画刷中可以使用渐变填充,QGradient 类就是用来和QBrush一起指定渐变填充的。
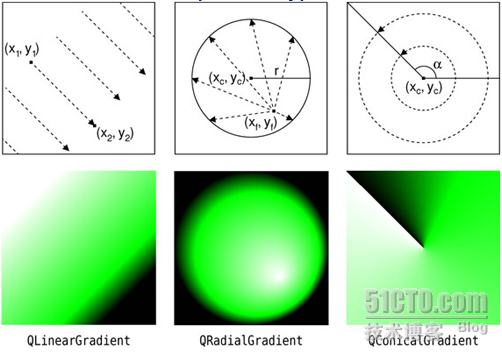
Qt提供了三种渐变画刷,分别是线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)、角度渐变(QConicalGradient)。
如下图所示:
一. 线性渐变
在 开始点(x1, y1)和 结束点(x2, y2)之间插入颜色//1. 开始需要指定开始点与结束点,然后将开始点和结束点之间的区域进行等分,开始点的位置为0.0,结束点的位置为1.0
// 这两个点就是为了指定,颜色渐变的方向
QLinearGradient linearGradient(QPointF(0, 30), QPointF(30, 30));
//2. 在指定的位置插入颜色
linearGradient.setColorAt(0, Qt::yellow);
linearGradient.setColorAt(0.5, Qt::red);
linearGradient.setColorAt(1, Qt::green);
//3. 指定渐变区域以外的区域的扩散方式
//QGradient::PadSpread 使用最接近的颜色进行填充(....y, y, r, g, g....)
//QGradient::ReflectSpread 在渐变区域以外的区域反射渐变(y, r, g, g, r, y)
//QGradient::RepeatSpread 在渐变区域以外的区域重复渐变(y, r, g, y, r, g)
linearGradient.setSpread(QGradient::RepeatSpread);
//4. 使用渐变作为画刷
painter.setBrush(linearGradient);
//5. 开画
painter.drawRect(10, 170, 90, 40);
painter.drawText(150, 280, tr("helloQt!")); //绘制文字也是可以的
二. 辐射渐变
//1. 开始需要指定圆心center(x0, y0)与半径queal(r),这样就确定了一个圆,然后再指定一个焦点focalPoint(x1, y1)。
// 焦点的位置为0, 圆环的位置为1,然后在焦点和圆环间插入颜色。
// 这两个点就是为了指定,颜色渐变的方向
QRadialGradient radialGradient(QPointF(200, 190), 50, QPointF(275, 200));
//2. 插入颜色
radialGradient.setColorAt(0, QColor(255, 255, 100, 150));
radialGradient.setColorAt(1, QColor(0, 0, 0, 50));
//3. 设置区域外的扩散方式
radialGradient.setSpread(QGradient::RepeatSpread);
//4. 使用渐变作为画刷
painter.setBrush(radialGradient);
//5. 开画
painter.drawEllipse(QPointF(200, 190), 50, 50); 三. 锥形渐变
//开始需要指定中心点 center(x0, y0) 和一个角度angle(0~360)。
//然后沿逆时针从给定的角度开始环绕中心点插入颜色。
QConicalGradient conicalGradient(QPointF(350, 190), 60);
conicalGradient.setColorAt(0.2, Qt::cyan);
conicalGradient.setColorAt(0.9, Qt::black);
painter.setBrush(conicalGradient);
painter.drawEllipse(QPointF(350, 190), 50, 50);






















 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








