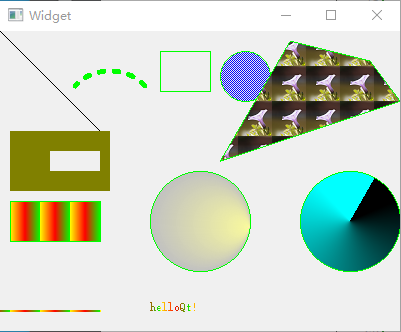
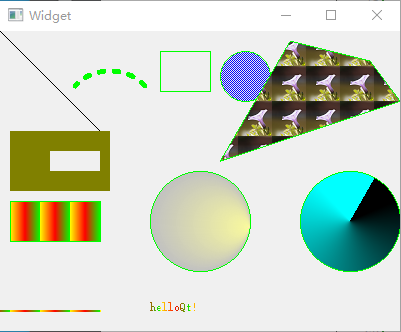
1. 基本图形的绘制例程和代码

void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawLine(QPoint(0,0),QPoint(100,100));
QPen pen(Qt::green,5,Qt::DotLine,Qt::RoundCap,Qt::RoundJoin);
painter.setPen(pen);
QRectF rectangle(70.0,40.0,80.0,60.0);
int startAngle = 30*16;
int spanAngle =120*16;
painter.drawArc(rectangle,startAngle,spanAngle);
pen.setWidth(1);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
painter.drawRect(160,20,50,40);
