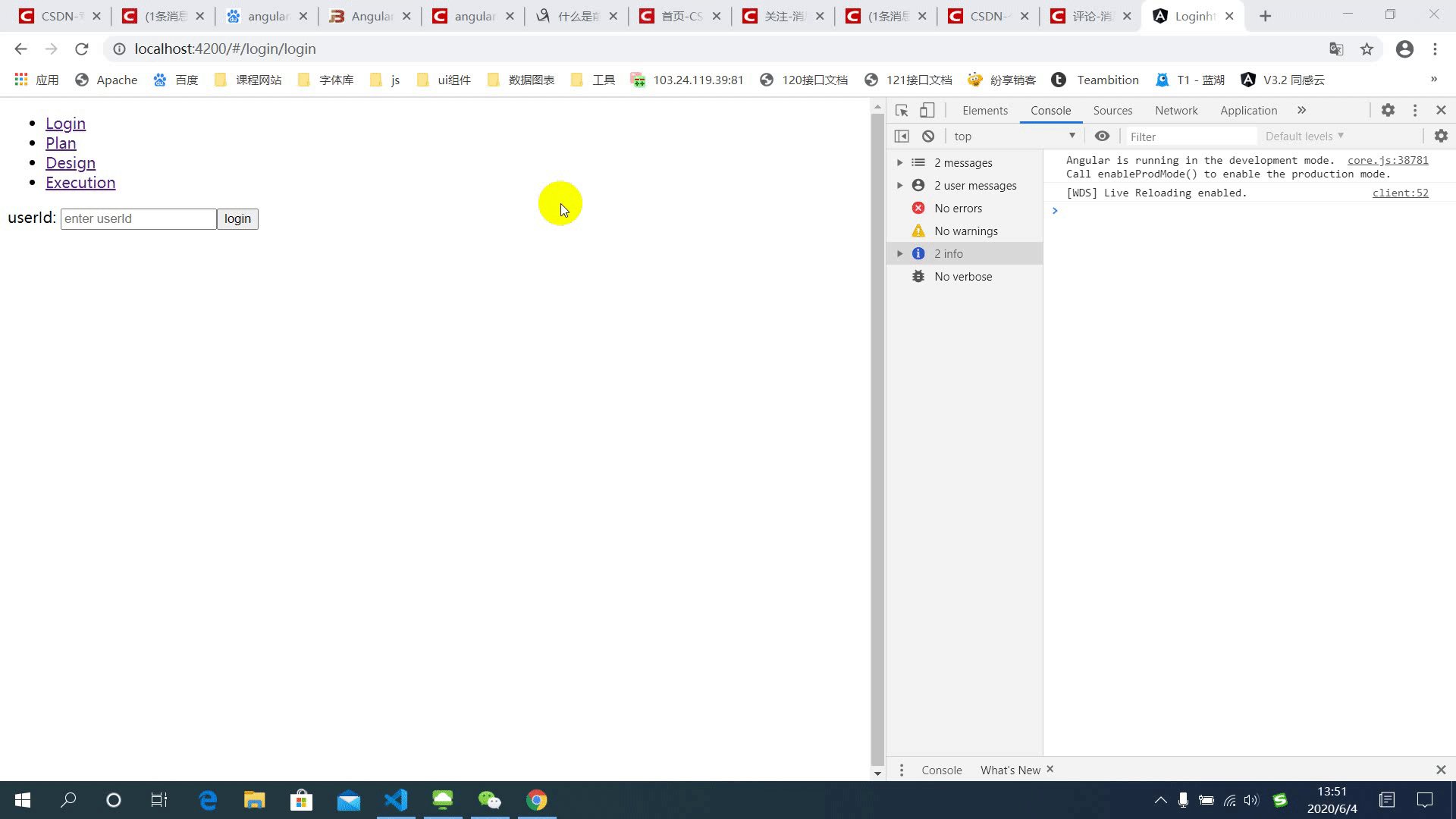
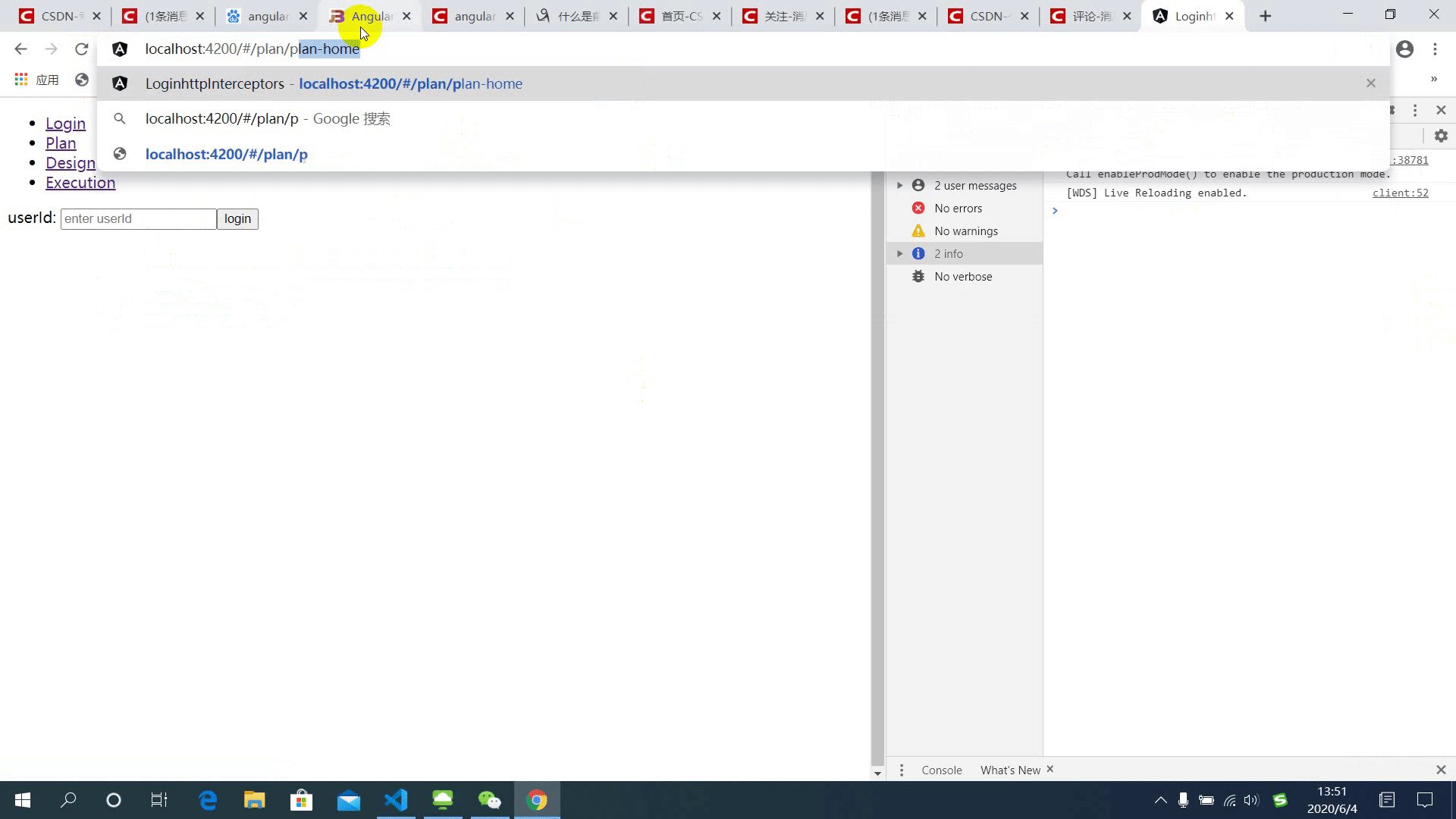
