现象
最近在学习使用Markdown来编写技术文档,最后决定使用vscode作为编辑器,主要考虑到插件多,适合定制自己喜欢的编辑界面环境效果。
搭建好vscode,使用ctrl+shit+x在应用商店中安装好Markdown Pewview Enhance扩展,然后编写Markdown内容。
开启右边的MPE预览后,效果如下图(在预览区域中右键->Preview Theme里选择喜欢的主题)。

由于有输出PDF的需求,因此我尝试右键->PDF(Prince)来打印出PDF文档(Prince需独立安装,这里不做介绍),打印完后,发现PDF内容并非预览的,那有毛用…。各种查,好像也没找到一个比较好的解决办法,后面在一篇博文受到启发,markdown preview enhance修改预览及导出文字。
解决办法
找到ctrl+shit+x ,点击已安装扩展,然后找到markdown preview enhance,点击其右侧的设置按键,然后选中扩展设置;便进入到了markdown preview enhance设置里,可在里面选择,设置我们所需的配置。
打印要按照预览的效果输出和设置输出代码块的主题,按照下面步骤:
- 在
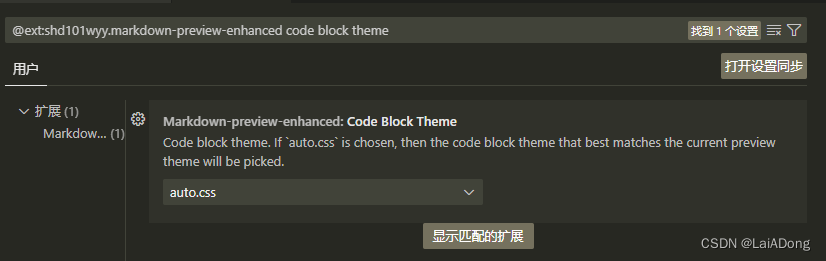
设置界面的顶端,有个输入框,追加输入code block theme,如下图;便会定位到代码块主题的设置,在下拉框选择喜欢的代码块主题即可,设置实时同步到预览里并且自动保存的。(如果文档没有代码块,这步可以不设置)

- 同理,在顶部的输入框字符
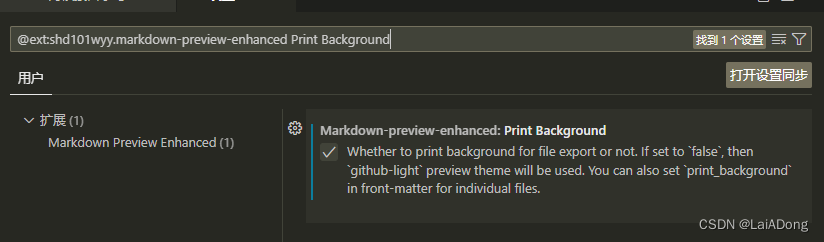
xxx.markdown-preview-enhanced后再追加输入Print Background,如下图;便会定位到打印背景设置,选中该选项即可;即打印当前预览主题背景,这样打印的内容便和预览的内容一样了。






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








