插件介绍
安卓ffmpeg音视频处理原生插件,支持音视频转换,音视频剪切,添加字幕,添加水印等操作,支持自定义指令,取消指令执行等,功能比较全面,支持RTMP文件推流
插件地址
安卓ffmpeg音视频处理原生插件 - DCloud 插件市场
详细使用文档
超级福利
用法
公共方法
插件引入
const commonModule = uni.requireNativePlugin("leven-ffmpeg-CommonModule");页面内容
<template>
<view>
<uni-card title="操作文件">
<view class="audio-file-box">
<uni-easyinput v-model="videoPath" placeholder="视频文件路径"></uni-easyinput>
<button style="margin-left: 10px;" type="primary" @click="selectVideoFile">选择视频文件</button>
</view>
<view style="margin-bottom: 5px;"><text style="color: #999999; font-size: 14px;">视频请选择.mp4文件</text></view>
<view style="margin-bottom: 5px;"><text style="color: #999999; font-size: 14px;">转换后的文件路径:{{dirPath}}</text></view>
<view><text style="color: #999999; font-size: 14px;">自定义指令内容:{{command}}</text></view>
</uni-card>
<uni-card title="公共接口">
<button type="primary" @click="filePermission">申请文件权限</button>
<button type="primary" @click="customCommands">自定义指令(以视频翻转为例)</button>
<button type="primary" @click="cancelCommands">取消执行命令</button>
<button type="primary" @click="logStr = ''">清空日志</button>
</uni-card>
<uni-card class="uni-card-box" title="日志">
<view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view>
</uni-card>
</view>
</template>
<script>
const commonModule = uni.requireNativePlugin("leven-ffmpeg-CommonModule");
export default {
data() {
return {
// 视频文件
videoPath: "",
//转换后文件所在目录
dirPath: "/storage/emulated/0/leven-ffmpeg/",
// 自定义指令内容
command: "",
logStr: "",
}
},
methods: {
// 选择视频文件
selectVideoFile() {
commonModule.selectVideoFile(res => {
this.writeLog(JSON.stringify(res))
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
this.videoPath = res.data.files[0].path;
this.command = "ffmpeg -y -i " + this.videoPath + " -vf hflip -c:v libx264 " + this.dirPath + "自定义指令后的文件.mp4";
}
})
},
// 申请文件权限
filePermission() {
commonModule.filePermission(res => {
this.writeLog(JSON.stringify(res))
})
},
// 自定义指令
customCommands() {
commonModule.customCommands({
cmd: this.command
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 取消执行命令
cancelCommands() {
commonModule.cancelCommands(res => {
this.writeLog(JSON.stringify(res))
})
},
// 写日志
writeLog(str) {
console.log(str);
let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";
this.logStr = logStr + this.logStr;
},
}
}
</script>
<style>
.audio-file-box {
flex-direction: row;
margin-bottom: 5px;
}
</style>音频操作
插件引入
const module = uni.requireNativePlugin("leven-ffmpeg-AudioModule");页面内容
<template>
<view>
<uni-card title="操作文件">
<view class="audio-file-box">
<uni-easyinput v-model="audioPath" placeholder="音频文件路径"></uni-easyinput>
<button style="margin-left: 10px;" type="primary" @click="selectAudioFile">选择音频文件</button>
</view>
<view class="audio-file-box">
<uni-easyinput v-model="videoPath" placeholder="视频文件路径"></uni-easyinput>
<button style="margin-left: 10px;" type="primary" @click="selectVideoFile">选择视频文件</button>
</view>
<view style="margin-bottom: 5px;"><text style="color: #999999; font-size: 14px;">音频请选择.mp3,视频请选择.mp4文件</text></view>
<view><text style="color: #999999; font-size: 14px;">转换后的文件路径:{{dirPath}}</text></view>
</uni-card>
<uni-card title="音频操作">
<button type="primary" @click="transformAudio">音频转码</button>
<button type="primary" @click="cutAudio">音频剪切</button>
<button type="primary" @click="concatAudio">音频拼接</button>
<button type="primary" @click="mixAudio">混音</button>
<button type="primary" @click="changeVolume">更改音频音量</button>
<button type="primary" @click="extractAudio">从视频文件抽取音频</button>
<button type="primary" @click="decodeAudio">音频解码PCM</button>