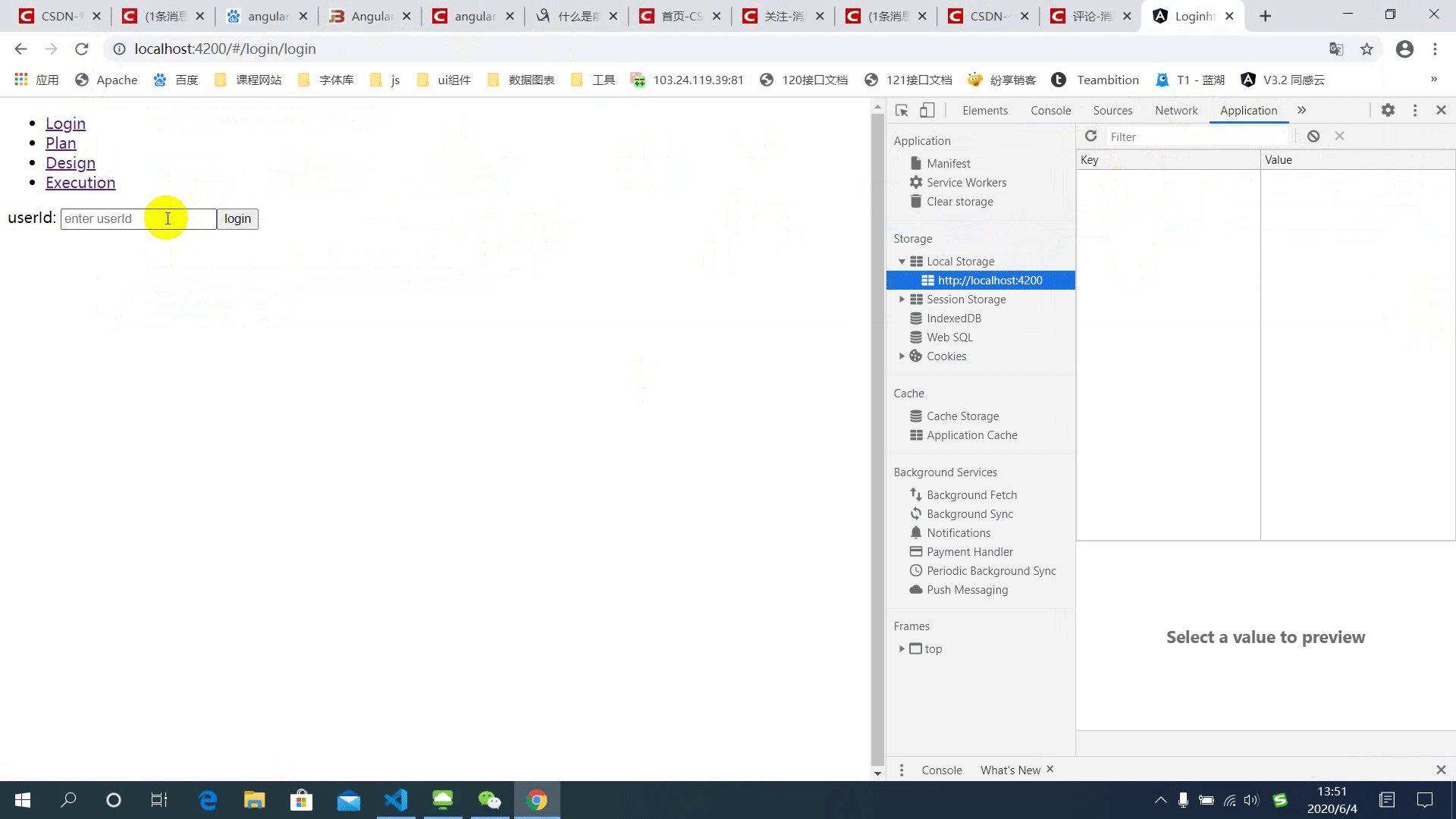