QBrush brush(QColor(0,0,255),Qt::Dense4Pattern);
painter.setBrush(brush);
painter.drawEllipse(220,20,50,50);
brush.setTexture(QPixmap("../mydrawing/flower.png"));
painter.setBrush(brush);
static const QPointF points[4] = {
QPointF(220.0,130.0),
QPointF(290.0,10.0),
QPointF(370.0,30.0),
QPointF(400.0,70.0)
};
painter.drawPolygon(points,4);
painter.fillRect(QRect(10,100,100,60),QBrush(Qt::darkYellow));
painter.eraseRect(QRect(50,120,50,20));
QLinearGradient linearGradient(QPointF(40, 190), QPointF(70, 190));
linearGradient.setColorAt(0, Qt::yellow);
linearGradient.setColorAt(0.5, Qt::red);
linearGradient.setColorAt(1, Qt::green);
linearGradient.setSpread(QGradient::RepeatSpread);
painter.setBrush(linearGradient);
painter.drawRect(10, 170, 90, 40);
QRadialGradient radialGradient(QPointF(200, 190), 50, QPointF(275, 200));
radialGradient.setColorAt(0, QColor(255, 255, 100, 150));
radialGradient.setColorAt(1, QColor(0, 0, 0, 50));
painter.setBrush(radialGradient);
painter.drawEllipse(QPointF(200, 190), 50, 50);
QConicalGradient conicalGradient(QPointF(350, 190), 60);