<button type="primary" @click="encodeAudio">音频编码</button>
<button type="primary" @click="audioFadeIn">音频淡入</button>
<button type="primary" @click="audioFadeOut">音频淡出</button>
<button type="primary" @click="audio2Amr">音频转amr</button>
<button type="primary" @click="audioInfo">获取音频信息</button>
<button type="primary" @click="logStr = ''">清空日志</button>
</uni-card>
<uni-card class="uni-card-box" title="日志">
<view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view>
</uni-card>
</view>
</template>
<script>
const commonModule = uni.requireNativePlugin("leven-ffmpeg-CommonModule");
const module = uni.requireNativePlugin("leven-ffmpeg-AudioModule");
export default {
data() {
return {
// 音频文件
audioPath: "",
// 视频文件
videoPath: "",
//转换后文件所在目录
dirPath: "/storage/emulated/0/leven-ffmpeg/",
// 当前选择的文件名称
audioName: "",
logStr: "",
}
},
methods: {
// 选择音频文件
selectAudioFile() {
commonModule.selectAudioFile(res => {
this.writeLog(JSON.stringify(res))
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
this.audioPath = res.data.files[0].path;
this.audioName = res.data.files[0].name.replace(".mp3", "");
}
})
},
// 选择音频文件
selectVideoFile() {
commonModule.selectVideoFile(res => {
this.writeLog(JSON.stringify(res))
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
this.videoPath = res.data.files[0].path;
}
})
},
// 申请文件权限
filePermission() {
commonModule.filePermission(res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频转码
transformAudio() {
module.transformAudio({
//源文件
src: this.audioPath,
// 目标文件
target: this.dirPath + "转码后的音频.aac"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频剪切
cutAudio() {
module.cutAudio({
//类型,1.根据时长剪切,2.根据结束时间剪切
type: 2,
//源文件
src: this.audioPath,
// 目标文件
target: this.dirPath + "剪切后的音频.mp3",
//开始剪切时间
startTime: 60,
//时长(type=1时有效)
duration: 60,
//剪切结束时间(type=2时有效)
endTime: 120
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频拼接
concatAudio() {
commonModule.selectAudioFile(res => {
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
let path = res.data.files[0].path;
module.concatAudio({
//源文件
src: this.audioPath,
//拼接文件
append: path,
// 目标文件
target: this.dirPath + "拼接后的音频.mp3"
}, res => {
this.writeLog(JSON.stringify(res))
})
}
})
},
// 音频混合
mixAudio() {
commonModule.selectAudioFile(res => {
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
let path = res.data.files[0].path;
module.mixAudio({
//源文件
src: this.audioPath,
//混合文件
mix: path,
// 目标文件
target: this.dirPath + "混音后的音频.mp3"
}, res => {
this.writeLog(JSON.stringify(res))
})
}
})
},
// 更改音频音量
changeVolume() {
module.changeVolume({
//类型,1.固定音量(单位DB),2.音量的倍数
type: 2,
//源文件
src: this.audioPath,
//音量值
// value: 20,
//音量值(不定音量需要传整形,音量的倍数可以是浮点型)
value: 1.5,
// 目标文件
target: this.dirPath + "更改音频音量后的音频.mp3"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 抽取音频
extractAudio() {
module.extractAudio({
//源文件
src: this.videoPath,
// 目标文件(只能是aac格式)
target: this.dirPath + "抽取音频后的音频.aac"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频解码
decodeAudio() {
module.decodeAudio({
//源文件
src: this.audioPath,
// 目标文件(只能是pcm格式)
target: this.dirPath + "解码后的音频.pcm",
//采样率
sampleRate: 44100,
// 声道:1.单声道,2.立体声道
channel: 2
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频编码
encodeAudio() {
module.encodeAudio({
//源文件(只能是pcm格式)
src: this.dirPath + "解码后的音频.pcm",
// 目标文件
target: this.dirPath + "编码后的音频.wav",
//采样率
sampleRate: 44100,
// 声道:1.单声道,2.立体声道
channel: 2
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频淡入
audioFadeIn() {
module.audioFadeIn({
