使用一款编辑器/IDE,想要发挥最大效率和价值,主要可以从几个方面入手:
- 快捷键
- 插件
首先是快捷键,一款工具往往会有很多快捷键,但是并不是每个都需要记住,只需要熟练大多数场景会用到的一部分快捷键即可,下面列几个VS Code中比较实用的快捷键。
- Ctrl + Shift + P:打开命令面板
- Ctrl + Shift + F:搜索全部文件
- Ctrl + Alt + Up/Down:多光标
- Ctrl + Shift + K:删除行
- Shift + Alt + Up/Down:快捷拷贝当前行
- Ctrl + Shift + V:预览MarkDown
- Ctrl + Pg Up/Down:切换Tab
- Ctrl + P:搜索文件
- Ctrl + `:打开关闭终端
- Ctrl + Shift + F:格式化文档
- Ctrl + \:分隔编辑器
- Ctrl + D:选择当前词
其次是插件,一款好用的插件能够让生产力倍增,VS Code比较吸引我的其中一点就是有各种各样的插件解决不同场景下的问题,例如,Git版本控制、快捷跳转、TODO标记等等,我在另外一篇内容中详细介绍过一些好用的插件,这里不详细赘述,感兴趣的可以看一下:
有什么推荐的vs code插件?344 赞同 · 3 评论回答编辑
上述提到的这两点是比较通用的,其实大部分IDE/编辑器在这两方面都做了不少工作,很难区分出来谁好谁坏,所以,真正让很多人选择用VS Code这款工具的原因是它恰好能够很好的解决某一场景下的难题,以我为例,当初选择VS Code的主要原因就是它在远程开发方面做的特别好,而且可以免费使用。
下面开始详细讲一下vscode远程开发的配置。
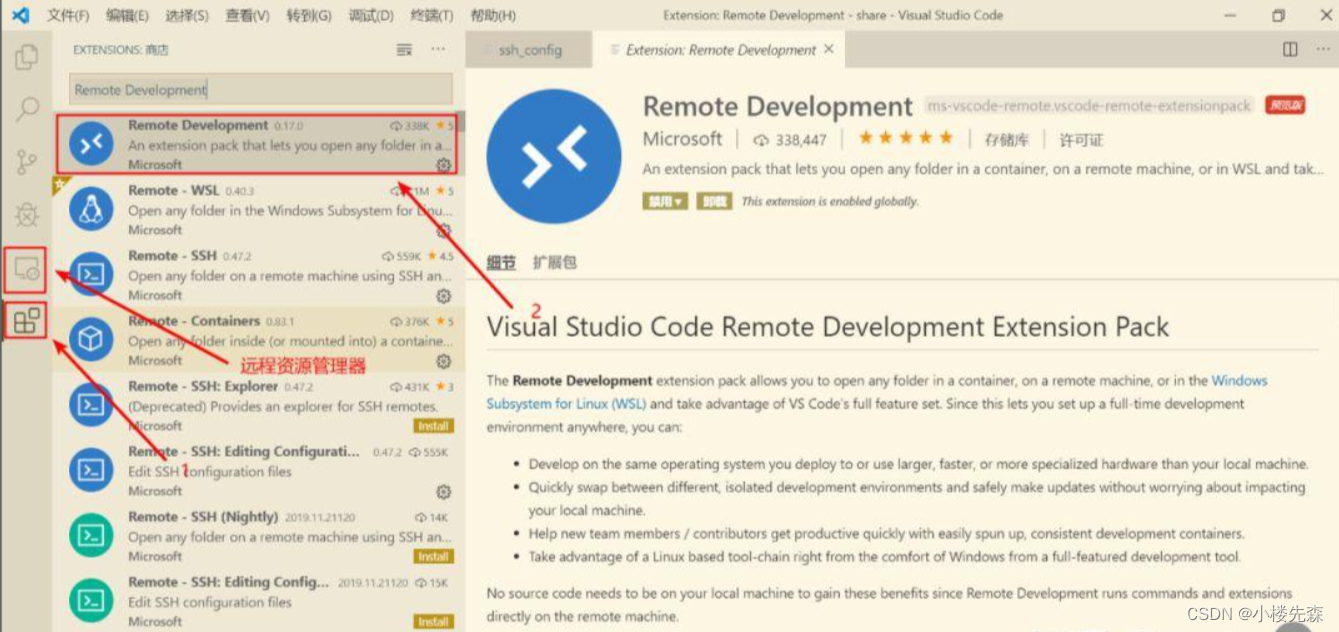
第一步:安装插件
配置远程开发首先需要安装一个名为Remote Development的插件,具体操作步骤如下,
- 点击扩展按钮
- 搜索Remote Development
- 安装

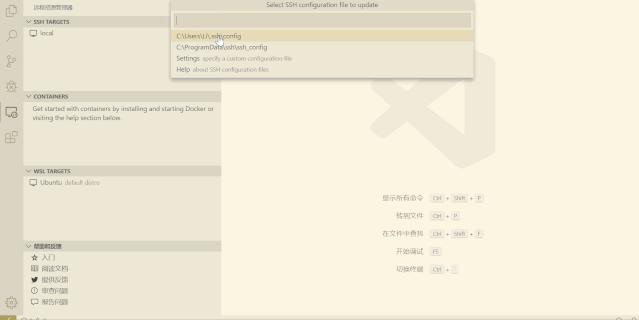
第二步:配置远程服务器
安装插件之后,点击远程资源管理器,在SSH TARGETS配置远程服务器,具体步骤如下,
- 点击齿轮图标
- 打开弹出的config文件
- 分别配置Host、Hostname、User
这里需要注意一个,Host是一个名称,自己可以随意命名。Hostname是远程服务器的IP,User是用于登录远程服务器的账户名称。

第三步:修改设置
打开vs code设置,搜索Show Login Terminal,勾选下方"Always reveal the SSH login terminal",记得一定要操作这一步,不然会一直提示报错。
第四步:打开远程连接窗口
把鼠标放在上一步配置的远程连接条目上,点击Connect to Host in New Window,然后就会在新的窗口打开我们想要的远程连接。

配置免密登录
由于vs code是通过SSH远程连接到远程服务器的方式进行远程开发,因此,每次打开远程连接是都会提示输入密码,显然这是非常繁琐的。不过,还好有不错的解决方案,我们可以通过配置免密登录的方式避免每次打开连接时都需要重复输入密码。
第一步:生成windows公钥
这个需要windows配置有ssh工具,可以通过安装git、openssh实现。
打开cmd,
$ ssh-keygen然后一直点击Enter键,不用输入任何内容,最后会在C:\Users\user_name\.ssh路径下生成公钥文件,可以看到有一个id_rsa.pub文件,然后通过FTP等方式把这个文件上传到远程服务器。
第二步:配置远程服务器
进入SSH配置目录,
$ cd ~/.ssh
$ ls查看一下是否有一个名为authorized_keys的文件,如果没有就创建一个,然后把刚上传的id_rsa.pub中的内容附到authorized_keys文件中,
$ touch authorized_keys
$ cat ~/id_rsa.pub >> authorized_keys第三步:修改文件权限
这一步非常重要,如果没有这一步,前面的操作都没有用。就是给authorized_keys修改为600的权限,
$ chmod -R 600 authorized_keys这样就完成了免密登录的配置。
通过上述的配置,就可以直接把远程服务器映射到本机,在本机就可以完成服务器端的代码开发,这样就避免每次开发还要登录服务器,另外还要在服务器上配置一套开发环境的苦恼。
链接:https://www.zhihu.com/question/39938938/answer/3316038349























 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