conicalGradient.setColorAt(0.2, Qt::cyan);
conicalGradient.setColorAt(0.9, Qt::black);
painter.setBrush(conicalGradient);
painter.drawEllipse(QPointF(350, 190), 50, 50);
painter.setPen(QPen(linearGradient,2));
painter.drawLine(0, 280, 100, 280);
painter.drawText(150, 280, tr("helloQt!"));
}
2. 绘制风格
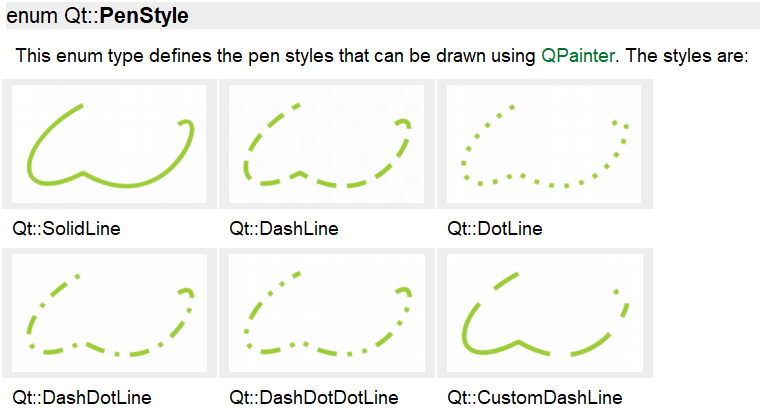
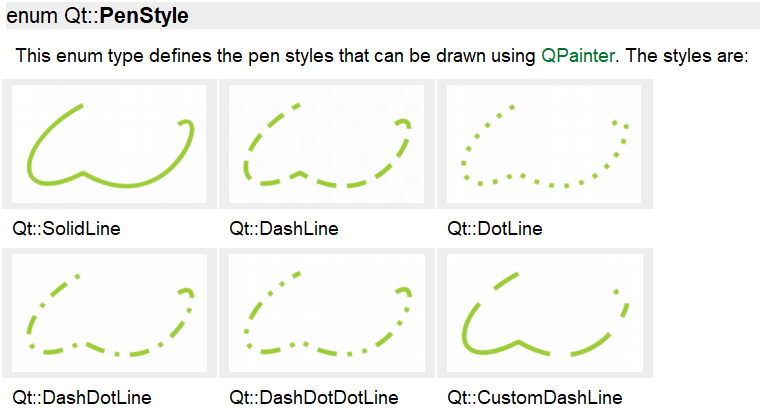
2.1 画笔风格

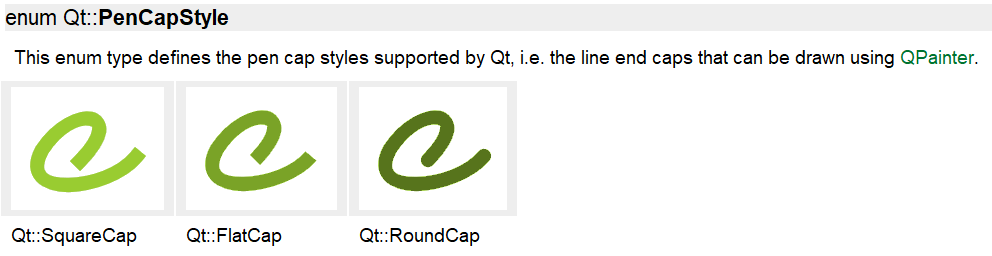
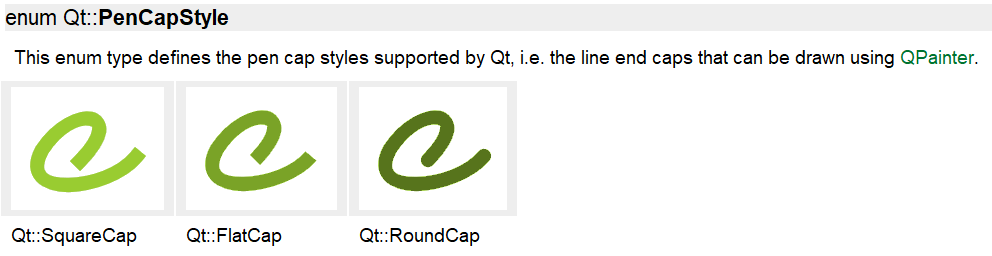
2.2 画笔端点风格

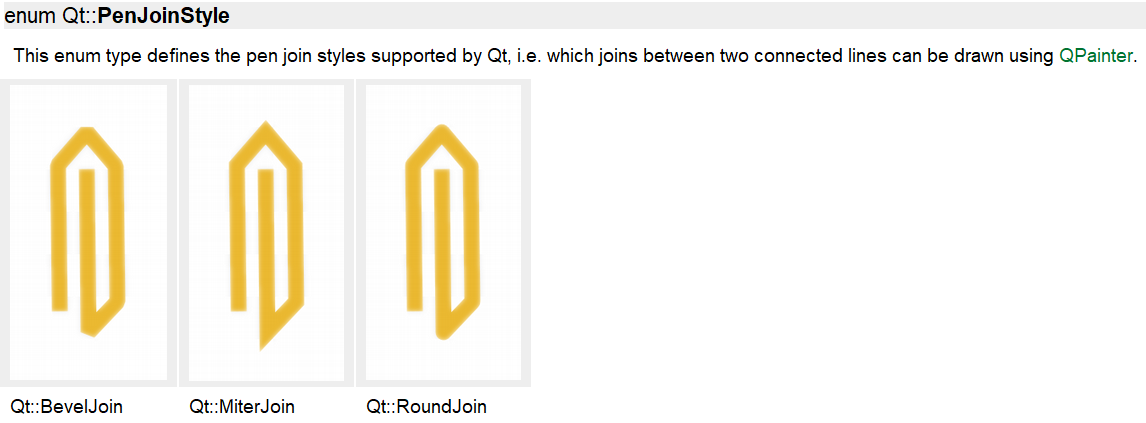