//源文件
src: this.audioPath,
// 目标文件
target: this.dirPath + "音频淡入后的音频.mp3",
//淡入时长,单位:秒
duration: 5
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频淡出
audioFadeOut() {
module.audioFadeOut({
//源文件
src: this.audioPath,
// 目标文件
target: this.dirPath + "音频淡出后的音频.mp3",
//淡出时长,单位:秒
duration: 10
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音频转amr
audio2Amr() {
module.audio2Amr({
//源文件
src: this.audioPath,
// 目标文件
target: this.dirPath + "音频转amr后的音频.amr"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 获取音频信息
audioInfo() {
module.audioInfo({
//源文件
src: this.audioPath
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 写日志
writeLog(str) {
console.log(str);
let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";
this.logStr = logStr + this.logStr;
},
// 获取文件的目录
getFileDir() {
}
}
}
</script>
<style>
.audio-file-box {
flex-direction: row;
margin-bottom: 5px;
}
</style>视频操作
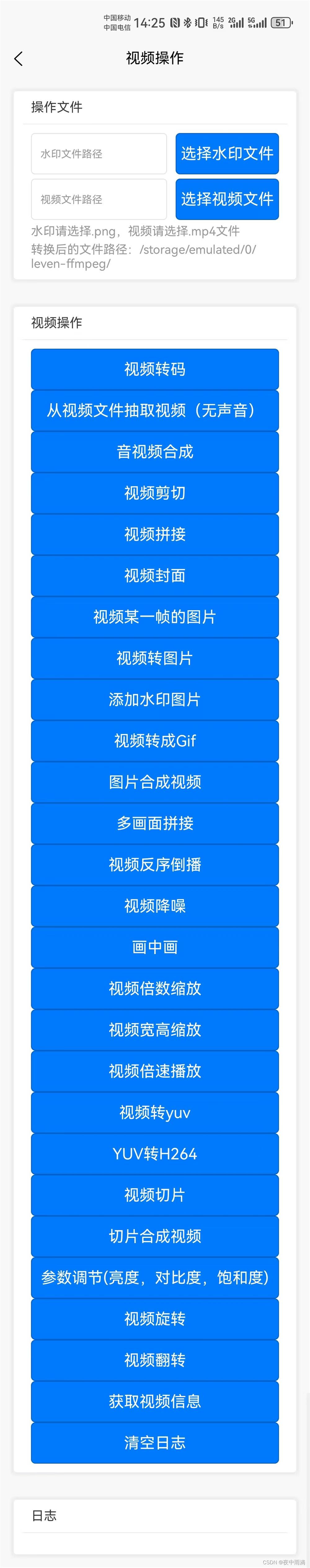
插件引入
const module = uni.requireNativePlugin("leven-ffmpeg-VideoModule");页面内容
<template>
<view>
<uni-card title="操作文件">
<view class="audio-file-box">
<uni-easyinput v-model="waterPath" placeholder="水印文件路径"></uni-easyinput>
<button style="margin-left: 10px;" type="primary" @click="selectImageFile">选择水印文件</button>
</view>
<view class="audio-file-box">
<uni-easyinput v-model="videoPath" placeholder="视频文件路径"></uni-easyinput>
<button style="margin-left: 10px;" type="primary" @click="selectVideoFile">选择视频文件</button>
</view>
<view style="margin-bottom: 5px;"><text style="color: #999999; font-size: 14px;">水印请选择.png,视频请选择.mp4文件</text></view>
<view><text style="color: #999999; font-size: 14px;">转换后的文件路径:{{dirPath}}</text></view>
</uni-card>
<uni-card title="视频操作">
<button type="primary" @click="transformVideo">视频转码</button>
<button type="primary" @click="extractVideo">从视频文件抽取视频(无声音)</button>
<button type="primary" @click="mixAudioVideo">音视频合成</button>
<button type="primary" @click="cutVideo">视频剪切</button>
<button type="primary" @click="concatVideo">视频拼接</button>
<button type="primary" @click="screenShot">视频封面</button>
<button type="primary" @click="frame2Image">视频某一帧的图片</button>
<button type="primary" @click="video2Image">视频转图片</button>
<button type="primary" @click="waterMarkImage">添加水印图片</button>
<button type="primary" @click="video2Gif">视频转成Gif</button>
<!-- <button type="primary" @click="screenRecord">屏幕录制</button> -->
<button type="primary" @click="image2Video">图片合成视频</button>
<button type="primary" @click="multiVideo">多画面拼接</button>
<button type="primary" @click="reverseVideo">视频反序倒播</button>
<button type="primary" @click="denoiseVideo">视频降噪</button>
<button type="primary" @click="picInPicVideo">画中画</button>
<button type="primary" @click="videoScaleMultiple">视频倍数缩放</button>
<button type="primary" @click="videoScaleWidthHeight">视频宽高缩放</button>
<button type="primary" @click="videoSpeed">视频倍速播放</button>
<button type="primary" @click="video2Yuv">视频转yuv</button>
<button type="primary" @click="yuv2H264">YUV转H264</button>
<button type="primary" @click="video2HLS">视频切片</button>
<button type="primary" @click="hls2Video">切片合成视频</button>
<button type="primary" @click="videoParams">参数调节(亮度,对比度,饱和度)</button>
<button type="primary" @click="videoRotation">视频旋转</button>
<button type="primary" @click="videoFlip">视频翻转</button>
<button type="primary" @click="videoInfo">获取视频信息</button>
<button type="primary" @click="logStr = ''">清空日志</button>
</uni-card>
<uni-card class="uni-card-box" title="日志">
<view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view>