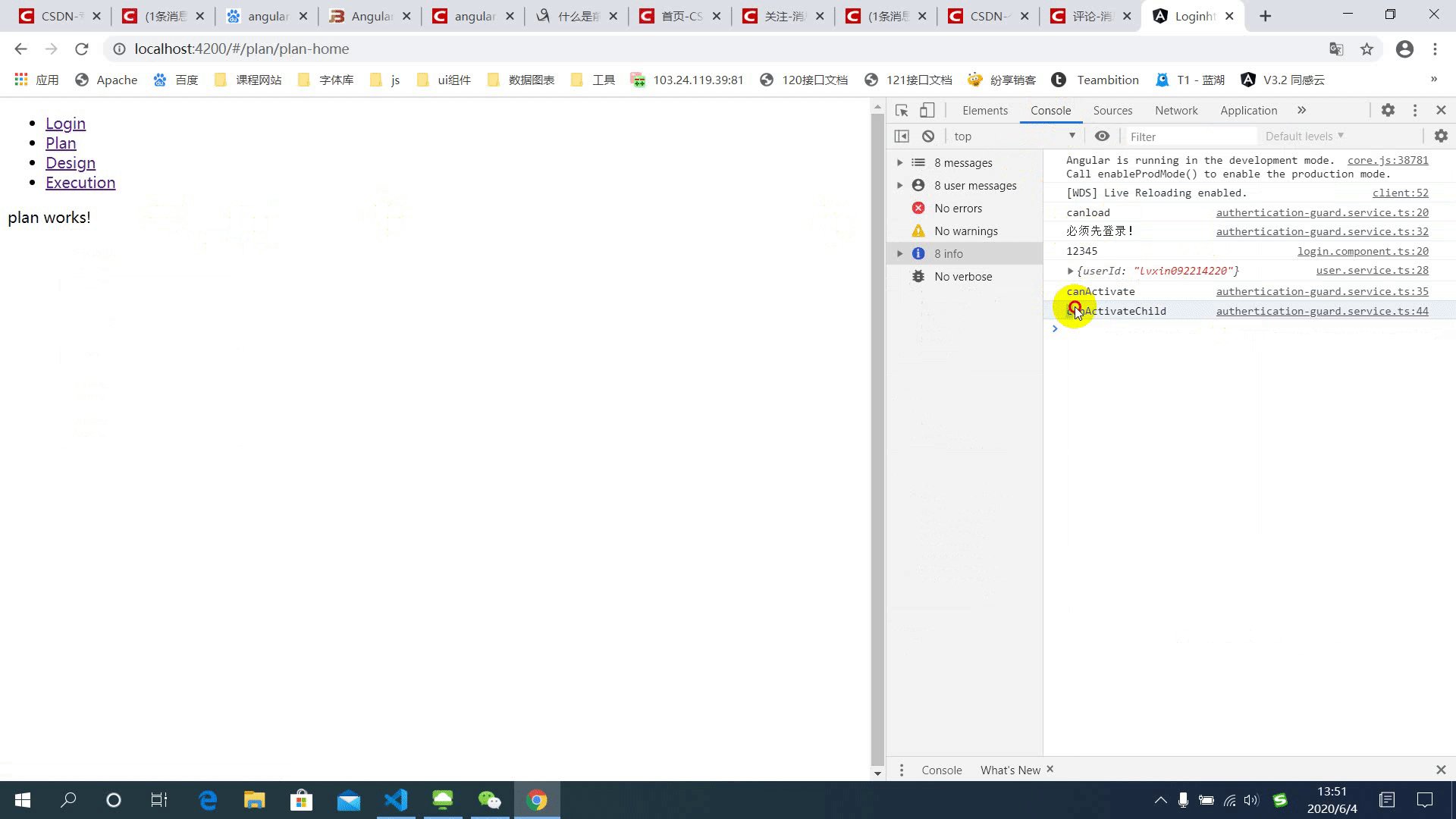
3.3、效果


























 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