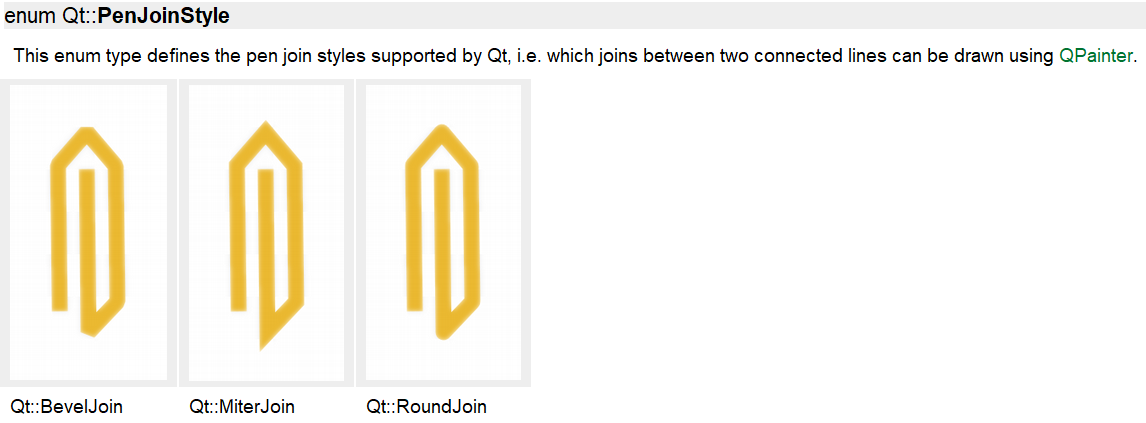
2.3 画笔连接风格

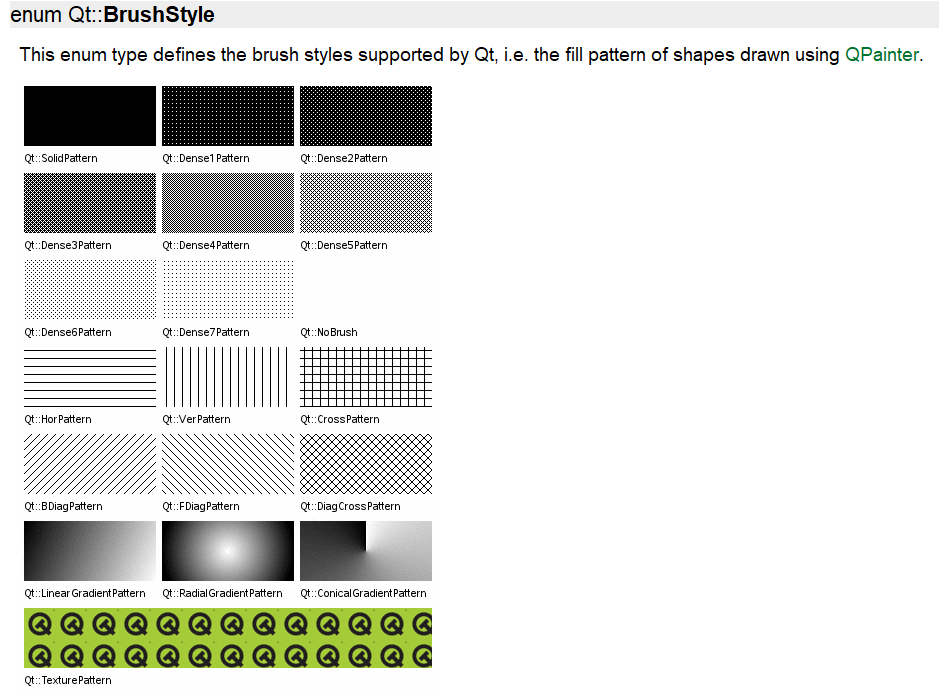
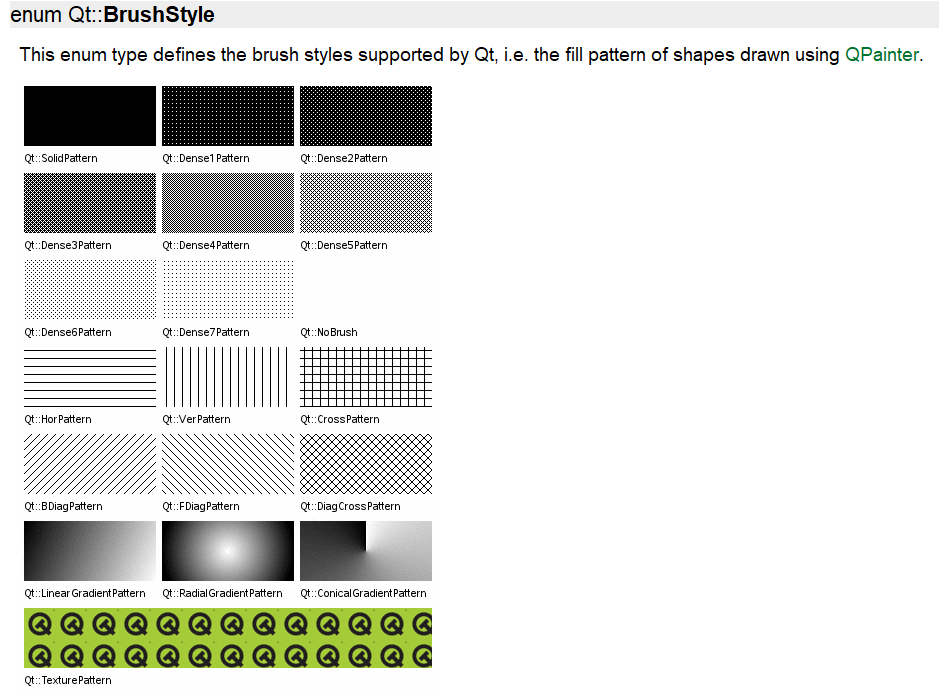
2.4 画刷风格

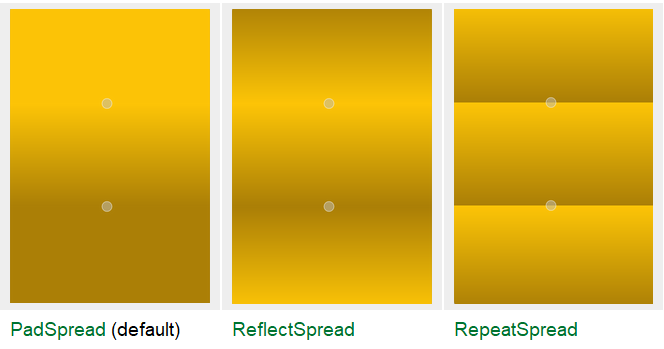
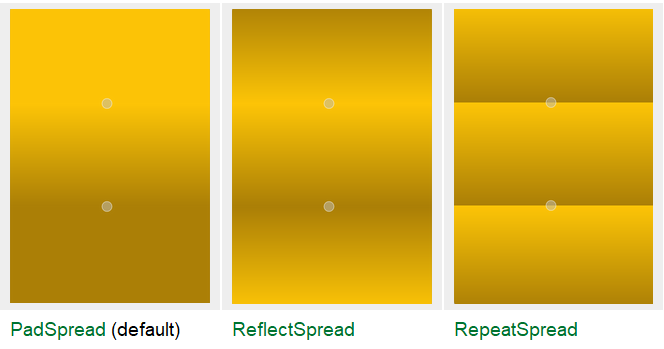
2.5 线性渐变的3中扩散结果

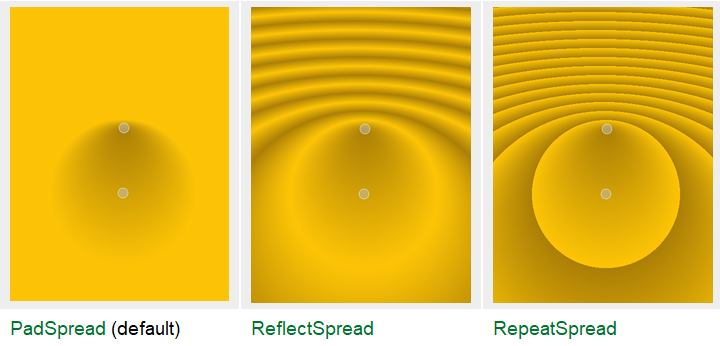
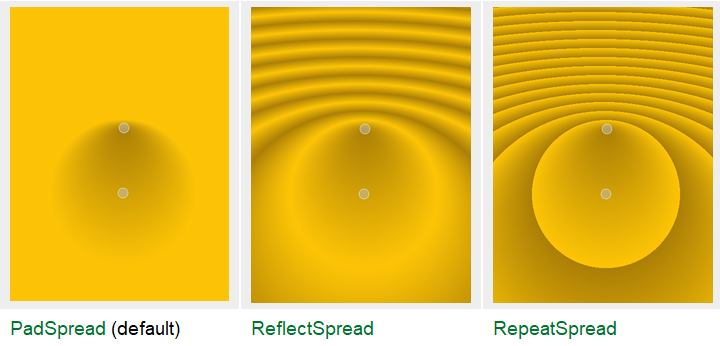
2.6 辐射渐变的3种扩散结果

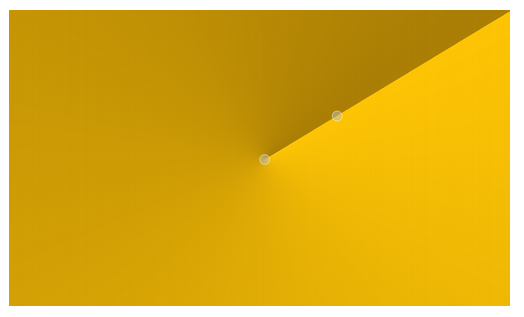
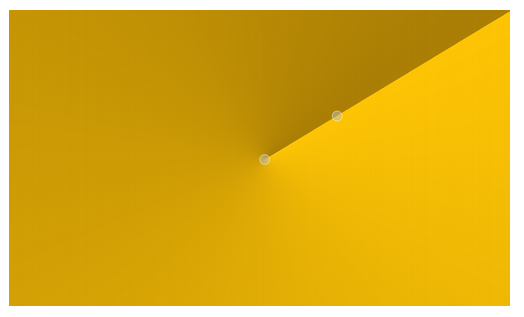
2.7 锥形渐变

































 3520
3520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