</uni-card>
</view>
</template>
<script>
const commonModule = uni.requireNativePlugin("leven-ffmpeg-CommonModule");
const module = uni.requireNativePlugin("leven-ffmpeg-VideoModule");
export default {
data() {
return {
// 水印文件
waterPath: "",
// 视频文件
videoPath: "",
//转换后文件所在目录
dirPath: "/storage/emulated/0/leven-ffmpeg/",
// 当前选择的文件名称
audioName: "",
logStr: "",
}
},
methods: {
// 选择水印文件
selectImageFile() {
commonModule.selectImageFile(res => {
this.writeLog(JSON.stringify(res))
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
this.waterPath = res.data.files[0].path;
}
})
},
// 选择视频文件
selectVideoFile() {
commonModule.selectVideoFile(res => {
this.writeLog(JSON.stringify(res))
if (res.code == 0 && res.data && res.data.files && Array.isArray(res.data.files) && res.data.files.length > 0) {
this.videoPath = res.data.files[0].path;
}
})
},
// 视频转码
transformVideo() {
module.transformVideo({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "转码后的视频.avi"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 抽取视频
extractVideo() {
module.extractVideo({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "抽取后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 音视频合成
mixAudioVideo() {
module.mixAudioVideo({
//视频源文件
videoSrc: this.dirPath + "抽取后的视频.mp4",
//音频源文件
audioSrc: this.dirPath + "抽取音频后的音频.aac",
// 目标文件
target: this.dirPath + "音视频合成后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频剪切
cutVideo() {
module.cutVideo({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "剪切后的视频.mp4",
// 剪切开始时间(单位:秒)
startTime: 0,
// 剪切时长(单位:秒)
duration: 5,
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频拼接
concatVideo() {
module.concatVideo({
//源文件
src: this.videoPath,
// 拼接的视频
append: this.videoPath,
// 目标文件
target: this.dirPath + "拼接后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频拼接
screenShot() {
module.screenShot({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频的截图.jpg",
// 截图宽度,可以不传,默认:0(按视频宽度)
width: 0,
// 截图高度,可以不传,默认:0(按视频高度)
height: 0
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频某一帧的图片
frame2Image() {
module.frame2Image({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频某一帧的图片的截图.jpg",
// 某一帧的时间,格式:hh:mm:ss.xxx
time: "00:00:05.123"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频转图片
video2Image() {
module.video2Image({
//源文件
src: this.videoPath,
// 目标文件夹
target: this.dirPath + "video2Image/",
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 添加水印图片
waterMarkImage() {
module.waterMarkImage({
//源文件
src: this.videoPath,
//水印文件
water: this.waterPath,
// 目标文件夹
target: this.dirPath + "添加水印后的视频.mp4",
// 水印位置,1.左上角(默认),2.右上角,3.右下角,4.左下角
position: 2
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频转gif
video2Gif() {
module.video2Gif({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频转gif后的图片.gif",
//开始时间,单位:秒
startTime: 0,
// 时长,单位:秒
duration: 5
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 图片转视频
image2Video() {
module.image2Video({
//源文件(图片列表的文件夹)
src: this.dirPath + "video2Image/",
// 目标文件
target: this.dirPath + "图片转视频后的视频.mp4",
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 多画面拼接
multiVideo() {
module.multiVideo({
//源文件
src: this.videoPath,
//要拼接的文件
append: this.videoPath,
// 目标文件
target: this.dirPath + "多画面拼接后的视频.mp4",
// 布局方向,1.横向拼接,2.垂直拼接
direction: 1
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频反序倒播
reverseVideo() {
module.reverseVideo({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频反序倒播后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频降噪
denoiseVideo() {
module.denoiseVideo({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频降噪后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 画中画
picInPicVideo() {
module.picInPicVideo({
//源文件
src: this.videoPath,
//画中画文件
append: this.videoPath,
// 画中画宽度
width: 300,
// 画中画高度
height: 200,
// 画中画位置,1.左上角(默认),2.右上角,3.右下角,4.左下角
position: 2,
// 目标文件
target: this.dirPath + "画中画后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频倍数缩放
videoScaleMultiple() {
module.videoScaleMultiple({
//源文件
src: this.videoPath,
// 类型,1.缩小,2.放大
type: 1,
// 缩放的倍数
value: 2,
// 目标文件
target: this.dirPath + "视频倍数缩放后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频宽高缩放
videoScaleWidthHeight() {
module.videoScaleWidthHeight({
//源文件
src: this.videoPath,
// 宽度,-1.高度等比例缩放
width: 200,
// 高度,-1.宽度等比例缩放
height: 300,
// 目标文件
target: this.dirPath + "视频宽高缩放后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频倍数播放
videoSpeed() {
module.videoSpeed({
//源文件
src: this.videoPath,
// 播放速度,取值范围:[0.25,4] 小于1快速播放,大于1慢速播放
speed: 2,
// 目标文件
target: this.dirPath + "视频倍数播放后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频转YUV
video2Yuv() {
module.video2Yuv({
//源文件
src: this.videoPath,
// 目标文件
target: this.dirPath + "视频转YUV后的文件.yuv"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// YUV转H264
yuv2H264() {
module.yuv2H264({
//源文件
src: this.dirPath + "视频转YUV后的文件.yuv",
// 转换后的宽度,默认:720
width: 720,
// 转换后的高度,默认:1280
height: 1280,
// 目标文件
target: this.dirPath + "YUV转H264后的文件.h264"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频切片
video2HLS() {
module.video2HLS({
//源文件
src: this.videoPath,
// 切片时长
splitTime: 5,
// 目标文件
target: this.dirPath + "hls/切片文件.m3u8"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 切片合成视频
hls2Video() {
module.hls2Video({
//切片文件
src: this.dirPath + "hls/切片文件.m3u8",
// 目标文件
target: this.dirPath + "切片合成的视频后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频参数调节
videoParams() {
module.videoParams({
//源文件
src: this.videoPath,
// 亮度,有效值[-1.0,1.0],默认:0
bright: 0.1,
//对比度,有效值[-2.0,2.0],默认:0
contrast: 0.9,
// 饱和度,有效值[0,3.0],默认:1
saturation: 3,
// 目标文件
target: this.dirPath + "视频参数调节后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频旋转
videoRotation() {
module.videoRotation({
//源文件
src: this.videoPath,
// 旋转类型,1.顺时针旋转画面90度,2.逆时针旋转画面90度,3.顺时针旋转画面90度再水平翻转, 0.逆时针旋转画面90度水平翻转
transpose: 1,
// 目标文件
target: this.dirPath + "视频旋转后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 视频翻转
videoFlip() {
module.videoFlip({
//源文件
src: this.videoPath,
// 翻转类型,1.水平翻转,2.垂直翻转
type: 1,
// 目标文件
target: this.dirPath + "视频翻转后的视频.mp4"
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 获取视频信息
videoInfo() {
module.videoInfo({
//源文件
src: this.videoPath
}, res => {
this.writeLog(JSON.stringify(res))
})
},
// 写日志
writeLog(str) {
console.log(str);
let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";
this.logStr = logStr + this.logStr;
},
// 获取文件的目录
getFileDir() {
}
}
}
</script>
<style>
.audio-file-box {
flex-direction: row;
margin-bottom: 5px;
}
</style>插件方法
公共方法
- 申请文件权限
- 自定义指令
- 取消执行命令
音频操作
- 音频转码
- 音频剪切
- 音频拼接
- 混音
- 更改音频音量
- 从视频文件抽取音频
- 音频解码PCM
- 音频编码
- 音频淡入
- 音频淡出
- 音频转amr
- 获取音频信息
视频操作
- 视频转码
- 从视频文件抽取视频(无声音)
- 音视频合成
- 视频剪切
- 视频拼接
- 视频封面
- 视频某一帧的图片
- 视频转图片
- 添加水印图片
- 视频转成Gif
- 图片合成视频
- 多画面拼接
- 视频反序倒播
- 视频降噪
- 画中画
- 视频倍数缩放
- 视频宽高缩放
- 视频倍速播放
- 视频转yuv
- YUV转H264
- 视频切片
- 切片合成视频
- 参数调节
- 视频旋转
- 视频翻转
- 获取视频信息
- 视频压缩
- 注册推流服务
- 开始推流
- 关闭推流
具体方法的使用请参考使用说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
图片预览


























 6554
6554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










